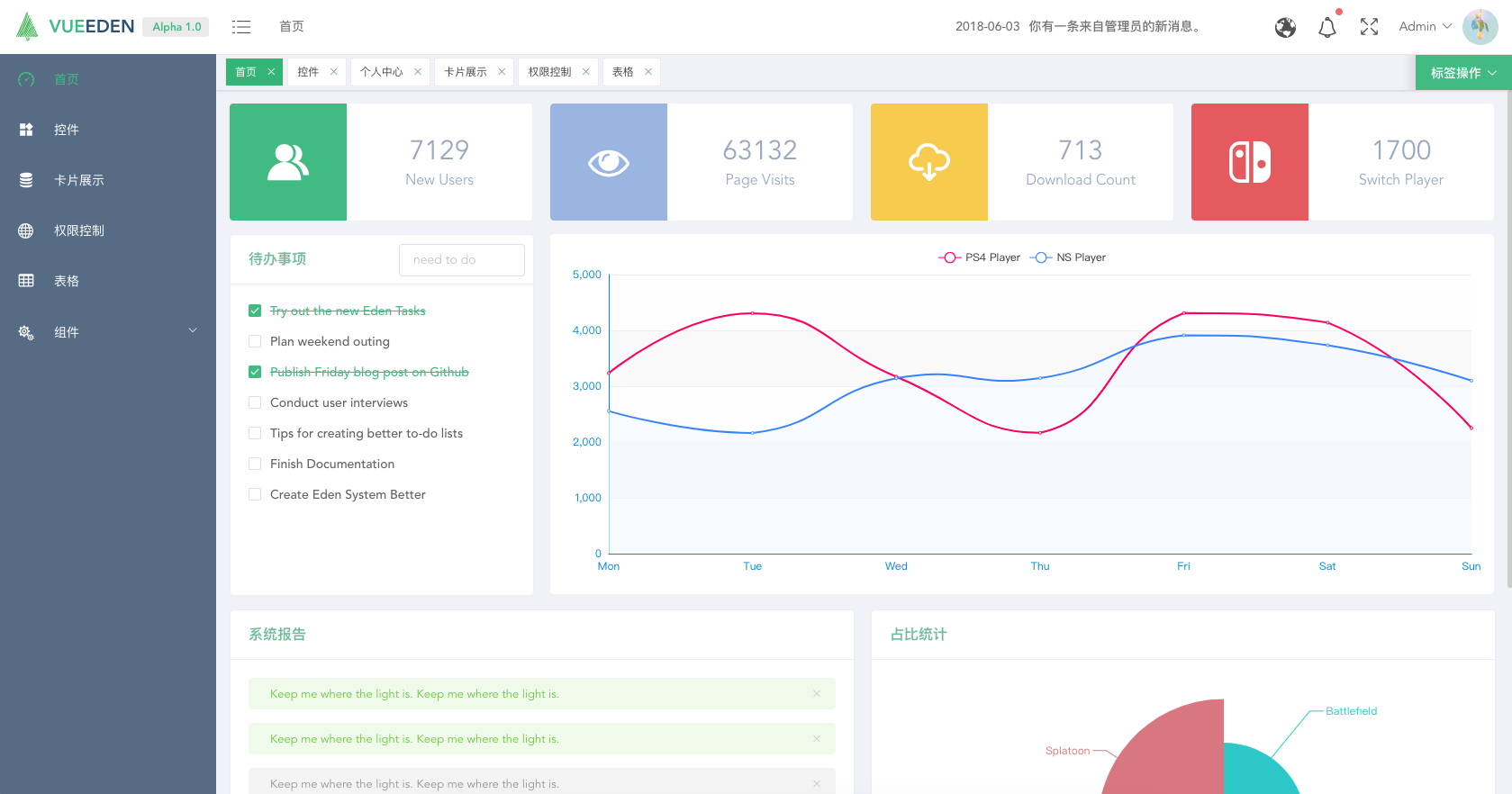
vue-eden 是一个美观的后台管理系统模板,简称 Eden(伊甸园)。主要使用了 vue 框架与 element-ui 组件库开发。Eden 在后台集成方面没有过于复杂,只包含了最基础和最常用的功能。也易移除模块,当做基础模板进行开发。登陆页参考 vue-manager。
伊甸园拥有:
- 舒适配色与布局
- 权限控制
- 动态路由
- MOCK 数据
- 登录登出
- 界面锁定
- 伸缩侧边栏
- 自适应布局
- 页面标签控制
- 国际化多语言
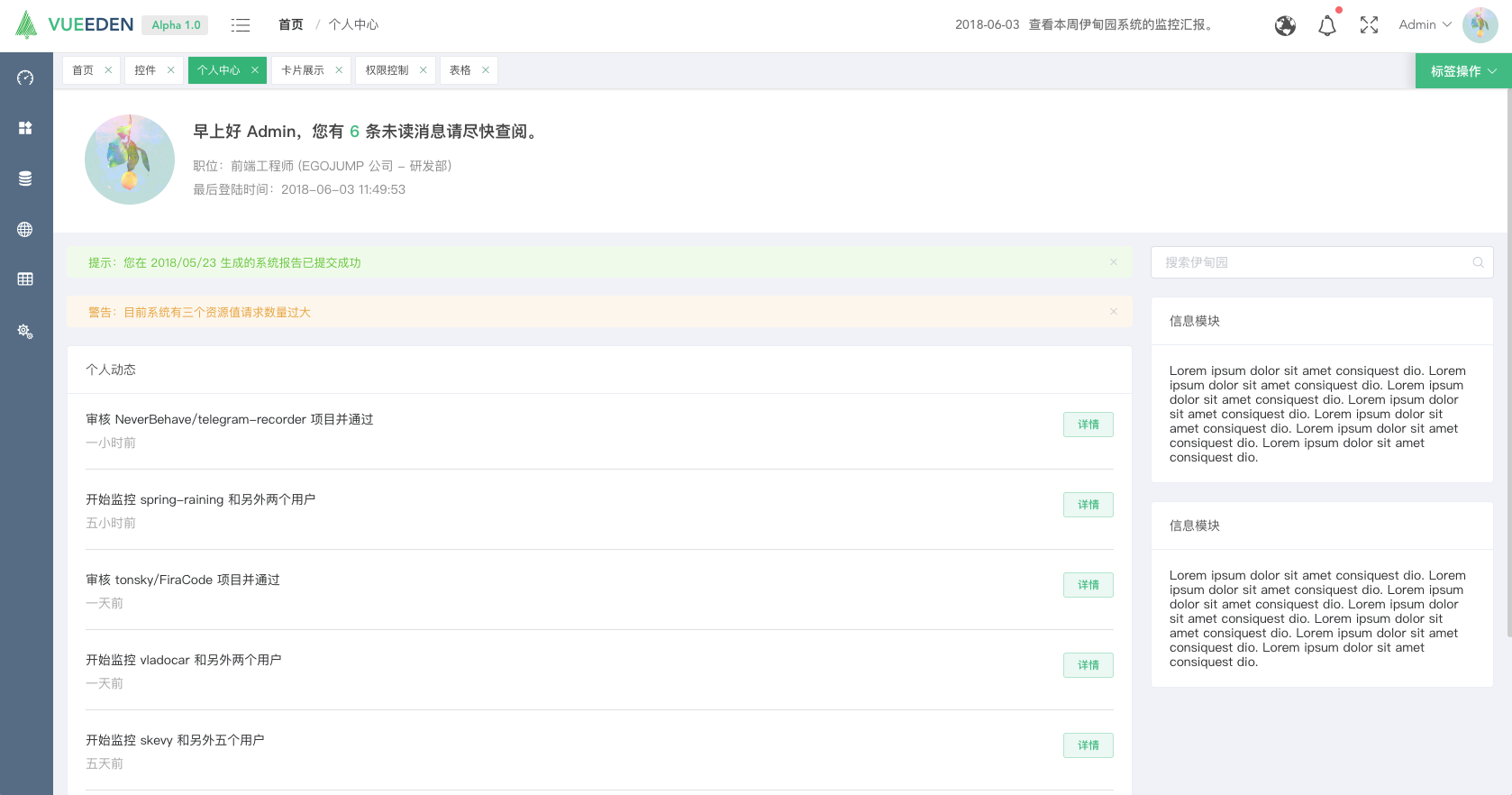
- 个人中心
还有更多 ...
.
├── LICENSE
├── README.md
├── docs
│ └── docs.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── api 请求接口
│ ├── assets 静态资源
│ ├── components 组件
│ ├── lang 国际化
│ ├── main.js 入口文件
│ ├── mock MOCK 数据
│ ├── router 路由
│ ├── store Store
│ ├── svg svg 存放目录
│ ├── theme 主题色 css
│ ├── utils 辅助工具方法
│ └── views 页面
├── template
│ └── index.vue
└── vue.config.js vue-cli3 配置文件
执行 serve 脚本将自动启动 http://localhost:8863
# install dependency
npm install
# develop
npm run serve
# build for production environment
npm run build
# lint
npm run lint