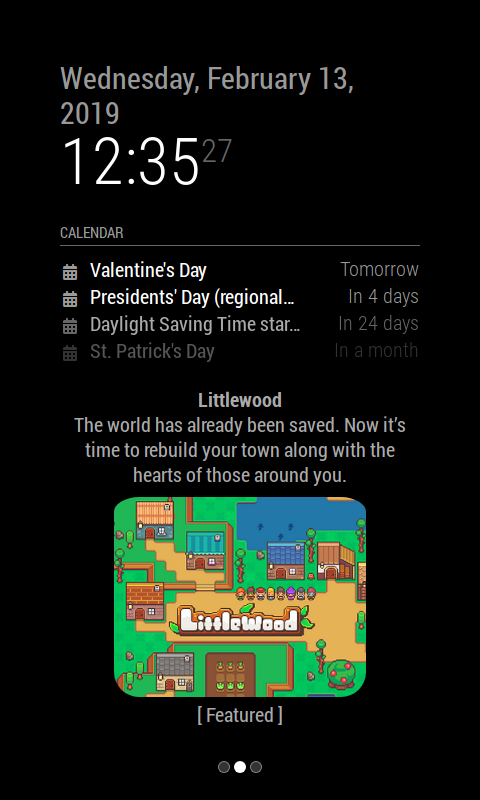
Module for Magic Mirror to display game images/descriptions from ITCH.IO . By default it will display currently featured games, along with recent highly rated free game. However, different lists can easily be added.
To install, run the following command in your MagicMirror/modules directory:
git clone https://github.com/Xanthus1/MMM-ITCH-IO/To use this module, include it in the 'MagicMirror/config/config.js' file:
modules: [
{
module: 'MMM-ITCH-IO',
position: 'bottom_third',
config: {
// See below for configurable options
}
}
]| Field | Type | Default / Description |
|---|---|---|
| loadingText | String | "Loading games..." Text that displays while the games are loading at the start |
| updateInterval | Integer (in ms) | 10*1000 New games will be shown at this interval |
| animationSpeed | Integer (in ms) | 3*1000 Length of the fade in / out animation between games |
| maxWidth | String | "100%" style attribute for the game image's maxWidth |
| maxHeight | String | "250px" style attribute for the game image's maxHeight |
| borderRadius | String | "25px" style attribute for the game image's border radius (rounded edges). Set to 0 to remove |
| gamelists | Array of Objects |
See "MMM-ITCH-IO.js" for default setting. List of urls and accomanying list titles (displayed under each game). More valid URLs can be added by doing a search or filter on https://itch.io, then adding ".xml" to the URL. |
| limit | Integer | 7 Limit on the number of games to show from each list |
| descriptionLimit | Integer | 150 Limit the description to this number of characters. |
Thank you for checking this out! Please let me know if you have any issues, want to contribute, or have ideas for improvement.
- Potentially improve CSS/styling after testing on different layouts
- Interactive: Implement a way to click on a game and save it (maybe by e-mail notification or html file that can be browsed / managed)
- Interactive: Click to advance to next game
- Expand this module to include more Indie game sources.