Demo: MuziqueHub.
MuziqueHub is a MERN stack web application designed for connecting users to information on their favorite artists.
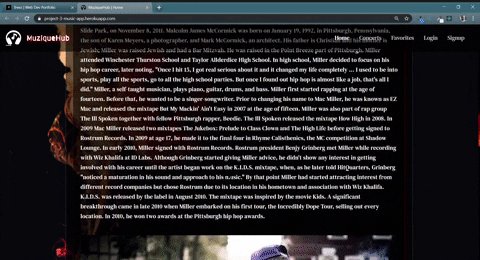
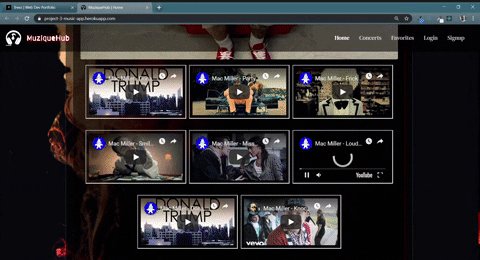
After searching for a band or musician the user is provided with a short biography, images, social media links and even music videos.
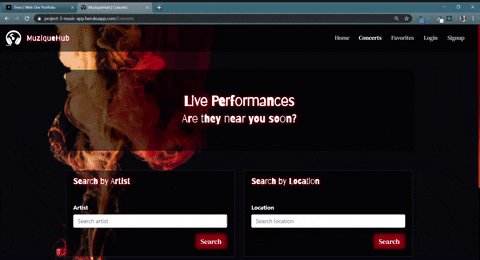
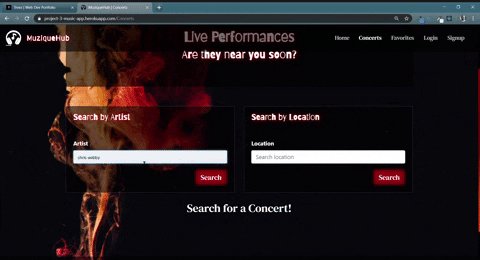
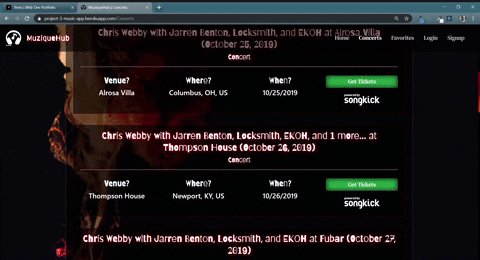
They can also search by artist or location to find relevant concerts.
The app is available to anyone but only after logging in the user will be able to save favorites to their own personal feed.
The application uses two seperate API's to retrieve data.
- TheAudioDB API
A community Database of audio artwork and data
router.get("/search", (req, res) => {
const artistName = req.query.artistName.replace(/\s/g, "+");
let artistData;
axios.get(`https://www.theaudiodb.com/api/v1/json/${apiKey}/search.php?s=${artistName}`)
.then(results => results.data.artists.map(result => {
// === create artist object with original api call data
let artist = {
artistId: result.idArtist,
artistName: result.strArtist,
label: result.strLabel,
genre: result.strGenre,
website: "http://" + result.strWebsite, // concat http:// for link compatability
facebook: "http://" + result.strFacebook, // concat http:// for link compatability
twitter: "http://" + result.strTwitter, // concat http:// for link compatability
biography: result.strBiographyEN,
country: result.strCountry ,
artistThumb: result.strArtistThumb ,
artistLogo: result.strArtistLogo,
artistFanart: result.strArtistFanart,
artistFanart2: result.strArtistFanart2,
artistFanart3: result.strArtistFanart3
}
artistData = artist;
return artistData;
}))
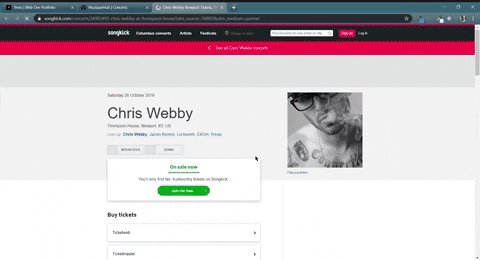
- SongKick API
Gives easy access to the biggest live music database in the world
router.get("/search" , (req, res) => {
const artistName = req.query.artistName.replace(/\s/g, "+");
axios.get(`https://api.songkick.com/api/3.0/events.json?artist_name=${artistName}&per_page=10&apikey=${apiKey}`)
.then(results => songkickParse(results))
.then(mappedResults => res.json(mappedResults))
.catch(err => res.status(422).json(err));
});
To power this app locally, you'll need to a install a couple NPM Packages. Downloading the following Node packages is crucial for this applications functionality.
- Axios
npm i axios - Bcrypt
npm i bcrypt - Concurrently
npm i concurrently - Connect-Flash
npm i connect-flash - Dotevn
npm i dotenv - Express
npm i express - Express-Session
npm i express-session - Express-Validation
npm i express-validation - If-Env
npm i if-env - Moment
npm i moment - Mongoose
npm i mongoose - Nodemon
npm i nodemon - Passport
npm i passport - Passport-Local
npm i passport-local - Path
npm i path - React
npm i react - React-Dom
npm i react-dom - React-Router-Dom
npm i react-router-dom
--or--
Shorthand npm i (short-hand)
These instructions will get you a copy of the project up and running on your local machine for grading and testing purposes.
- Clone repository. Click on the clone button next to the repository (clone with SSH).
- Open Terminal and git clone (paste) into directory of your choice.
- Open folder in VS Code.
- Obtain api keys from theaudiodb and SongKick, then place them in your own .env file.
- Install all neccessary npm packages by opening your terminal, navigating to the directory, and typing
npm i. - Type
npm startto run the application. - The chosen port should automatically open in your browser and ENJOY!
- CSS3 - CSS is a language that describes the style of an HTML document.
- Express - Node.js web app framework designed to make developing websites, web apps, & API's much easier.
- Heroku - A cloud based platform that lets companies build, deliver, monitor and scale applications.
- HTML5 - HTML is the standard markup language for Web pages.
- Javascript - JavaScript is the programming language of HTML and the Web
- JSON - Javascript object notation, syntax for storing and exchanging information.
- MVC - The Model-View-Controller is an architectural pattern that separates an application into three main logical components: the model, the view, and the controller.
- MySQL - Open source relational database management system (RDBMS) based on Structured Query Language (SQL)
- Node - As an asynchronous event driven JavaScript runtime, Node is designed to build scalable network applications.
- PassportJS - Authentication middleware for NodeJS.
- ReactJS - A JavaScript library for building user interfaces.
- Sequelize - Connects objects with relational database systems.
- Studio3T - Studio 3T is the professional GUI and IDE for MongoDB.
*** Amanda Dovel *** - amandadovel
*** Joey Kubalak *** - TreezCode
*** Kyle Knox *** - KyleK86