-
-
Notifications
You must be signed in to change notification settings - Fork 2.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Enhancement] User Interface. #157
Comments
|
Looks cool! What is "menu on the menu"? |
|
The big menu on the left of the page ;) |
|
I would add more space below page header and around pagination. |
|
Looks awesome! The only thing that I dont like in this mock is column header with filters filelds ; / |
|
Just to mention that we must think twice before accepting this since propagating it to all templates is not a small task. |
|
@umpirsky : I know, for the moment I just want to speak about it. I will try to do an other mock up tomorrow. We can put filters above pagination or on the right of the page. If you can add the possibility to hide them because you do not need them all the time! |
|
Yes, we can. We will iterate on this for sure. Thanks for your work @Arn0d! |
|
It would be also useful to put old design screenshot above the new one, so people can compare. |
|
@Arn0d 👍 for the awesome work
@norzechowicz +1 for the filters on the right side or below the title |
|
Some observations :
|
|
Closing as quite a lot has changed and if we want some more improvements, we should revisit this. |
Update installation.rst


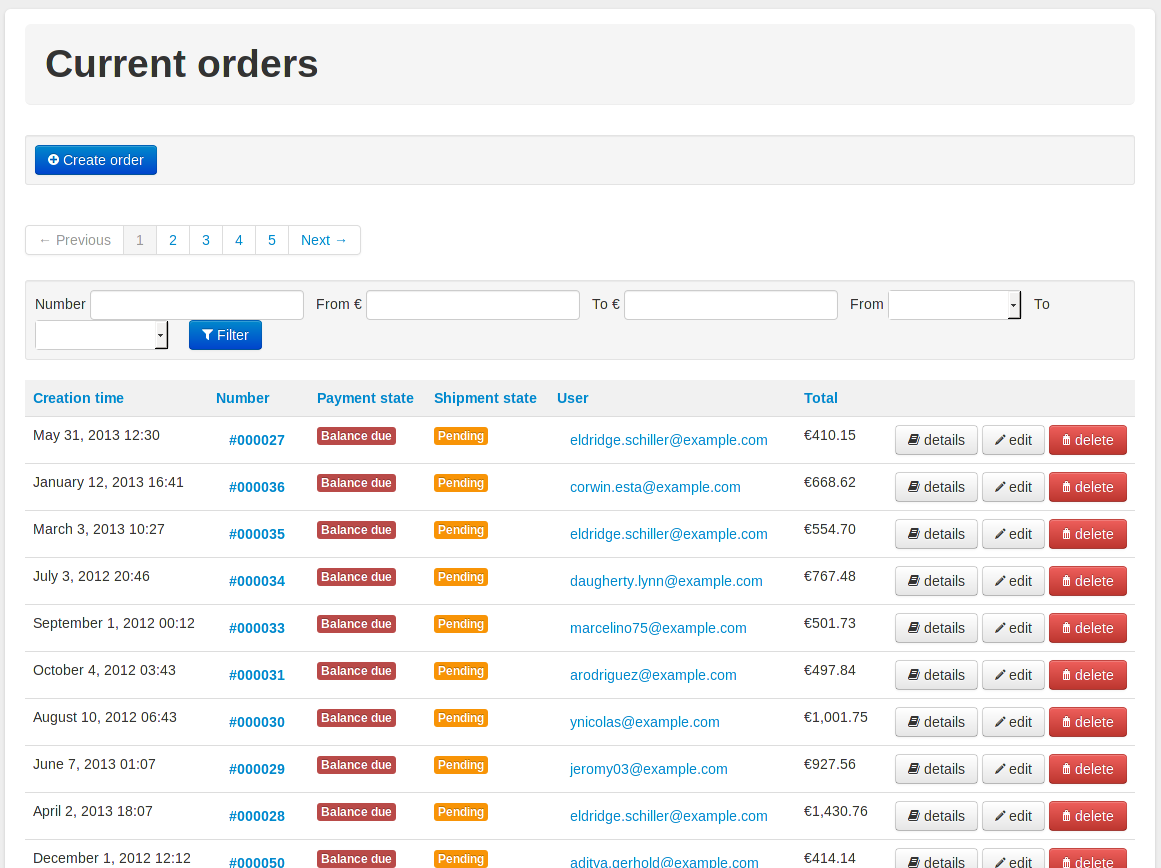
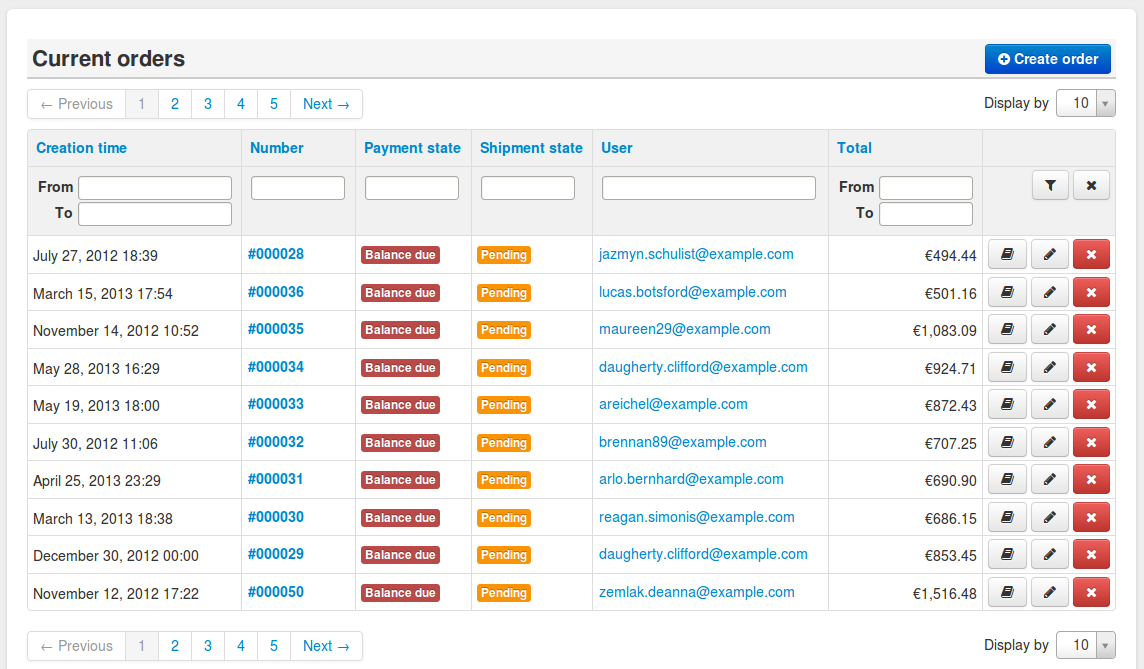
I worked a litlle bit on the Sylius interface, look screen shots below :
Before :

After :

It is only the list of orders but it can be applied to all crud lists, this interface is more compact... With it :
Not on the screen shot :
I think the menu on the left on the left could be removed because it is the same as the top menu, on the small screen it take space for nothing.
What do you think about that?
Thank
The text was updated successfully, but these errors were encountered: