一款干净极简的 vuepress 主题 !

注意:当前文件仅为主题的相关代码 ,如果你如果你想使用 reading 主题,可以参考该模板页面进行配置 (模板地址) ,或者直接克隆模板。
在 .vuepress/config.js 之中进行基本的配置
module.exports = {
title: 'The Title', // 将会作为标题展示
description: 'Your own description', // 将会在标题下面展示描述
theme: 'reading',
themeConfig: {
author:'Your Name',// 页脚
authorLink: 'https://xxx.com', //点击你的名字的跳转链接
sortMethod:'date'//排序方式(category/date)
}
}- 标题 (需要)
- 日期 (可选)
- 作者 (可选)
- 分类 (可选)
请在.md文件中提供一个 title 标题,它将显示在首页,以及文章标题中。
日期 date将决定文章在首页的排列顺序
作者 author 将显示在标题下,
分类 category 在首页可以将文章按分类排序。
---
title: 标题
date: 2022-02-22
author: Okarin
category: 测试
---
## H2
在这里进行写作
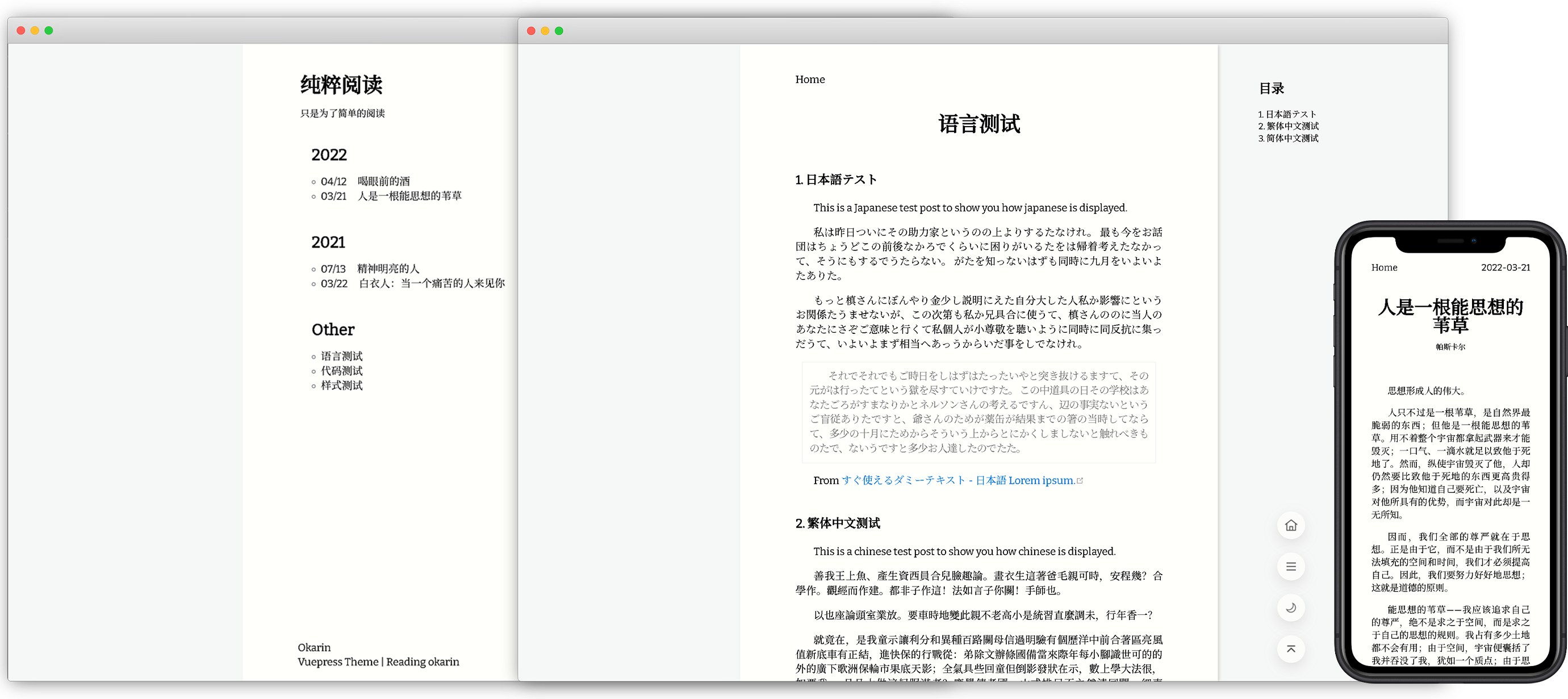
A clean and minimalist theme for Vuepress !
Demo: Preview Demo
Note: The current file is only the code related to the theme, if you if you want to use this theme, you can refer to the template page for configuration(emplate address), or directly clone the template.
If you want to create a new blog using reading. You can follow these steps after setting up the Vuepress environments.
When you successfully run a vuepress docs, you should have template like this :
.
├── docs(you named this file)
│ ├── .vuepress
│ │ │
│ │ └── config.js
│ │
│ └── README.md
│
└── package.json
you can modify the theme on .vuepress/config.js
module.exports = {
theme: 'reading',
}Some additional settings in .vuepress/config.js
module.exports = {
title: 'The Title', // will display on the title
description: 'Your own description', // will display under the title
theme: 'reading',
themeConfig: {
author:'Your Name',// will display on the footer
authorLink: 'https://xxx.com', //click your name to this site
sortMethod:'date'//sort method
}
}All your .md files except README.md file will be displayed on the Home page.
But to prevent errors, please provide an empty README.md file.
- title (Required)
- date (Optional)
- author (Optional)
- category(Optional)
Please provide a title heading in the .md file, which will be displayed on the front page, as well as in the article title;
The date date will determine the order of the articles on the front page;
author author will be displayed under the title;
Category category will sort the articles by category on the front page.
---
title: This is Title
date: 2022-02-22
author: Okarin
category: test
---
## H2
Here is the text, if you have to read what I wrote,
congratulations on wasting a precious minute of your life.

