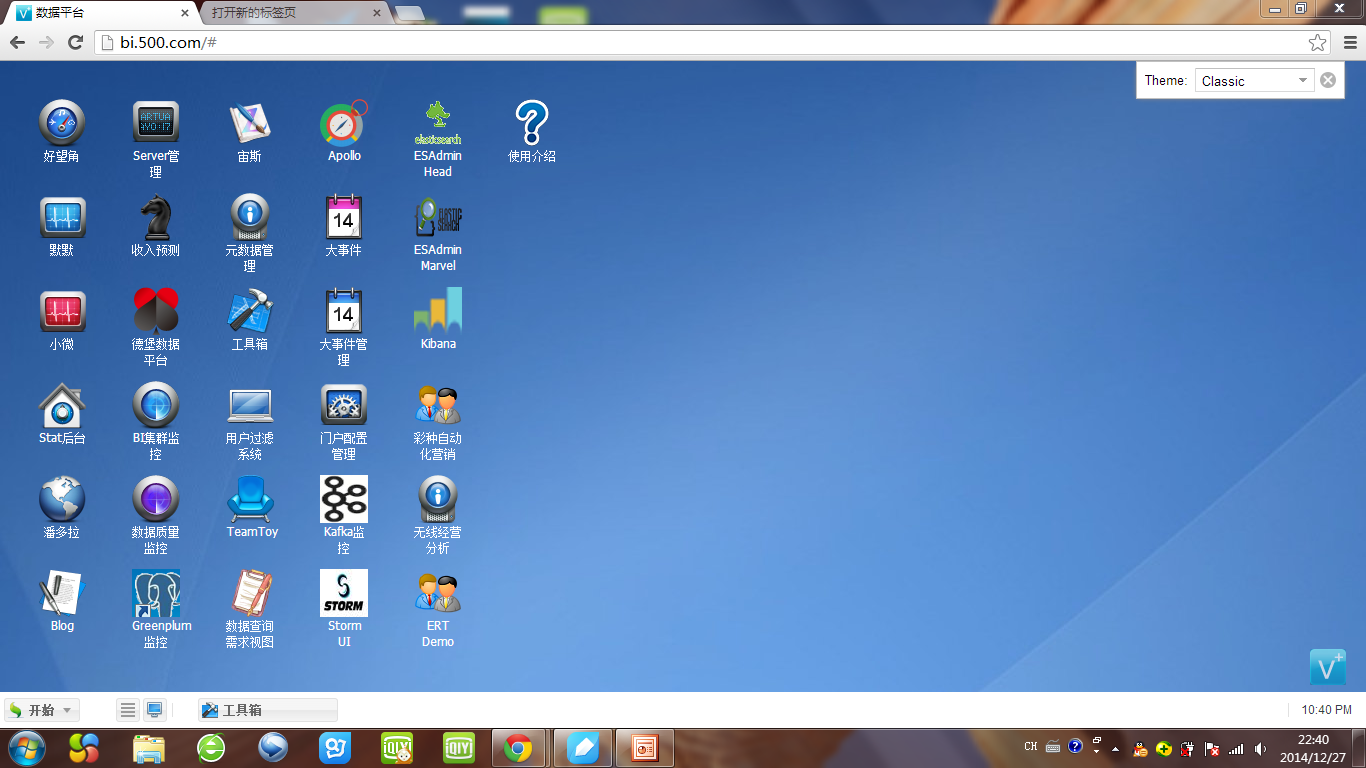
long long ago 在公司做了一个大数据平台的应用管理中心,用来管理展示数据相关的应用、统一数据中心访问入口
多年过去后仍有也已离职的同事问起,只可惜已无源码(只留局部图片)。
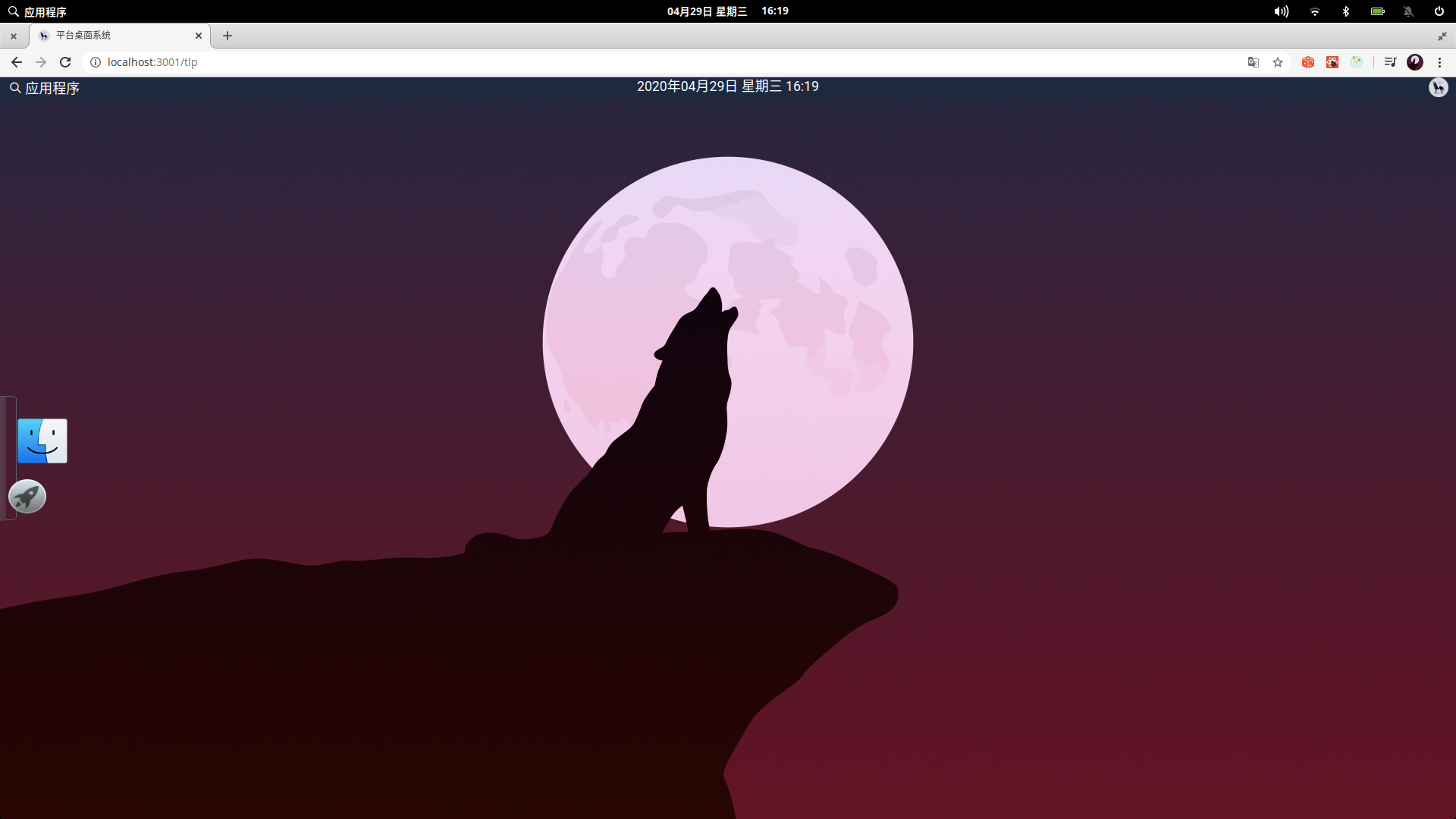
 当时使用的ExtJS开发类似Windows系统桌面,恰遇react-desktops项目与原来项目UI相近,基于此再做一版
当时使用的ExtJS开发类似Windows系统桌面,恰遇react-desktops项目与原来项目UI相近,基于此再做一版

500.com一个神奇的网站
若不是互联网彩票被叫停,我们应该还在一起快乐的玩耍
感谢 感激
- react
- webpack
- react-desktop
- redux
- react-router
- Java
- Spring
- Mysql
-
窗口支持两边拉出遮挡层,可以挡广告
还需要优化 操作不流畅 -
桌面显示TODO看板便签
-
桌面背景图片可配置
欢迎贡献代码
// 下载源码
git clone https://github.com/jiajun00/react-desktops
// 安装运行环境
npm install
// 为了方便调试redux在chrome浏览器中安装Redux DevTools(在谷歌应用商店下载redux-devtools)
// 项目运行
npm run start
// 项目打包(注:用于生产环境时请关闭Redux DevTools配置分别位于'/src/mac/store/index.js'和'/src/windows/store/index.js'中)
npm run build