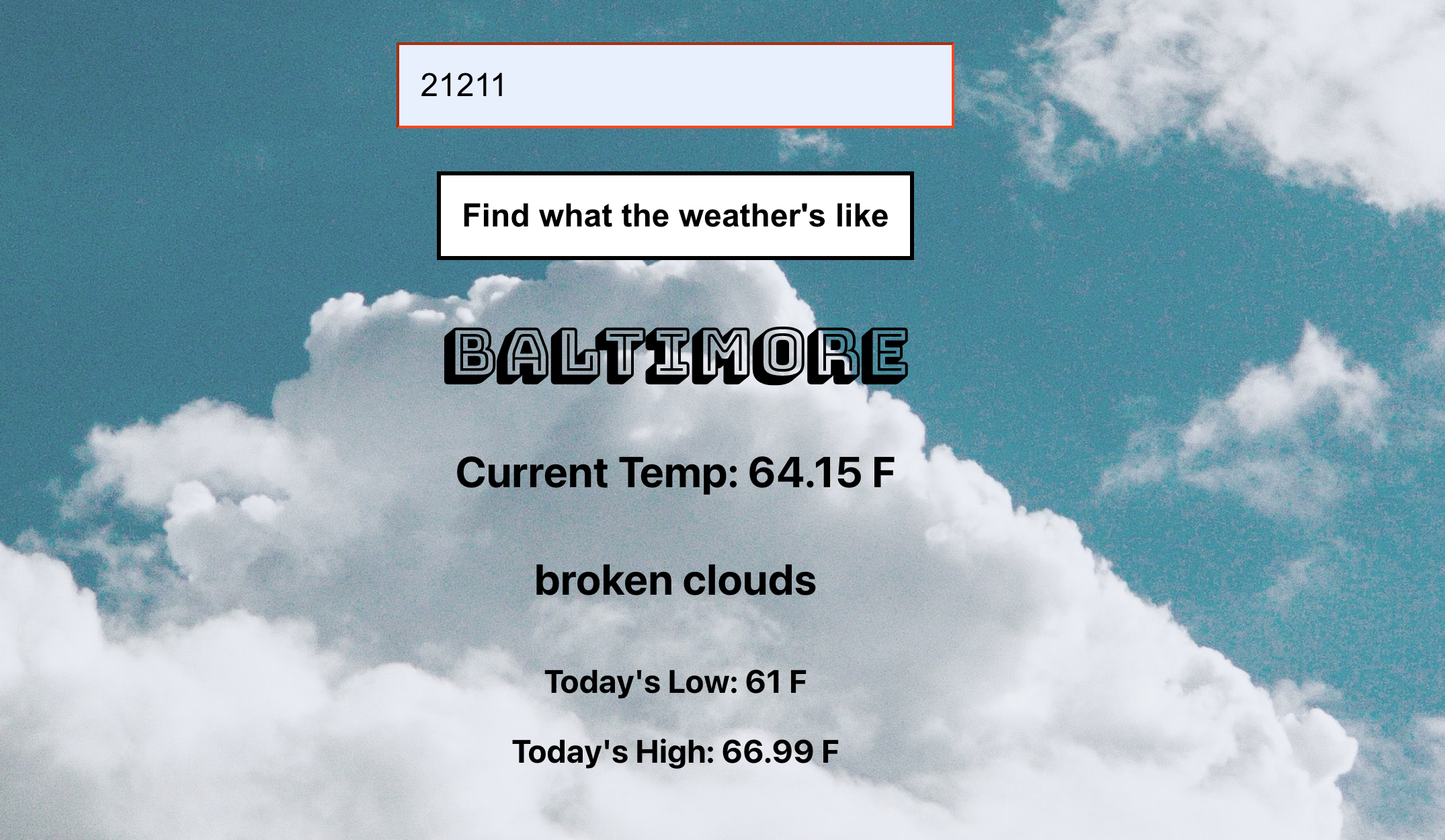
A one page React app that pulls data from the Open Weather Map public API.
- React
- Bungee Shade imported from Google Fonts
- Async/await fetch with zip code form input as query parameter
- Data pulled form OpenWeather API
const [zip, setZip] = useState(null)
const getWeather = async (zipCode) => {
const response = await fetch (
`http://api.openweathermap.org/data/2.5/weather?zip=${zipCode},us&appid=${apiKey}&units=imperial`
)
const data = await response.json();
setZip(data)
}
return (
<div className="App">
<h1>Hey!<br></br> What's the weather <br></br> like outside?</h1>
<Form weathersearch={getWeather}/>
{zip ? <Weather data={zip}/> : ""}
</div>
);
}
- Conditional CSS baised on temp
const tempStyle = {
color:""
}
const mainTemp = props.data.main.temp
if (mainTemp < 40){
tempStyle.color = "blue"
} else if (mainTemp > 90){
tempStyle.color = "red"
} else {
tempStyle.color = "black"
}