Forked from https://github.com/Naartti/vue-el-element
Vue components for design elements with custom style guides
npm install --save @teachiq/vue-el-element
import Vue from 'vue'
import VueElElements from '@teachiq/vue-el-element'
Vue.use(VueElElements)import { ElButton, ElTooltip } from '@teachiq/vue-el-element'<el-button
:disabled="Boolean"
:secondary="Boolean"
:danger="Boolean"
:link="Boolean"
:margin-right="Boolean"
:margin-top="Boolean"
:tooltip="String"
@click="method"
>
Button label
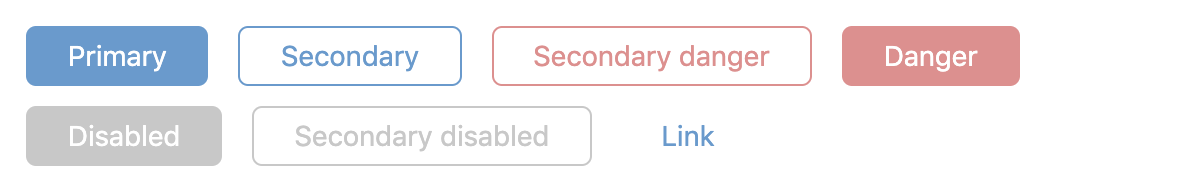
</el-button>Boolean props can also be activated as:
<el-button>
Primary action
</el-button>
<el-button secondary>
Secondary action
</el-button>
<el-button secondary danger>
Close
</el-button>
<el-button danger>
Delete
</el-button><el-modal
v-if="isOpen"
@close="isOpen = false"
:pause-body-scroll="true"
:top="true"
close-button-align="right"
>
Content...
<!-- Optional: Footer example -->
<el-inline
slot="footer"
>
<el-button>Previous</el-button>
<el-button>Next</el-button>
</el-inline>
</el-modal><el-dropdown
:options="[{
value: 'key1',
label: 'Item 1'
}, {
value: 'key2',
label: 'Item 2'
}]"
v-model="key1"
/>Note that the model is an array
<el-checkbox
:options="[{
value: 'key1',
label: 'Item 1'
}, {
value: 'key2',
label: 'Item 2'
}]"
v-model="[]"
/><el-radio-button
:options="[{
value: 'key1',
label: 'Item 1'
}, {
value: 'key2',
label: 'Item 2'
}]"
v-model="key1"
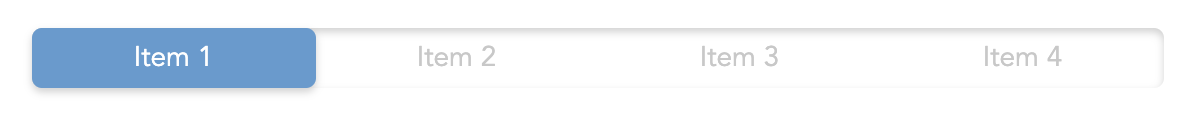
/><el-multi-switch
:options="[{
value: 'key1',
label: 'Item 1'
}, {
value: 'key2',
label: 'Item 2'
}]"
v-model="key1"
/>Place the tooltip within the item you want to describe. It will place itself at the center of that element. Note that you need the parent element not to have static positioning.
<div style="{ position: relative }">
Content...
<el-tooltip :delay="Boolean">
Description
</el-content>
</div><el-message
:success="Boolean"
:info="Boolean"
:warning="Boolean"
:danger="Boolean"
:margin-right="Boolean"
:margin-top="Boolean"
>
Message content
</el-message><el-input
:success="Boolean"
:warning="Boolean"
v-model="value"
/><el-textarea
:success="Boolean"
:warning="Boolean"
v-model="value"
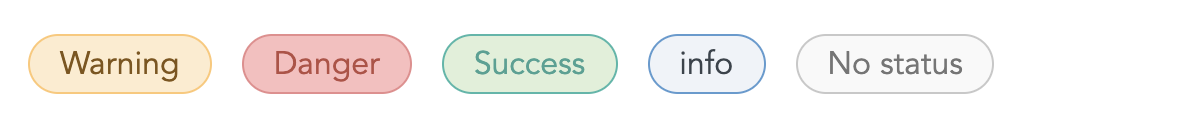
/><el-tag
:success="Boolean"
:info="Boolean"
:warning="Boolean"
:danger="Boolean"
:margin-right="Boolean"
:margin-top="Boolean"
>
Tag content
</el-tag><el-menu
align="right"
>
<el-menu-item title="Chapter 1">
Content for chapter 1...
</el-menu-item>
<el-menu-item title="Chapter 2">
Content for chapter 2...
</el-menu-item>
<!-- Categorize with sections -->
<el-menu-section title="Section 1" />
<!-- Clickable sections -->
<el-menu-section title="Section 2">
Content for section 2
</el-menu-section>
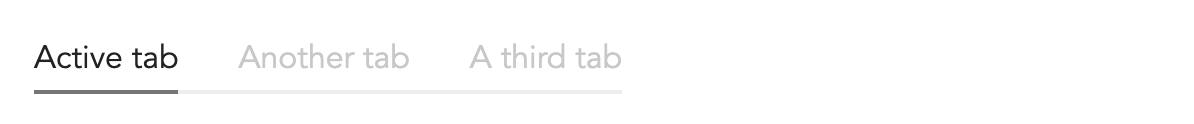
</el-menu><el-tab>
<el-tab-item title="Tab 1">
Content for tab 1...
</el-tab-item>
<el-tab-item title="Tab 2">
Content for tab 2...
</el-tab-item>
</el-tab><el-inline
:stretch="Boolean"
:space-between="Boolean"
:wrap="Boolean"
:margin-top="Boolean"
>
Content...
</el-inline><el-column>
<el-column-item
:grow="Number"
:wrap="Boolean"
>
Content for column 1...
</el-column-item>
<el-column-item
:grow="Number"
:wrap="Boolean"
>
Content for column 2...
</el-column-item>
</el-column><el-loader
:margin-top="Boolean"
/><el-sticky-header>
content...
</el-sticky-header>
<el-sticky-footer>
content...
</el-sticky-footer>The elements' css classes follow the BEM naming scheematics.
.el-button {
height: 30px;
border-radius: 15px;
}.el-button--danger {
background-color: #fa3e44;
}
.el-button--danger:hover {
background-color: #cb3837;
}.el-modal__body {
border-radius: 0px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.18);
}
.el-modal__body--wide {
max-width: 1200px;
}# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run serve| Size | Comment |
|---|---|
| 498 | Vue-cli build |
| 176 | Rollup |