一个基于优鲜食物的移动端购物网站(大部分功能模块已实现,适合有一定Vue基础的人学习,项目已经上传到我的GitHub,项目实施需要的资源已经放在素材文件夹下,包括接口文档、图片资源等)
Vue CLI + Vue Router + Vuex + Less + Mint UI + axios + Swiper + Animate + Better Scroll + Mock + Vue Touch
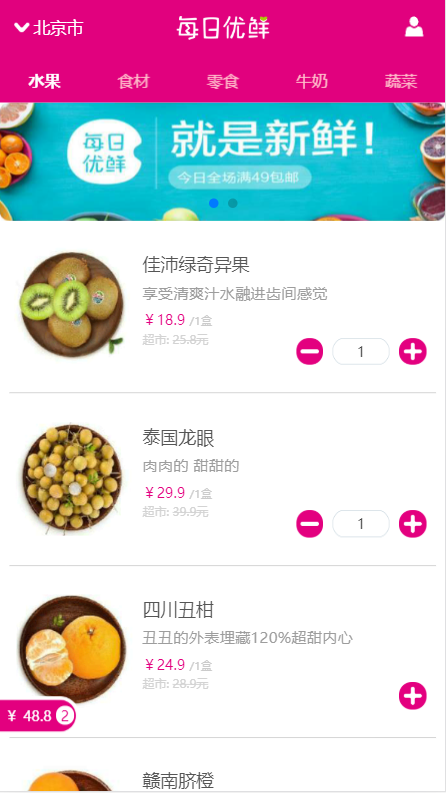
- 首页
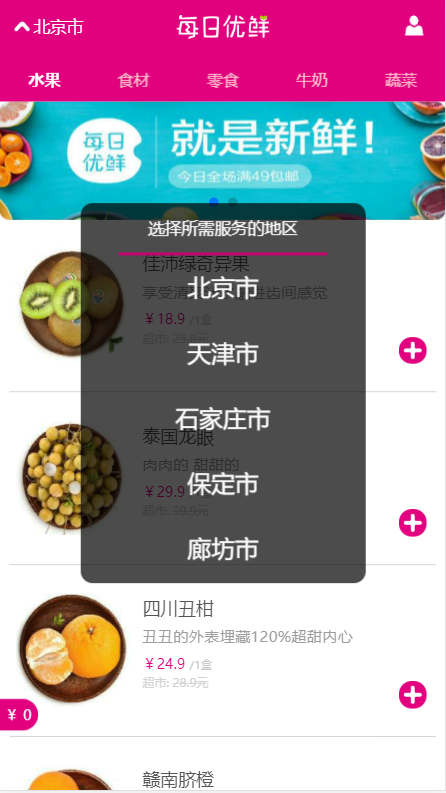
- 城市选择
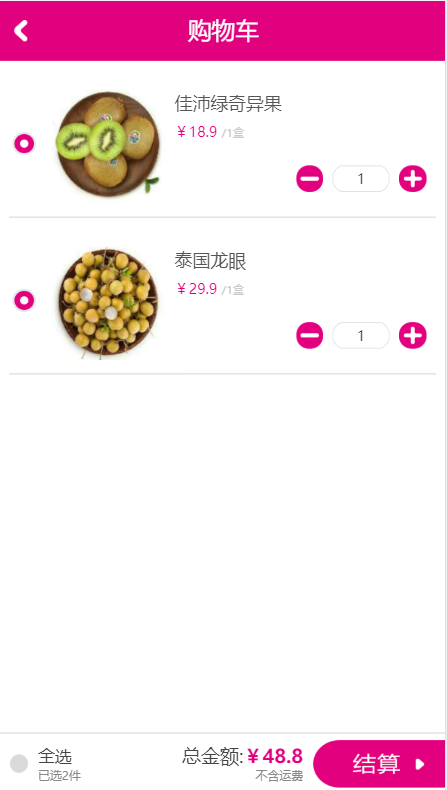
- 购物车
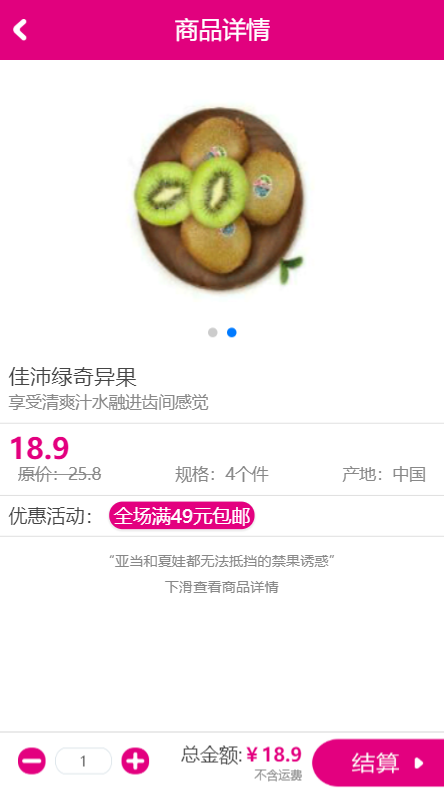
- 商品详情
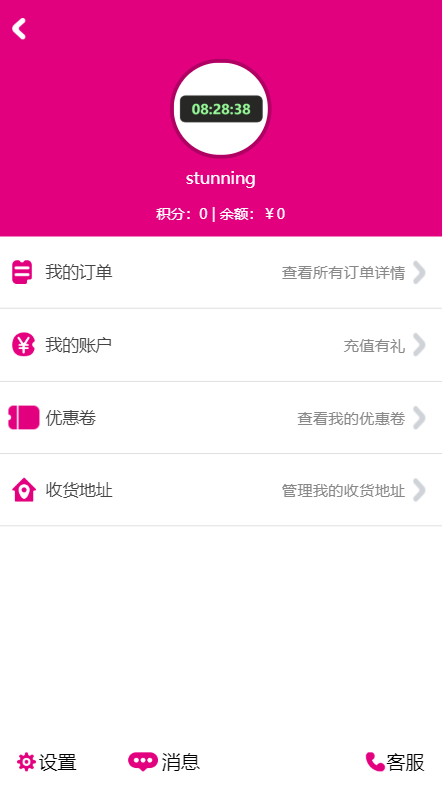
- 个人中心
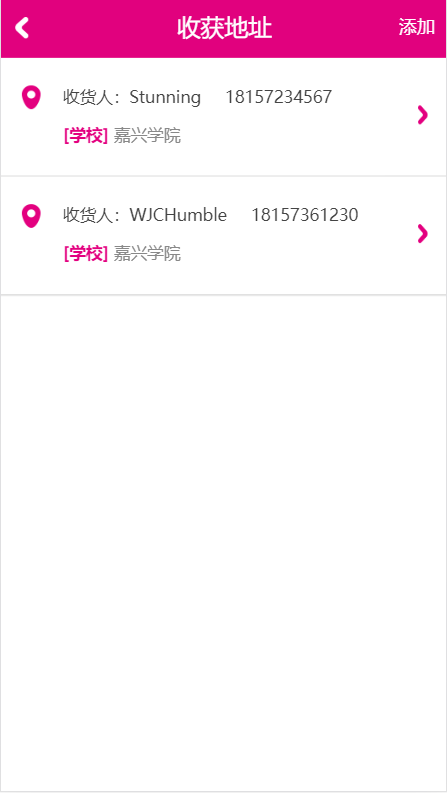
- 收获地址
cnpm install less less-loader -S-D cnpm install swiper -S-D
//在组件中引入
//引用swiper
import Swiper from 'swiper'
//引入css文件
import 'swiper/dist/css/swiper.min.css'
//然后在挂载的时候初始化swiper
mounted() {
this.nextTick(() => {
this.scroll = new Swiper('.swiper-container', {
autoplay: true,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
})
})
} cnpm install mint-ui -S
cnpm install babel-plugin-component -S-D打开.babelrc进行配置,在plugin插入一项配置,例如:
"plugins": ["transform-vue-jsx", "transform-runtime", ["component", [
{
"libraryName" : "mint-ui",
"style": true
}
]]]
//此处是插入了component这个使用:
main.js中import 'mint-ui/lib/style.css'
import {Navbar, TabItem} from 'mint-ui' cnpm install vuex -S创建 store 文件夹
- index.js
- state.js
- getters.js
- mutation-types.js
- actions.js
- mutations.js需要注意:每个.js文件写的时候都需要注意导出 export default{} 或 export const .... 并且state getters actions mutations都是有多个 每个间要用,号隔开,在index.js 中分别引入(import)state.js getters.js actions.js mutations.js vue vuex 使用vuex Vue.use(vuex),创建vuex
export default Vuex.Store({
state,
getters,
actions,
mutations,
})在main.js中为vue实例挂载vuex,引入store/index.js,在实例中挂载。
cnpm install animate.css在 main.js 中引入
在页面中使用
<transition enter-active-class="animated fadeIn"></transition>使用better-scroll实现各种滚动效果
具体使用看官方文档
需要注意的是子元素的高度一定要大于父元素的高度,子元素设置超出隐藏
正常情况下,要实现跨域,是通过后台进行配置响应的响应头的参数。 vue-cli 则跨域通过 node.js 代理服务器实现跨域请求。 文件路径 config/index.js
state.totalPrice = parseFloat((state.totalPrice + food.price).toFixed(2))需要注意:不能直接(state.totalPrice + food.price).toFixed(2),因为toFixed() 返回一个数值的字符串表现形式。
组件用的是mint-ui提供的当时 存在一个问题 它只提供了滑动效果 不会和tab动态的关联起来,所以借助了vue-touch。 vue-touch使用:
cnpm install vue-touch@textmain.js绑定vue
import VueTouch from 'vue-touch'
Vue.use(VueTouch, {name: 'v-touch'})FoodList中使用
<v-touch @swipeLeft=""></v-touch> //从左往右滑动
<v-touch @swipeRight=""></v-touch> //从右往左滑
绑定事件,使用this.$emit('v-swipeLeft') //自定义事件Home中使用
<FoodList @v-swipeLeft=""/>绑定事件
触发nav的updateSelectedIndex事件
通过this.$refs.nav.updateSelectedIndex(更改的下标) //要先给nav绑定ref="nav"优化建议:是否可以通过watch监听navBar的下标变化,如果变化了,在this.$nextTick中执行初始化方法。
安装:
cnpm install mockjs -S在 mock 文件目录下新建 data.js ,格式: Json数据类型。
// mockServer.js
import Mock from 'mockjs'
import data from './data.json'
// 返回水果的接口
Mock.mock('/fruits', {code:0, data: data.fruits})
// 返回食材的接口
Mock.mock('/ingredients', {code:0, data: data.ingredients})
// 返回零食的接口
Mock.mock('/snacks', {code:0, data: data.snacks})
//返回牛奶的接口
Mock.mock('/milks', {code:0, data: data.milks})
//返回蔬菜的接口
Mock.mock('/vegetables', {code:0, data: data.vegetables})在main.js中引入
import './mock/mockServer.js'