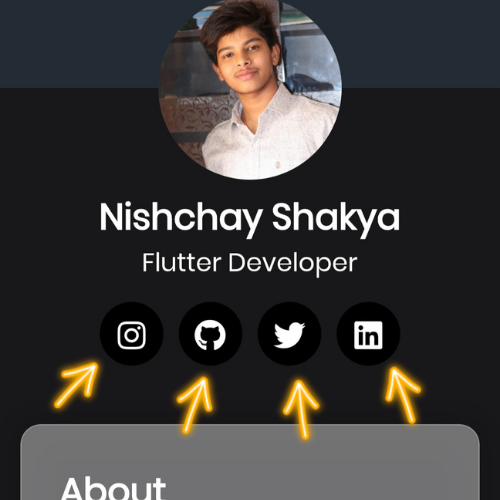
Redirect Icon package lets you add a beautiful clickable Icon to your Flutter app.
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
redirect_icon: ^0.0.1- Import the package and use it in your Flutter App.
import 'package:redirect_icon/redirect_icon.dart';There are a number of properties that you can modify:
- url
- icon
- radius
- size
- iconColor
- circleAvatarColor
Add these in your android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yourpackagename">
<uses-permission android:name="android.permission.INTERNET"/>
<queries>
<!-- If your app opens https URLs -->
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
<!-- If your app makes calls -->
<intent>
<action android:name="android.intent.action.DIAL" />
<data android:scheme="tel" />
</intent>
<!-- If your app emails -->
<intent>
<action android:name="android.intent.action.SEND" />
<data android:mimeType="*/*" />
</intent>
</queries>
</manifest>