npm i --save qed-currencies-calculator import QedCurrencyCalculator from 'qed-currencies-calculator'
import 'qed-currencies-calculator/dist/qed-currency-calculator-style.css'More styles will be available soon.
Import component
import QedCurrencyCalculator from 'qed-currencies-calculator'
import 'qed-currencies-calculator/dist/qed-currency-calculator-style.css'
const app = new Vue({
components: {
QedCurrencyCalculator,
}
};Allowed currencies
currencies: {
'EUR',
'USD',
'JPY',
'GBP',
'BGN',
'CZK',
'DKK',
'HUF',
'PLN',
'RON',
'SEK',
'CHF',
'ISK',
'NOK',
'HRK',
'RUB',
'TRY',
'AUD',
'BRL',
'CNY',
'HKD',
'IDR',
'ILS',
'INR',
'KRW',
'MXN',
'MYR',
'NZD',
'PHP',
'SGD',
'THB',
'ZAR',
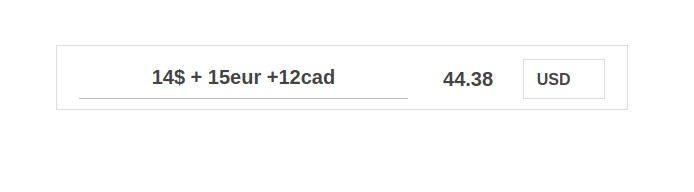
}<div>
<qed-currency-calculator/>
</div>