█████╗ █████╗ ███╗ ██╗████████╗███████╗ ██████╗████████╗███████╗██████╗
██╔══██╗██╔══██╗████╗ ██║╚══██╔══╝██╔════╝██╔════╝╚══██╔══╝██╔════╝██╔══██╗
██║ ╚═╝██║ ██║██╔██╗██║ ██║ █████╗ ╚█████╗ ██║ █████╗ ██████╔╝
██║ ██╗██║ ██║██║╚████║ ██║ ██╔══╝ ╚═══██╗ ██║ ██╔══╝ ██╔══██╗
╚█████╔╝╚█████╔╝██║ ╚███║ ██║ ███████╗██████╔╝ ██║ ███████╗██║ ██║
╚════╝ ╚════╝ ╚═╝ ╚══╝ ╚═╝ ╚══════╝╚═════╝ ╚═╝ ╚══════╝╚═╝ ╚═╝
CONTESTER - is a system for testing students' code.
4 programming languages are supported:
Also supported Pypy 3.7 (7.3.4)
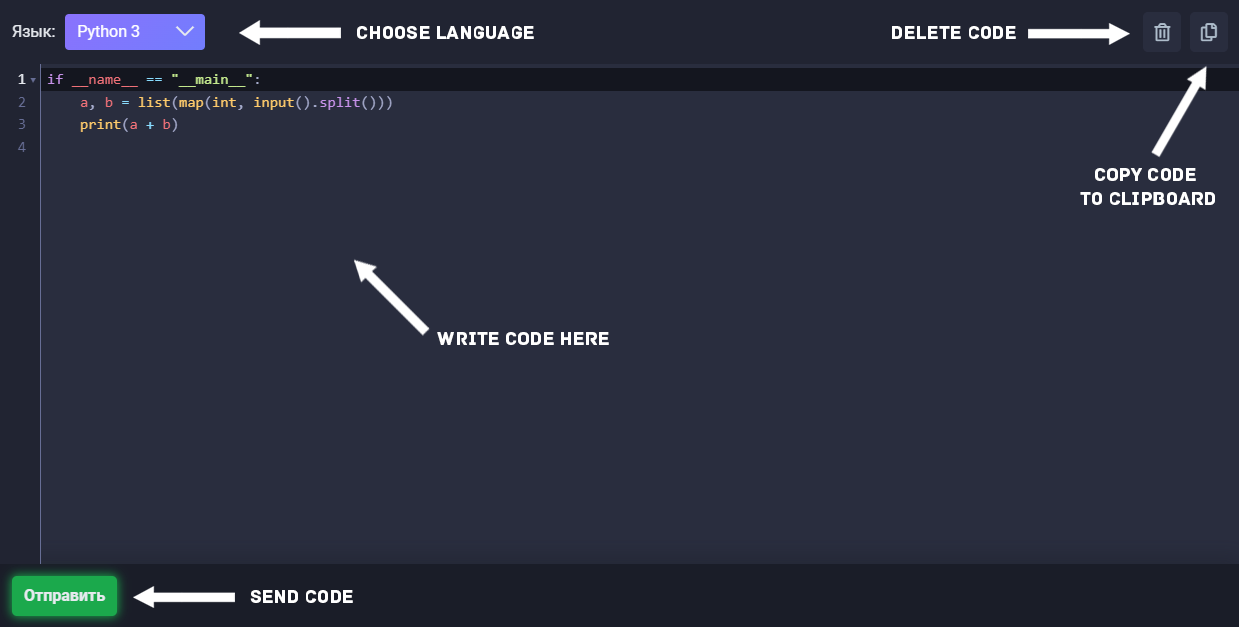
First, lets look on Editor:
Here we have 3 buttons: Send Code, Delete code and Copy to clipbord. In the upper left corner of the editor there
is a drop-down menu where you can select a programming language
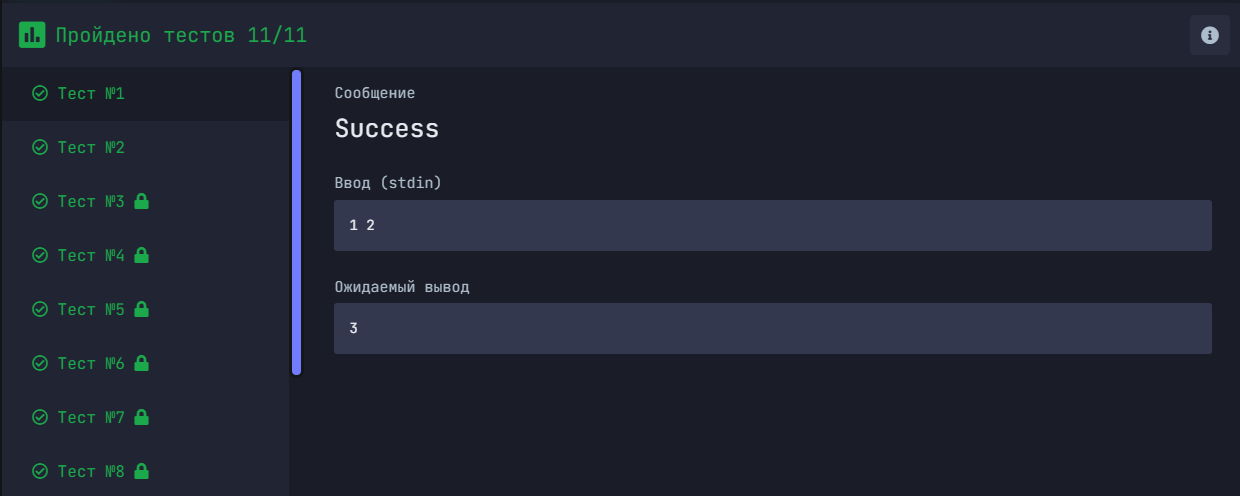
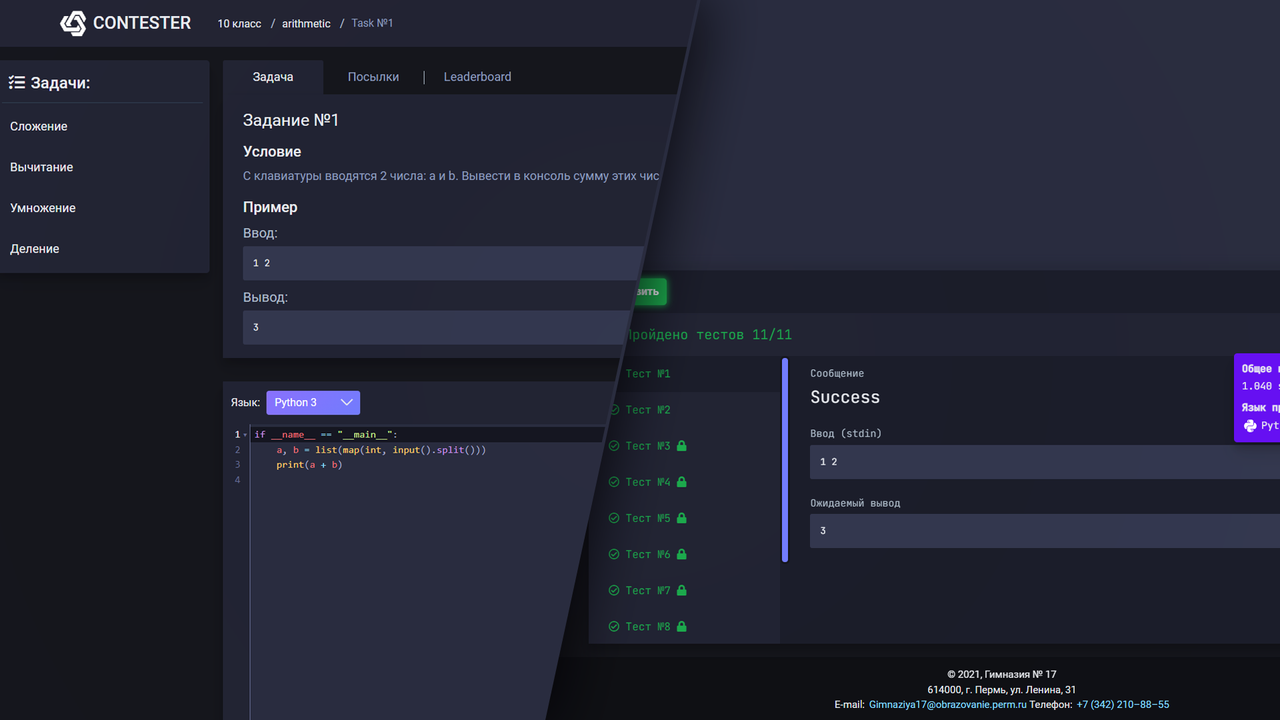
When you click the Send Code button, the server is processing sent code, and as a result you can see a response like
this:
Response can contain next messages: Success, WrongAnswerError,
TimeLimitError (sometimes works incorrect), ExecutionError, ServerResponseError
The editor was created using CodeMirror.
When user is pressing Send Code button, an AJAX request is sent to the server.
Then CONTESTER's server sends async requests to WandboxAPI. The code is executed there and then CONTESTER's server process results of execution and returns JSON, which is rendered into HTML code
-
Clone repository to your local machine:
git clone https://github.com/S1riyS/CONTESTER.git -
Move to the root folder of the project
-
Create virtual environment:
python -m venv venv -
Activate venv:
- Linux:
source venv/bin/activate - Windows:
venv\Scripts\activate
- Linux:
-
Install all the necessary modules:
pip install -r requirements.txt
Now you can start app.py file :
from app import app
if __name__ == "__main__":
app.run(port=5000, host='127.0.0.1', debug=True)Remaining description will be added later...