A React based application to sort and make user groups based on user data provided on this link.
Application hosted on https://vedant1202.github.io/usergrouper/.
Github hosted repository at https://github.com/Vedant1202/usergrouper.
- ES9 based latest ECMAScript features
- Frontend based on the React framework.
- Node Sass compiler for Sass files.
- Commit hooks by Husky.
- Code styling by Prettier.
- Application hosted on Github by Github Pages.
This project would require Node.js already installed.
It is recommended to use Yarn as a package manager. Otherwise even NPM would do.
- Clone the repository and enter into the directory
git clone https://github.com/Vedant1202/usergrouper.git
cd usergrouper
## Make sure to be on master branch- Install packages
yarnOr if you have npm then
npm install- Start the server
yarn startOr
if you have npm
npm start- The application can be visited on
http://localhost:3000/on your preferred browser.
# run prettier
yarn prettier
# fix prettier errors
yarn prettier:fixOr if you have NPM
# run prettier
npm run prettier
# fix prettier errors
npm run prettier:fixpublic\ # Public static files
screenshots\ # Screenshots of application
src\
|--components\ # Individual components files
|--fonts\ # Fonts from google fonts
|--pages\ # Individual pages files
|--App.js\ # Main App component
|--index.js # App entry point
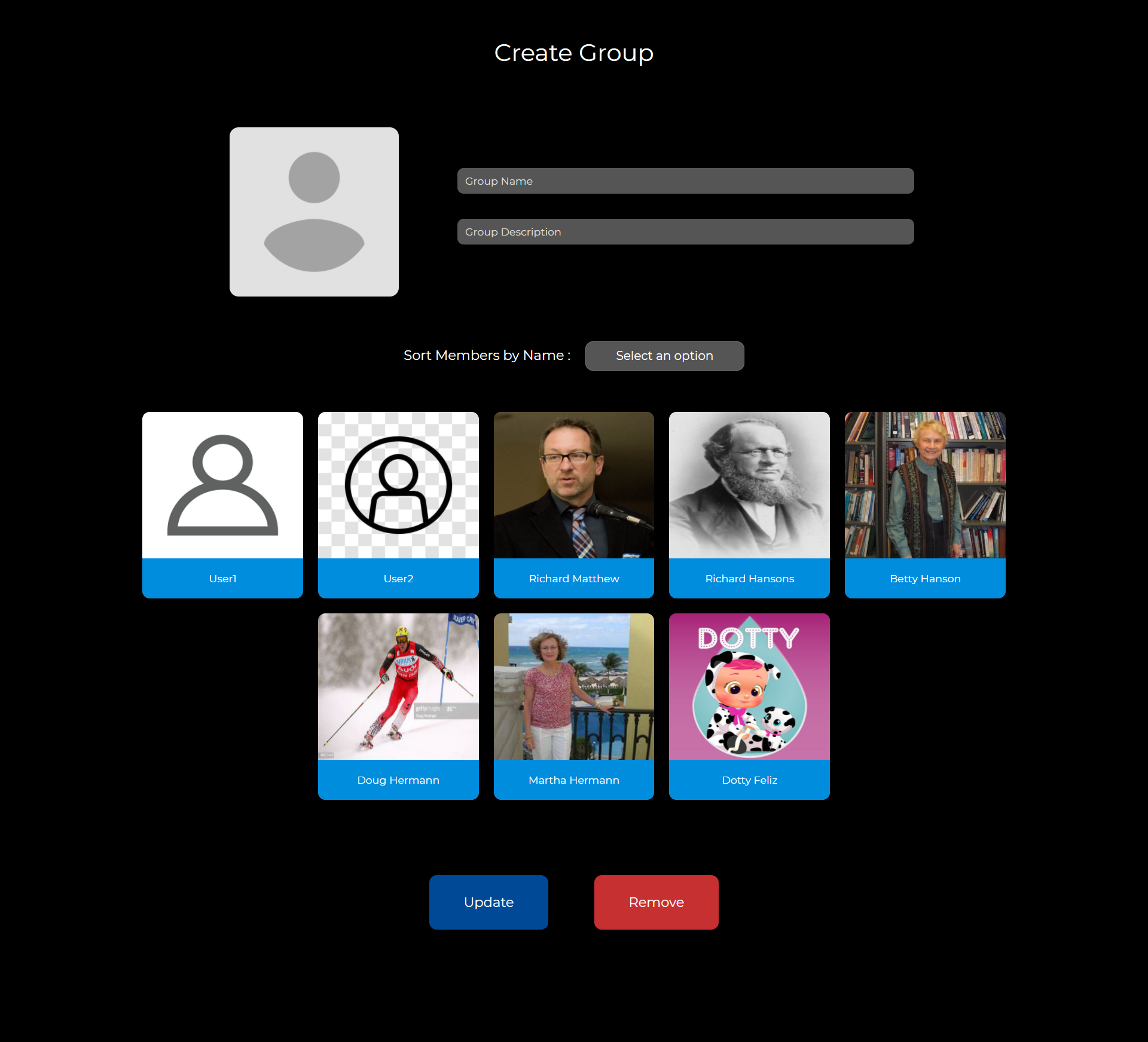
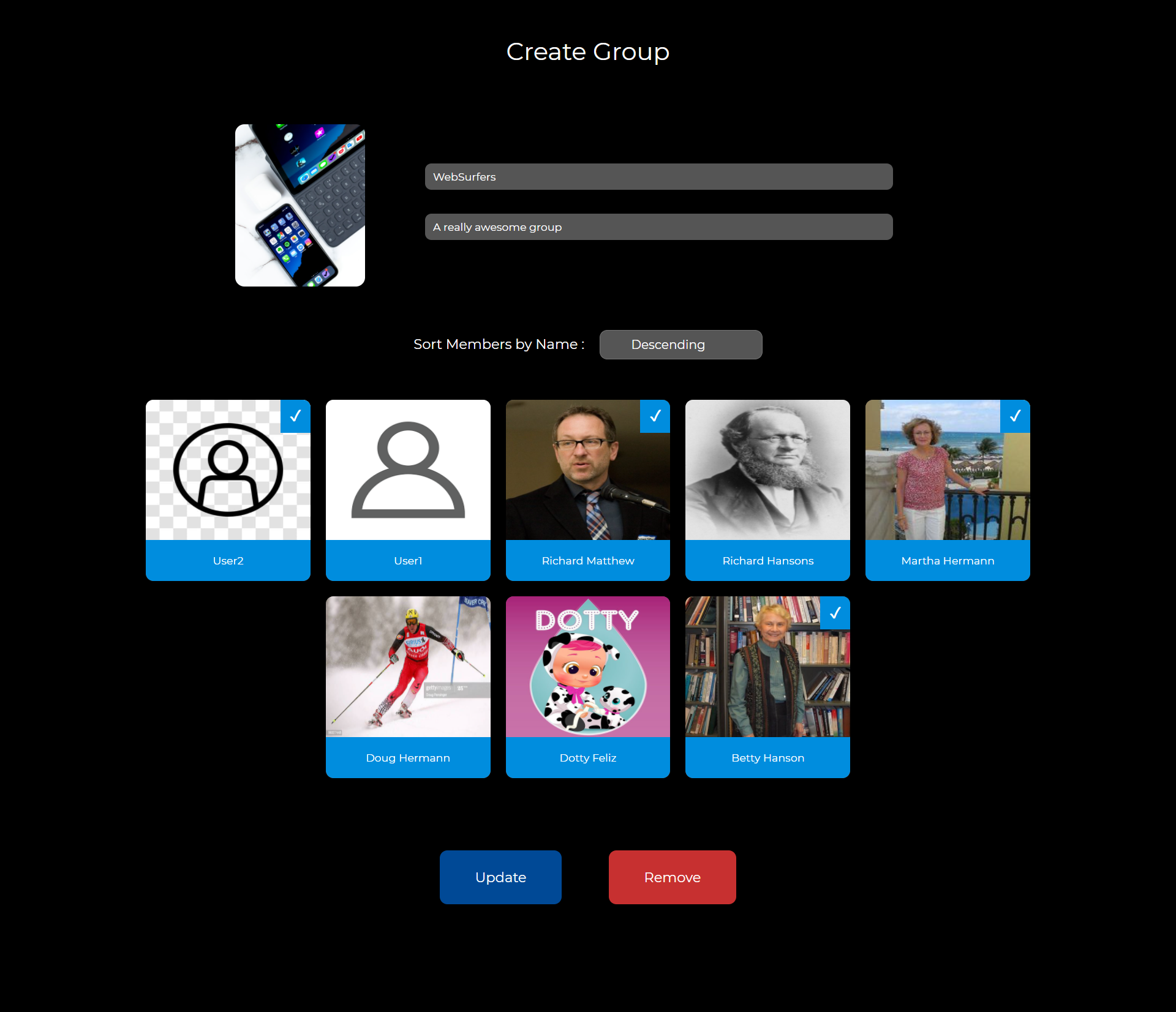
- Homepage
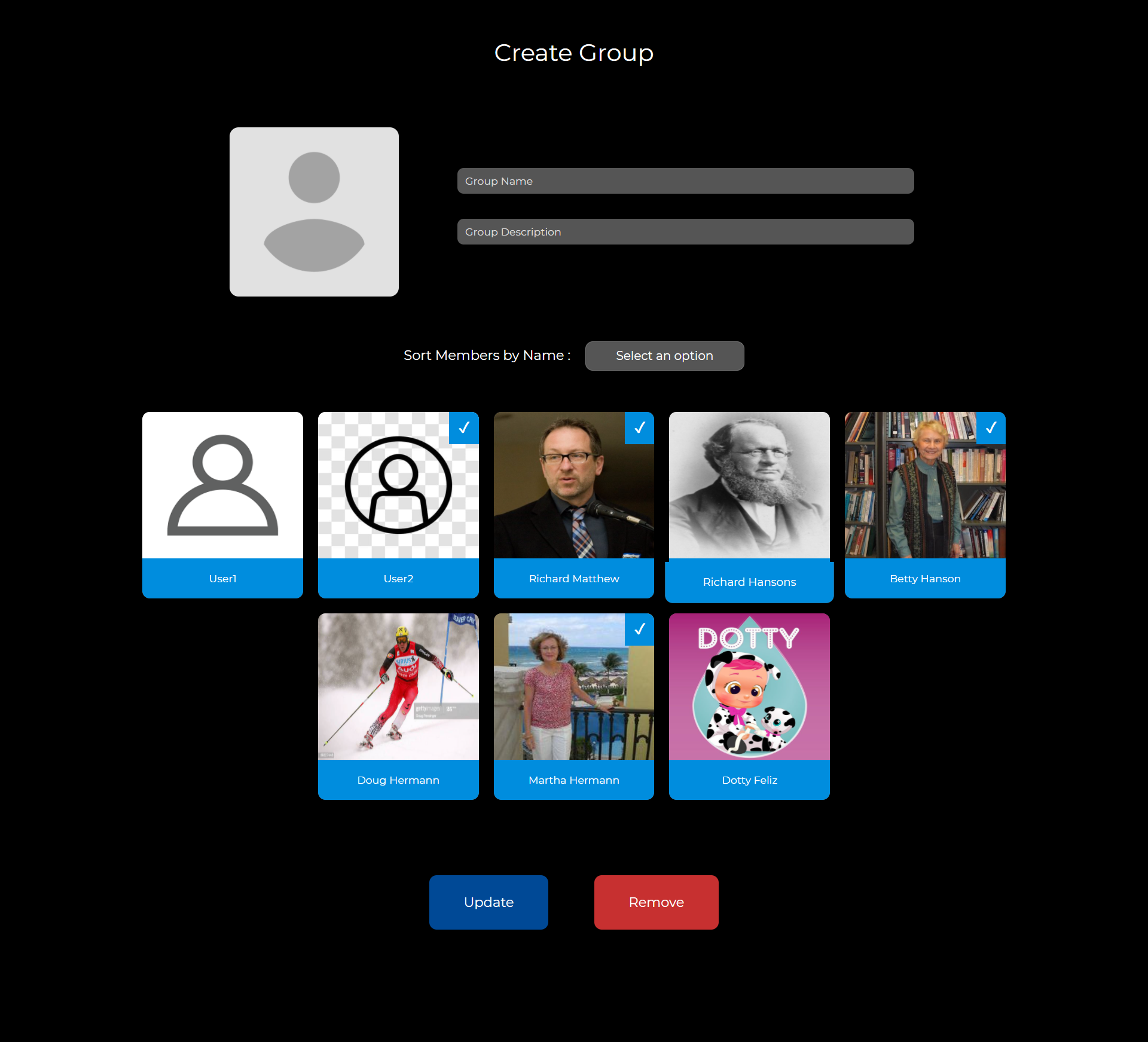
- Selecting users
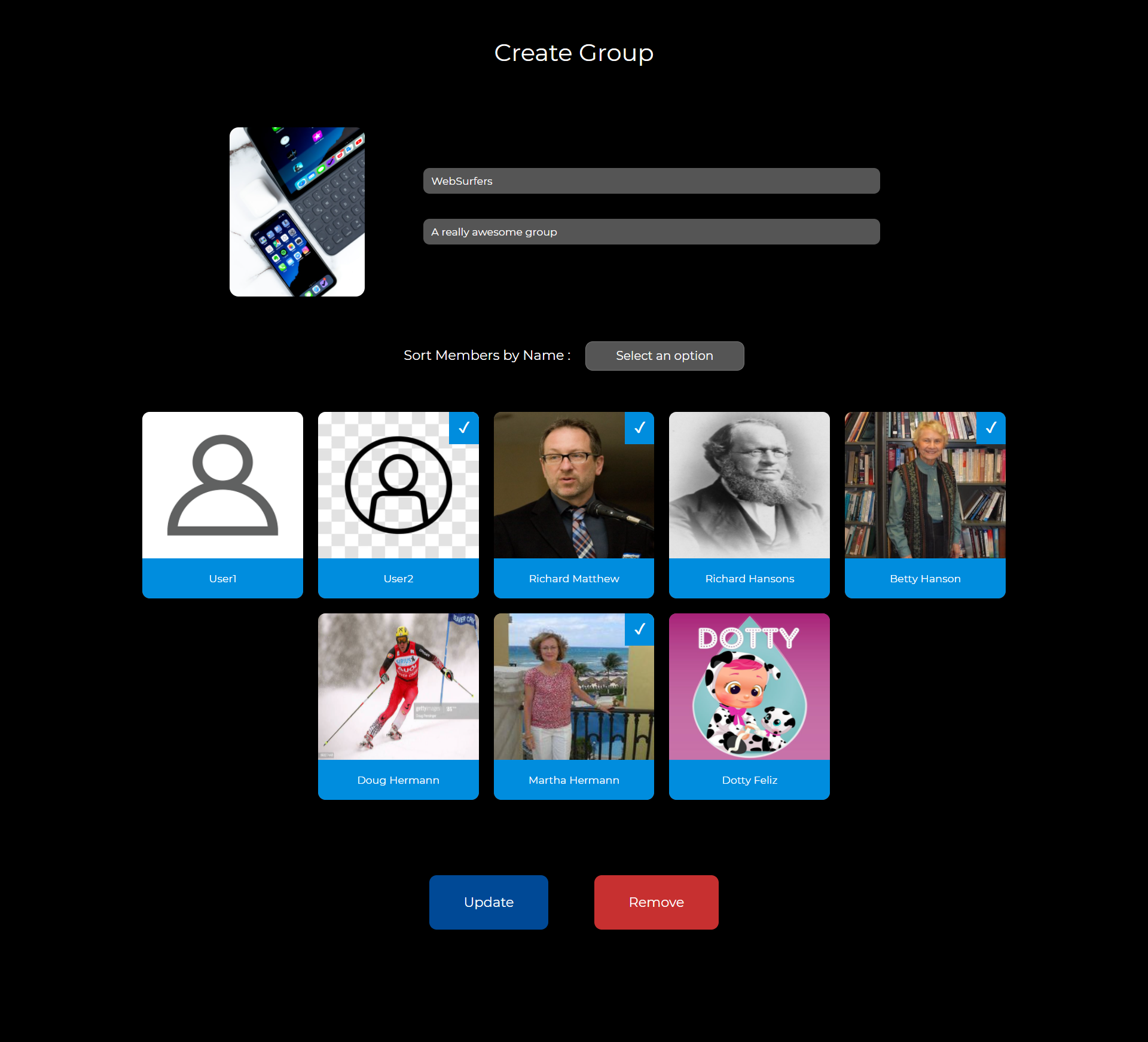
- Adding name, description and an icon to a group
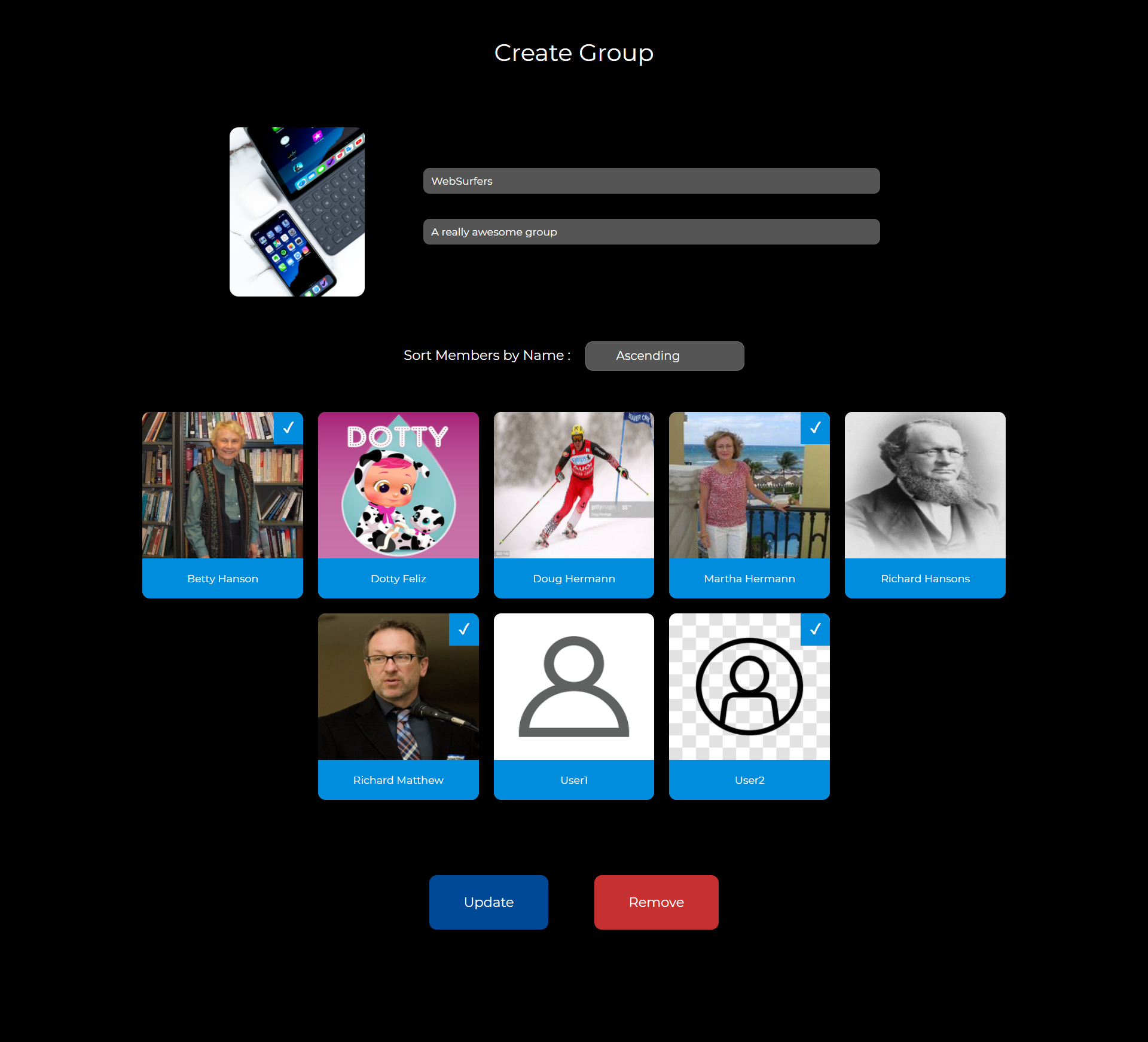
- Sorting users by name in ascending order
- Sorting users by name in descending order
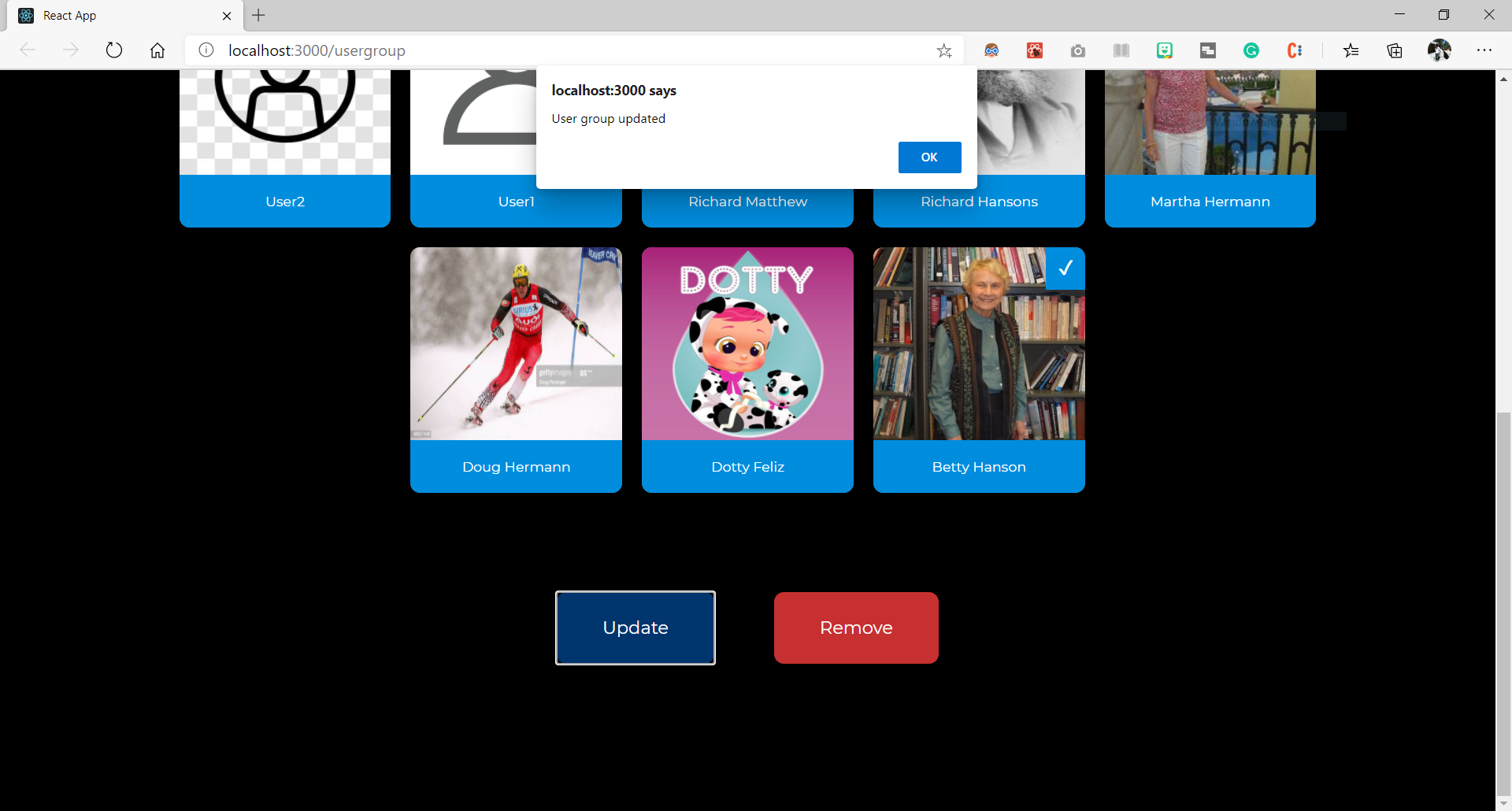
- Update/Submit the user group
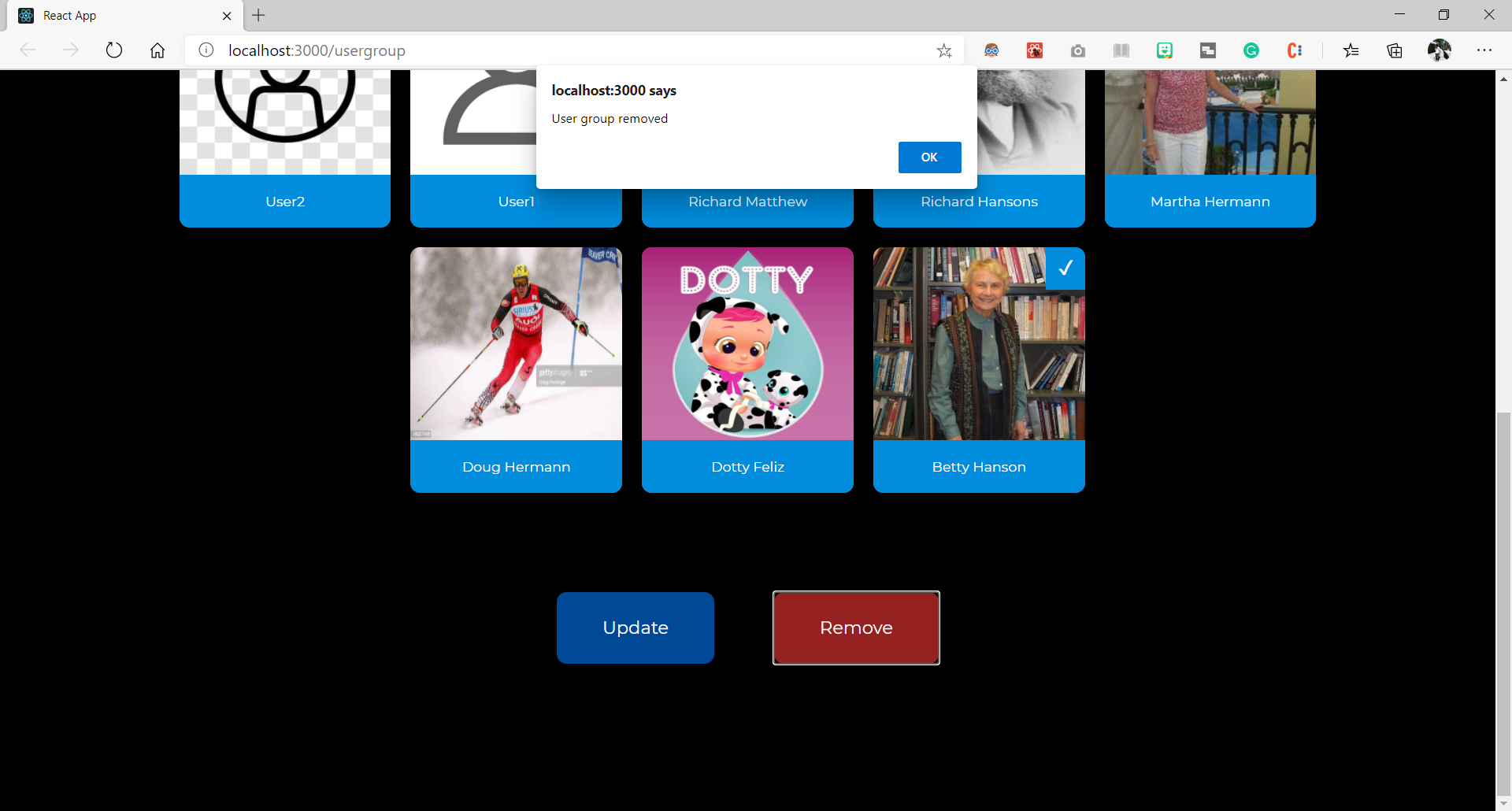
- Remove the user group
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify