In this project, let's fix the Cash Withdrawal app by applying the concepts we have learned till now.
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be fixed
Fix the given code to have the following functionality
-
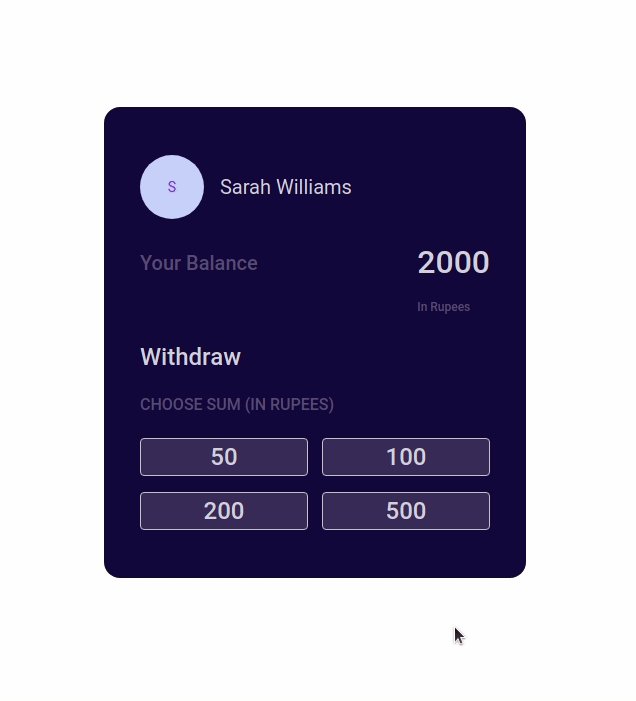
Initially, the balance should be 2000 rupees
-
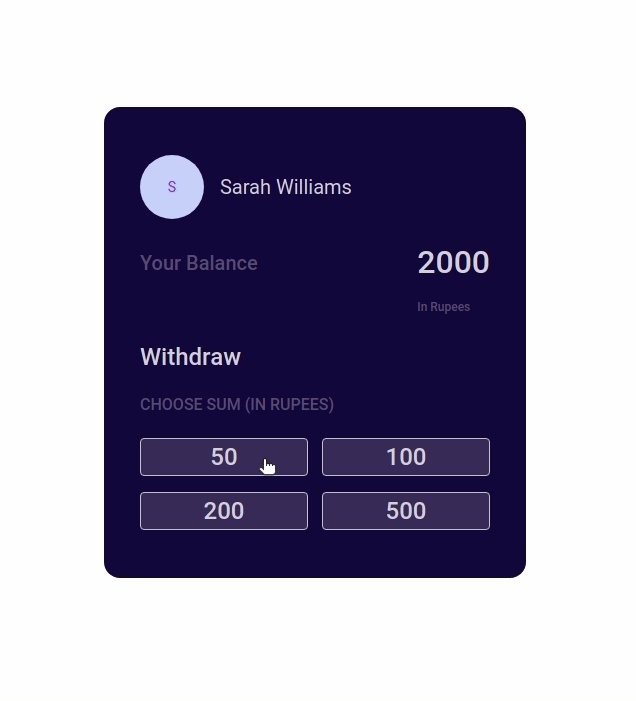
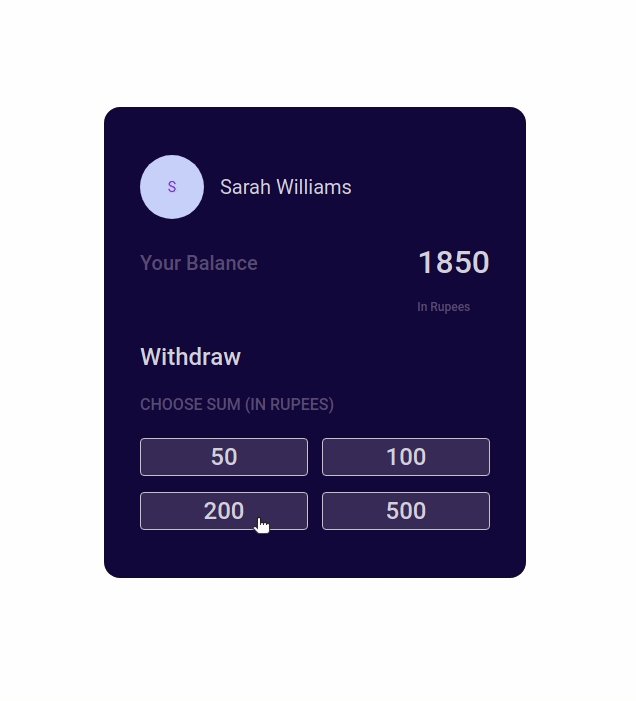
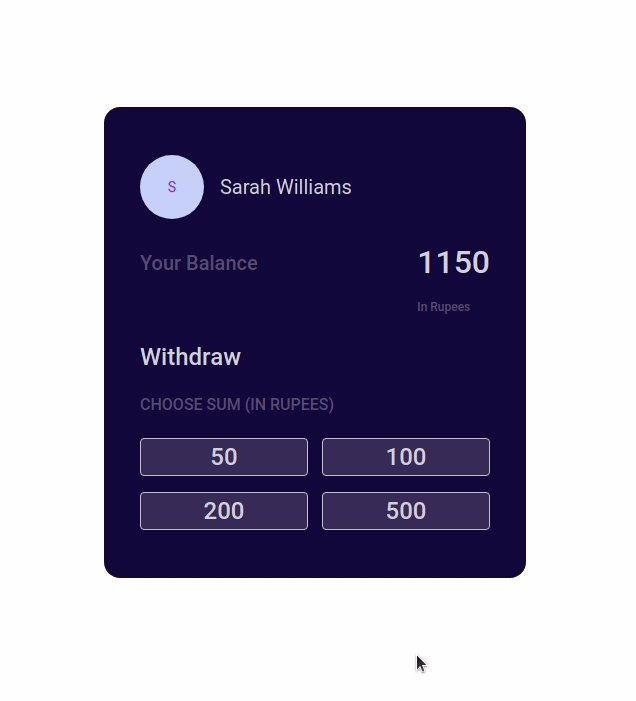
When a denomination is clicked, then the respective value should be deducted from the balance available
-
The
CashWithdrawalcomponent receives thedenominationsListas a prop. It consists of a list of denomination objects with the following properties in each denomination objectKey Data Type id Number value Number
Click to view
- There are
9bugs to be fixed to achieve the functionality and the UI that is expected
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.