A MERN stack website for an Athlete to promote their youth day camp and to allow and track registrations.
Open this application using the website linked below.
Link to deployed website:
https://yourhometownhero-d093725de416.herokuapp.com/
This application uses a React front end. MongoDB is used to store the data and the back end uses Express and Node. It is deployed using Heroku.
To use this application on your local computer some changes must be made:
- The proxy link in the client-side package.json must be changed to your local proxy link.
- Run
npm installornpm icommand in terminal to install all the packages needed in both client and server folders to run the application locally. - Run
npm run developto launch the application locally in development mode.
This website is designed for a professional/semi-professional athlete to easily use as a platform for running their own day camp. It allows for registrations by athletes or parents and is designed to be easily customizable for different sports. The color scheme can also be adjusted to reflect team or university colors.
The athlete would be given the admin username and password in order to create camps and access the lists of users and campers who sign up for the different camps.
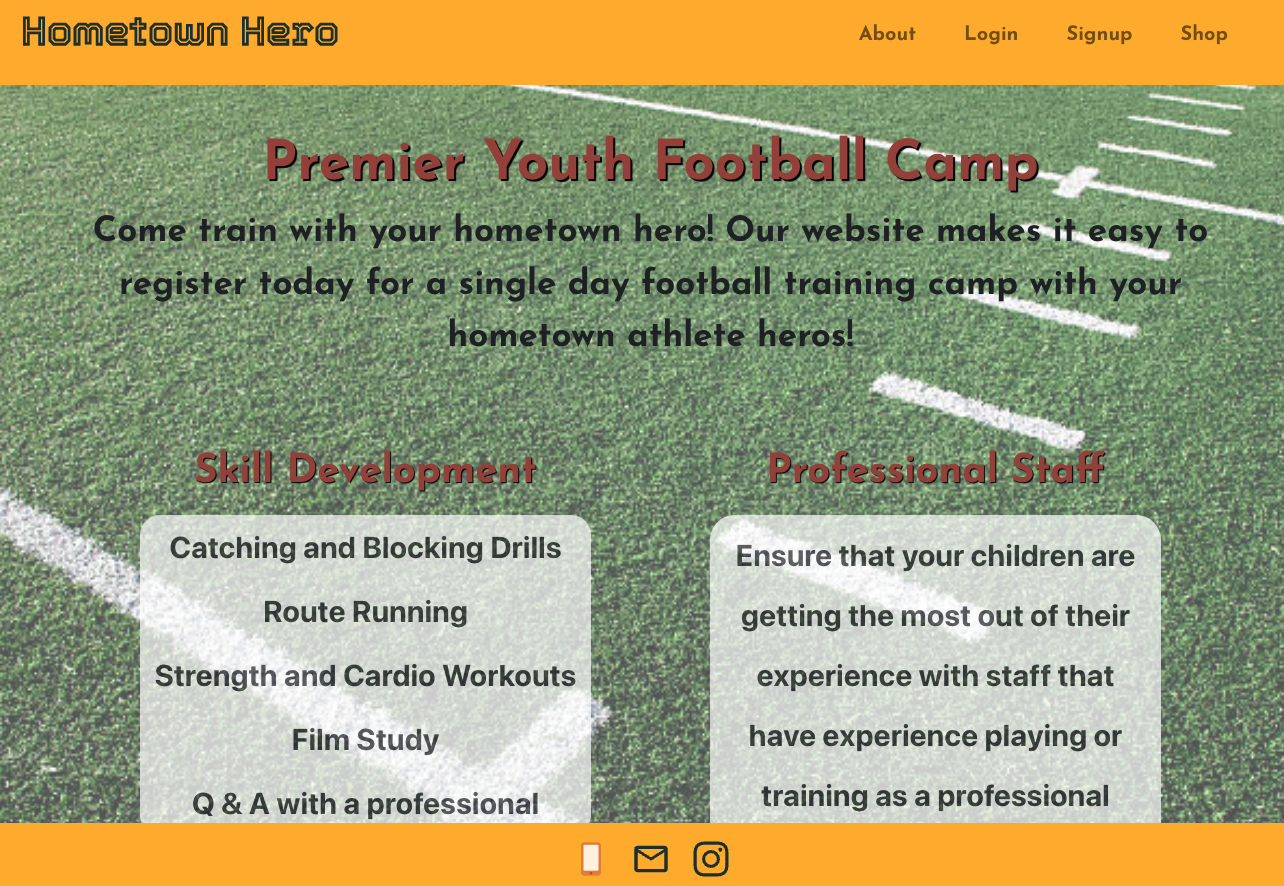
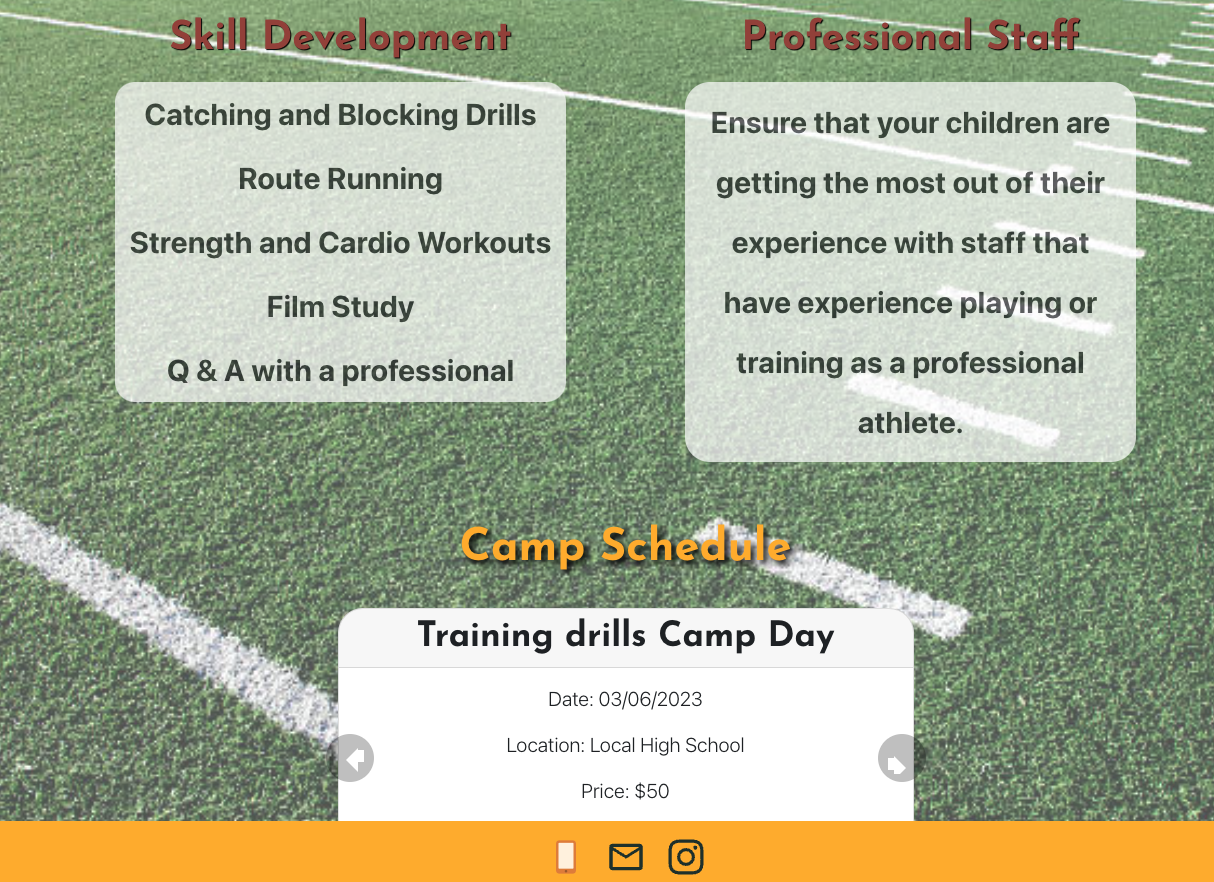
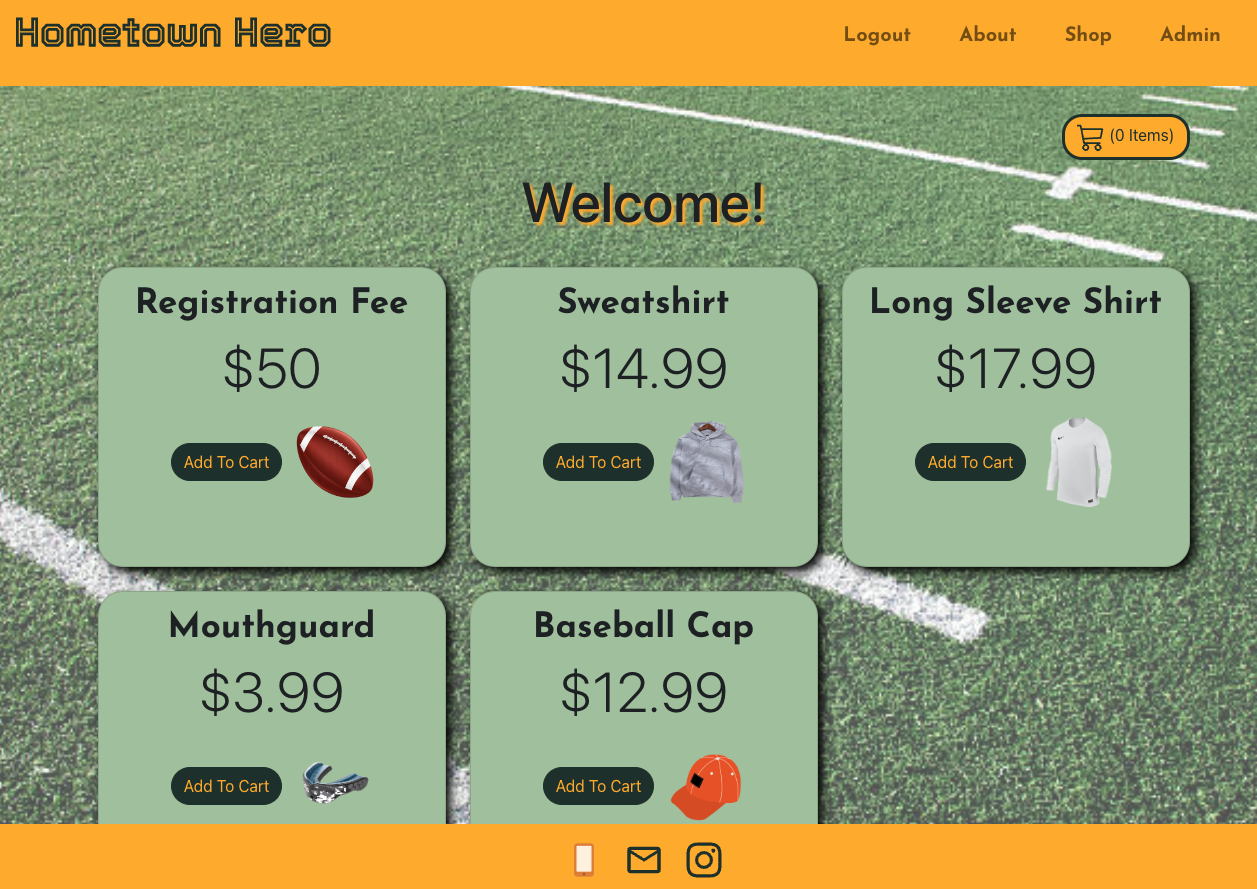
The home page has a summary promoting the camp's objectives and a list of the locations and dates of upcoming camps. The user may enter the shop through the Navbar links but must sign up or login to navigate off the home page for any other purpose.
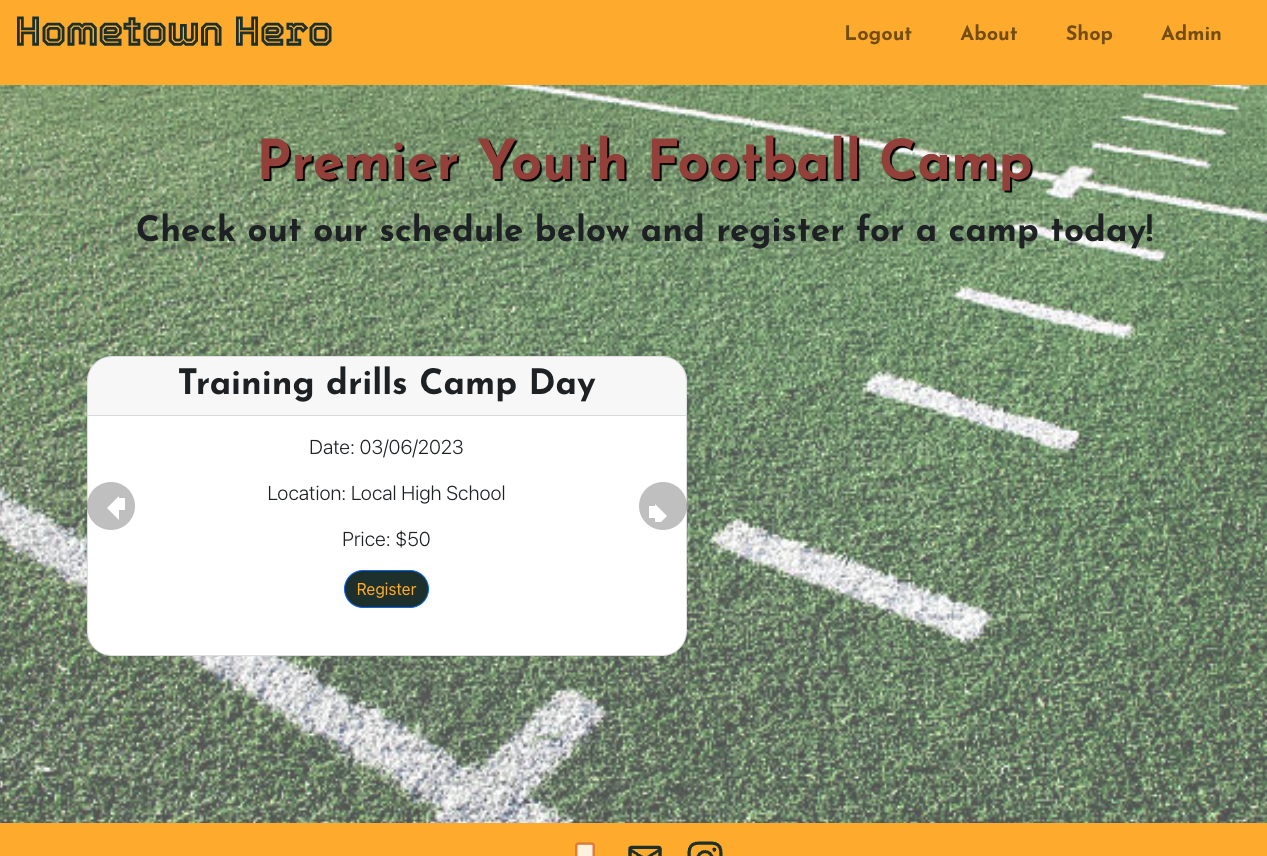
A visitor to the site has the opportunity to sign up and is greeted by the logged in page that has the list of camps with the register buttons. There will also be a short video that showcases the athlete.
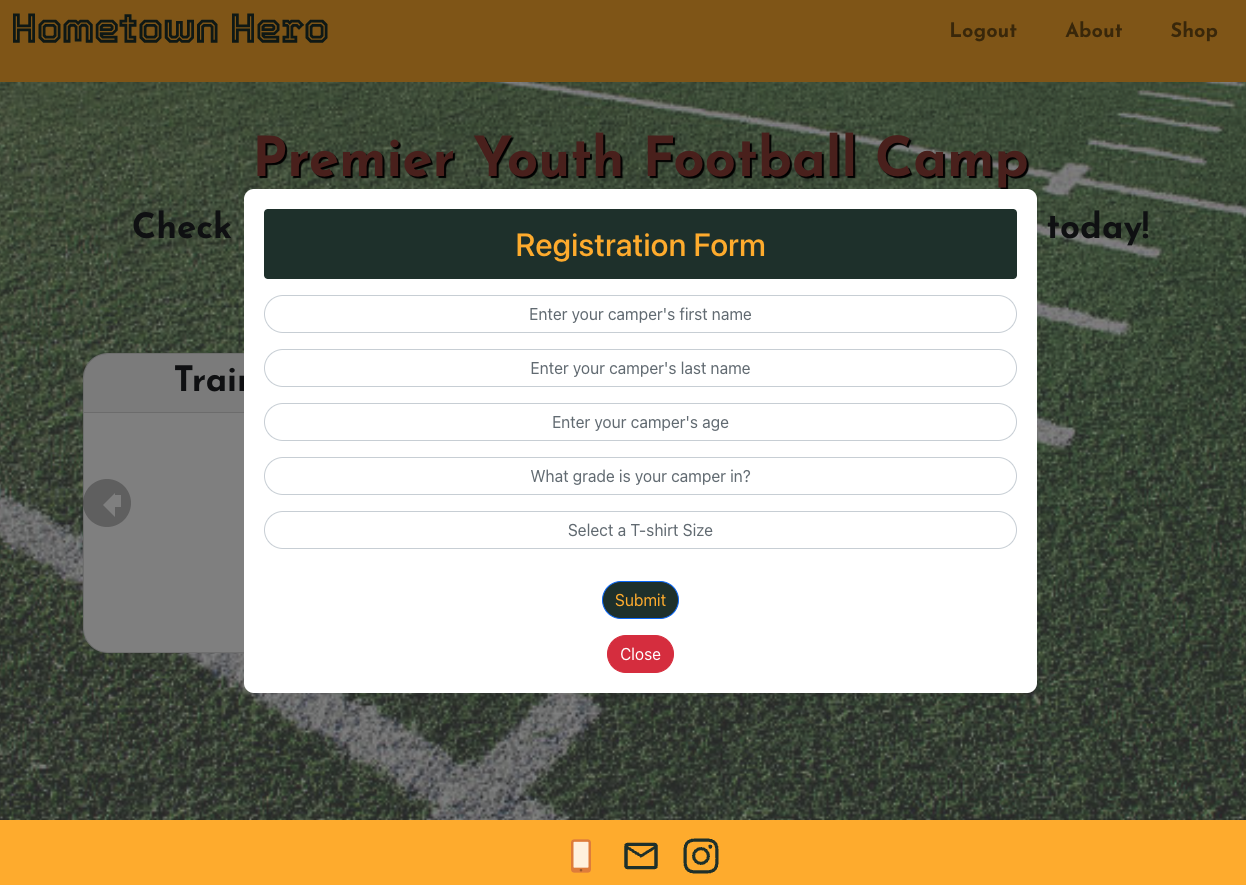
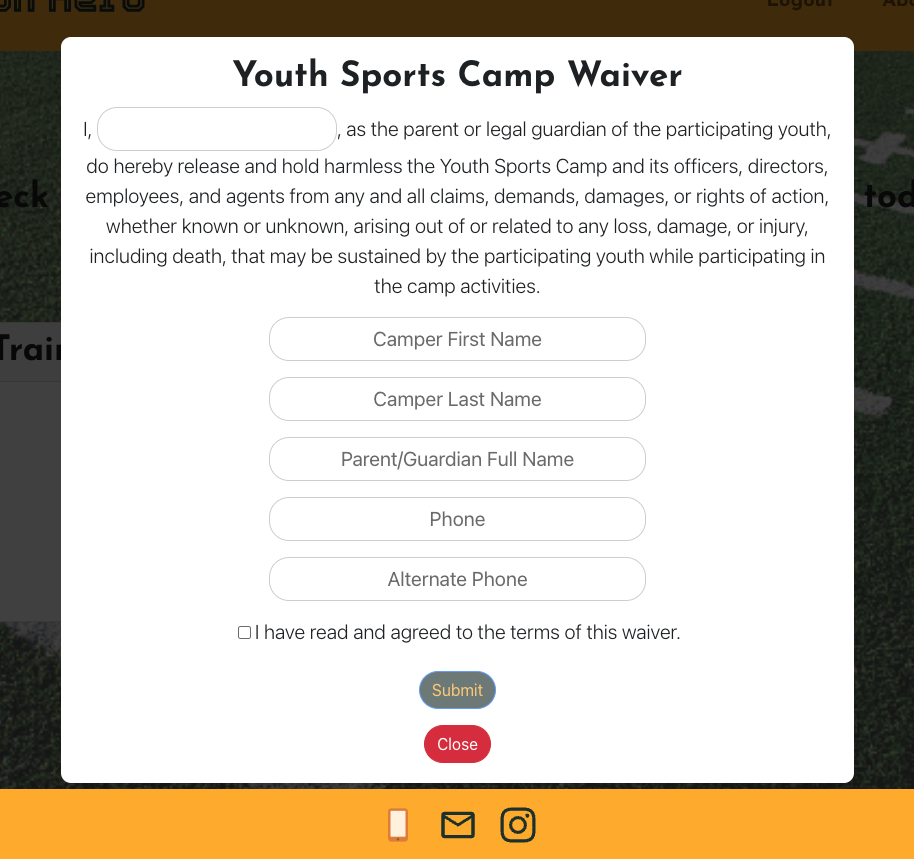
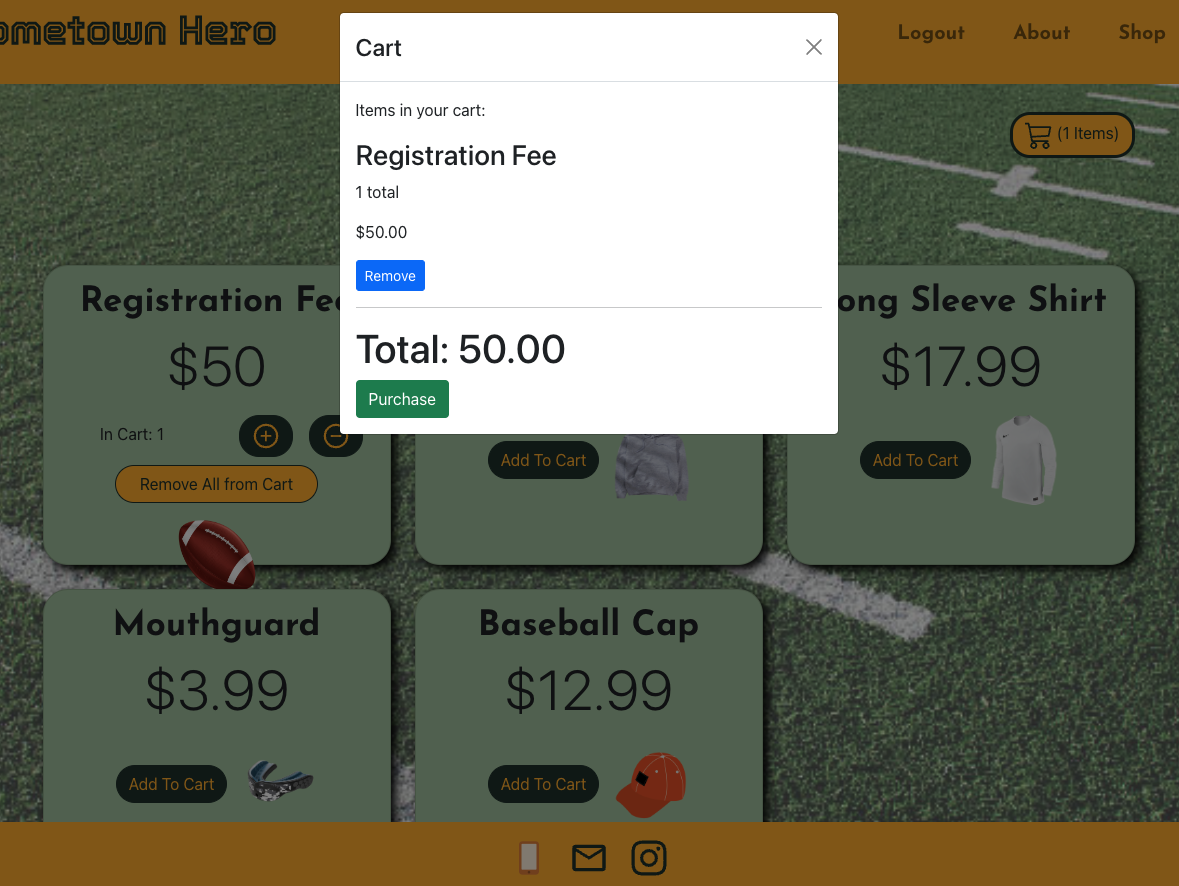
When the user clicks on Register, the Registration Form is brought up. Once the form is filled out, the waiver form is brought up. Once the waiver form is signed, the user is brought to the shop to complete the purchase.
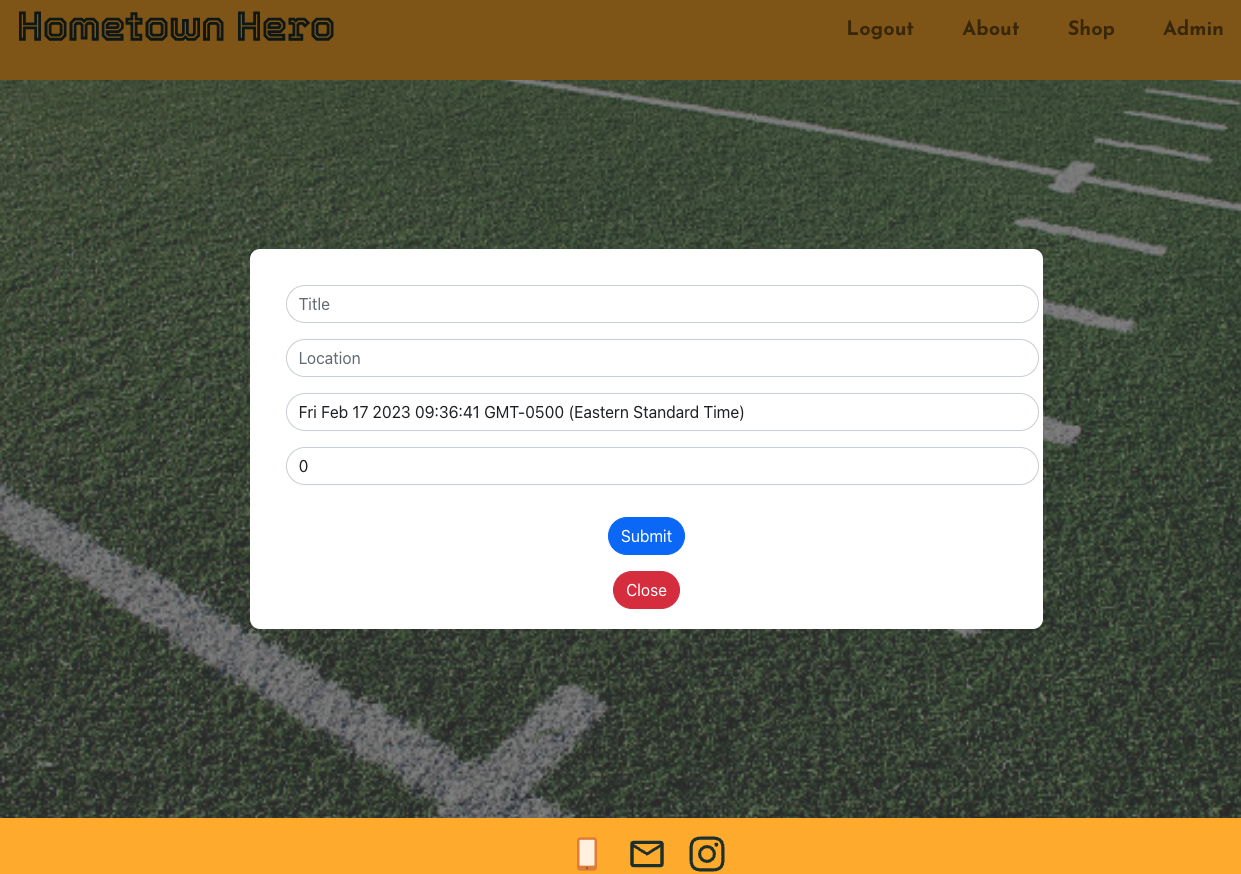
When the Admin adds a new day camp, it is added to the database but the modal does not close on submit. When a camper is added, the camper is added to the database but not yet associated with the correct camp.
Images sourced from https://unsplash.com
This project was created by Valentina Guevara, Patrick Morris, Ben Yomtov and Jung Dettelback.
Contact me, Valentina Guevara, via email if you have any questions or concerns: vguevara0806@gmail.com if you have any questions.
You can see more of our work at: https://github.com/Val-gee https://github.com/pmorris50 https://github.com/benyomtov https://github.com/jdettelback