Hummer 是一套高性能高可用的跨端开发框架,一套代码可以同时支持开发 Android 和 iOS 应用。现已经支持 Vue/React/TypeScript/JavaScript 四种语法,面向大前端开发人员,总有一款适合你。
正如 Hummer(蜂鸟)的名字一样,具有小巧轻盈的体态,迅猛强健的翅膀,以及色彩艳丽的外表。
- 超轻量: 小于 1M 的编译产物,能以极低的包体积成本接入到 App 中,打造极致轻量优势;
- 易上手: Hummer API + Tenon Reactive Framework,兼顾客户端和前端的开发体验,造就极低的学习门槛;
- 高可用: 已在滴滴内部多个业务中得到完整验证,整体 Crash 率低于 0.01%;
- 高性能: 基于原生组件和模块,可以最大化利用原生渲染的性能优势以及平台能力;
- 跨平台: 一套代码可以编译并运行于 iOS 和 Android 平台,使用 Tenon 可以快速兼容基于 Vue 开发的 Web 应用;
- 动态化: 利用 JavaScript 解释执行的特性,可以快速部署动态页面,配合 Hummer Nest 平台可以实现云端发布;
- 官方文档请访问 Hummer 官网,点击【快速开始】按钮。
- 想创建一个全新的 Hummer 跨端应用,请参考 创建一个全新应用。
- 想在现有客户端项目中集成 Hummer 跨端框架,请参考 Android 端接入文档 和 iOS 端接入文档。
- 想了解更多客户端集成 Hummer 时的高阶用法,请参考 Android 进阶 和 iOS 进阶。
- 想了解更多 Hummer 调试相关的使用说明,请参考 调试文档。
- 想了解更多 Hummer CLI 脚手架的使用说明,请参考 CLI 使用教程。
- 想了解更多 Hummer 相关的基准测试报告,请参考 Hummer Standard Benchmarks。
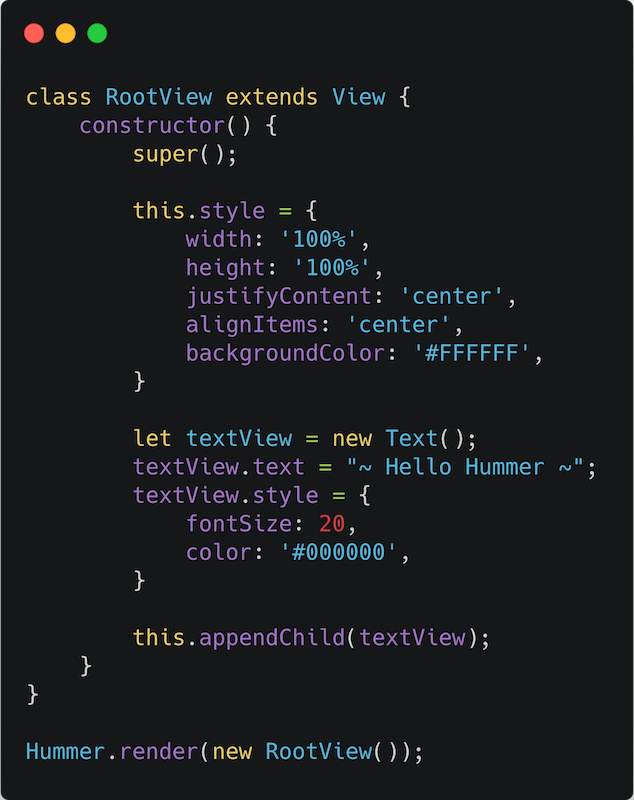
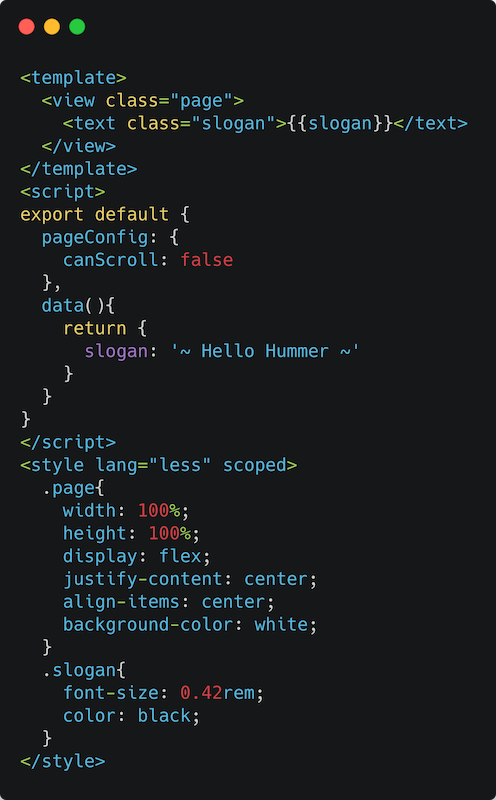
简单感受一下分别使用 Hummer API 和 Tenon 开发的 HelloWorld 页面对应的代码,以及分别在 Android 和 iOS 设备上运行的最终效果。
| Hummer | Tenon |
|---|---|
 |
 |
| Android | iOS |
|---|---|
 |
 |
| 仓库 | 说明 |
|---|---|
| Hummer CLI | Hummer CLI 工具库 |
| Hummer CLI Template | Hummer CLI 的模板仓库 |
| Tenon Loader | Tenon Vue Loader |
| Tenon Plugins | Tenon 的插件库 |
| N-API | 抽象 JS 引擎库 |
Hummer 基于 Apache-2.0 协议进行分发和使用,更多信息参见 协议文件。
- 负责人 小枫
- 内部核心成员 小枫, ChasonTang, yFeii, duanlikang, AdamCaoQAQ, fangyeqing123, 卡布达, peakerWd, maxiee
- 贡献者榜单 LinJZong, viwii, zhugeafanti, tailang, jsbsdbd1025, AbeDai, ruosongyan, Yanliang, fxhfwf, lb2019s, jianyuanzong, conanmy, 未小林, jtsky, jayconscious, 宏宇, litianhao3615, Leo, jueying-key, WorriesL
- 6月份
- iOS 版 DevTools 发布
- Tenon React 一期版本发布
- 7月份
- VSCode 调试插件预览版完成
- N-API 预览版完成
- 8月份
- 视图调试一期功能发布
- N-API 正式发布
- 9月份
- 视图调试二期功能发布
- VSCode 调试插件一期版本发布
- 10月份
- VSCode 调试插件二期版本发布
- 公共包抽离能力(懒加载)发布
- 页面内路由功能实现(Tenon Router)
- Mpx2Tenon 完成对接
- 11月份
- 线程分离功能完成
- 开发文档补齐优化
- 12月份
- mand-mobild for Hummer 版组件库一期版本发布
- 两端一致性问题
- 设计和编写测试用例
- 搜集和梳理两端不一致问题
- 逐一解决两端不一致问题
- iOS 端完组件自渲染一期(View) @ChasonTang
- iOS 端完组件自渲染二期(Text, Button, Image) @ChasonTang
- DevTools
- iOS 对齐 Android 端【开发工具】按钮功能,可以显示日志、异常堆栈和页面基本信息 @宏宇
- iOS 对齐 Android 端【刷新】按钮功能
- iOS 对齐 Android 端热重载功能 @ChasonTang
- CLI 支持命令行日志输出 @duanlikang
- 增强版 DevTools 支持(类似RN)
- VSCode 插件
- 视图调试一期
- Dev 页面展示视图树和节点样式(仅支持 Vue 项目)@AdamCaoQAQ @jayconscious
- 原生侧高亮选中的UI控件(画框)@小枫 @yFeii
- 视图调试二期
- Dev 首页展示和交互优化 @fangyeqing123
- 视图树显示优化 @jayconscious
- 支持视图树节点搜索 @jayconscious
- 支持样式修改 @jayconscious
- 支持多页面同时调试 @jayconscious
- 支持窗口大小调整 @jayconscious
- 支持日志中对象折叠 @fangyeqing123
- 支持 TS 项目视图调试 @fangyeqing123 @AdamCaoQAQ @yFeii @小枫
- Mpx2Tenon @AdamCaoQAQ
- 基础编译流程打通
- 组件对接
- API对接
- 支持页面内路由
- 细节打磨
- Tenon React 一期 @duanlikang
- 基础组件对齐
- 基本事件模块对齐
- 页面生命周期逻辑
- 样式 Style 属性对齐
- 支持引用外部 CSS 文件
- 支持 Hooks
- 支持 Ref
- 支持页面配置
- 一期功能文档编写
- Tenon React 二期 @duanlikang
- 支持动画
- 事件模块重构
- 样式模块优化
- 支持高阶组件
- 数据管理(Redux 生态接入)
- 路由管理(React Router 生态接入)
- Tenon 组件库(mand-mobile)建设一期 @duanlikang @宏宇
- 基础框架搭建
- 各个组件适配
- Hummer 基础组件建设
- 单选框(Radio)
- 复选框(Checkbox)
- 普通进度条(Progress)@jueying-key @WorriesL
- 滑动进度条(Slider)@jueying-key @WorriesL
- 日期/时间选择器(DatePicker)
- 图片选择器(ImagePicker)
- 图片预览(ImageViewer)
- 页面标签栏(TabLayout)
- 拍照/录像(Camera)
- 电话(Phone)
- 画布(Canvas)@litianhao3615 @Leo
- N-API 抽象 JS 引擎
- 适配 QuickJS @ChasonTang
- 适配 Hermes @ChasonTang @yFeii
- 适配 JSC @ChasonTang
- 接入 NAPI 至 iOS 端 @ChasonTang
- 接入 NAPI 至 Android 端 @小枫
(~ 欢迎大家领取任务,给我们提交 PR ~)
欢迎加入我们的 QQ 交流群【Hummer&Tenon跨端交流群】(851327307),有任何 Hummer 使用上的问题和建议,都可以在群里直接反馈,我们会第一时间跟进。
欢迎关注我们团队的官方技术公众号【滴滴OrangeLab】,我们会在这里持续输出团队内部比较有深度的技术沉淀和经验分享,欢迎一起交流。
- DoKit DoraemonKit /'dɔ:ra:'emɔn/,简称 DoKit,中文名 哆啦A梦,意味着能够像哆啦A梦一样提供给他的主人各种各样的工具。Just Do Kit
- Mand Mobile 一款优秀的面向金融场景的移动端 UI 组件库。
- OrangeLab 我们团队的官方 GitHub 组织,我们团队所有对外开源的其他项目都可以在这里找到。