Hummer 是一套高性能高可用的跨端开发框架,一套代码可以同时支持开发 Android 和 iOS 应用。现已经支持 Vue/React/TypeScript/JavaScript 四种语法,面向大前端开发人员,总有一款适合你。
正如 Hummer(蜂鸟)的名字一样,具有小巧轻盈的体态,迅猛强健的翅膀,以及色彩艳丽的外表。
- 超轻量: 小于 1M 的编译产物,能以极低的包体积成本接入到 App 中,打造极致轻量优势;
- 易上手: Hummer API + Tenon Reactive Framework,兼顾客户端和前端的开发体验,造就极低的学习门槛;
- 高可用: 已在滴滴内部多个业务中得到完整验证,整体 Crash 率低于 0.01%;
- 高性能: 基于原生组件和模块,可以最大化利用原生渲染的性能优势以及平台能力;
- 跨平台: 一套代码可以编译并运行于 iOS 和 Android 平台,使用 Tenon 可以快速兼容基于 Vue 开发的 Web 应用;
- 动态化: 利用 JavaScript 解释执行的特性,可以快速部署动态页面,配合 Hummer Nest 平台可以实现云端发布;
- 官方文档请访问 Hummer 官网,点击【快速开始】按钮。
- 想创建一个全新的 Hummer 跨端应用,请参考 创建一个全新应用。
- 想在现有客户端项目中集成 Hummer 跨端框架,请参考 Android 端接入文档 和 iOS 端接入文档。
- 想了解更多客户端集成 Hummer 时的高阶用法,请参考 Android 进阶 和 iOS 进阶。
- 想了解更多 Hummer 调试相关的使用说明,请参考 调试文档。
- 想了解更多 Hummer CLI 脚手架的使用说明,请参考 CLI 使用教程。
- 想了解更多 Hummer 相关的基准测试报告,请参考 Hummer Standard Benchmarks。
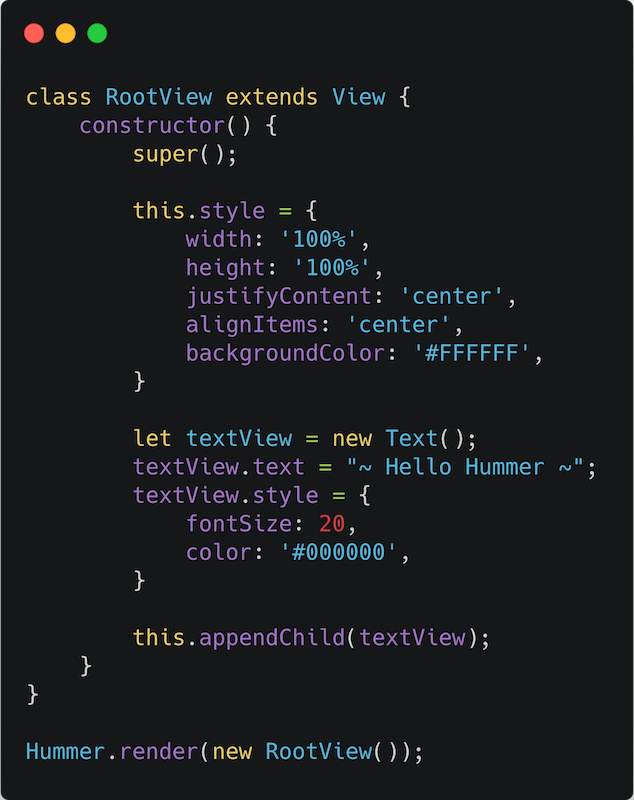
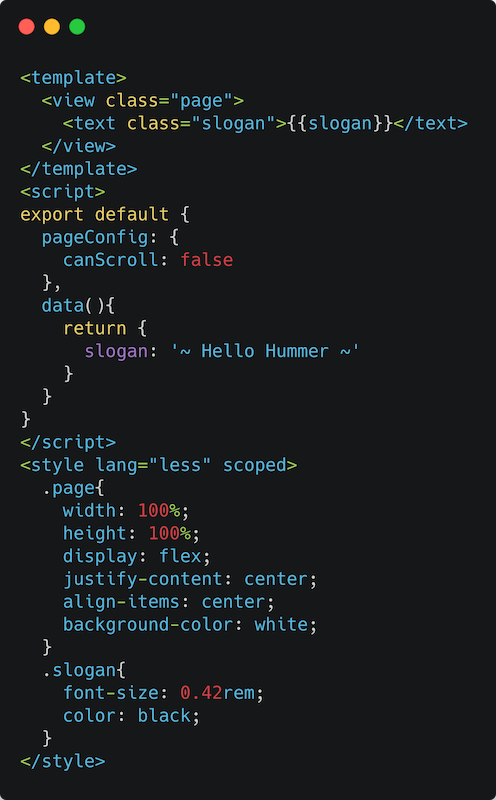
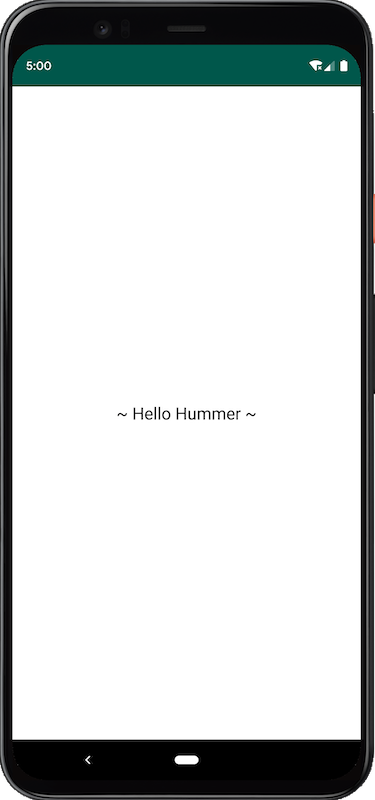
简单感受一下分别使用 Hummer API 和 Tenon 开发的 HelloWorld 页面对应的代码,以及分别在 Android 和 iOS 设备上运行的最终效果。
| Hummer | Tenon |
|---|---|
 |
 |
| Android | iOS |
|---|---|
 |
 |
| 仓库 | 说明 |
|---|---|
| Hummer CLI | Hummer CLI 工具库 |
| Hummer CLI Template | Hummer CLI 的模板仓库 |
| Tenon Loader | Tenon Vue Loader |
| Tenon Plugins | Tenon 的插件库 |
| N-API | 抽象 JS 引擎库 |
Hummer 基于 Apache-2.0 协议进行分发和使用,更多信息参见 协议文件。
-
负责人 小枫
-
内部核心成员 小枫, ChasonTang, yFeii, AdamCaoQAQ, fangyeqing123, 卡布达, peakerWd, maxiee
-
贡献者榜单 duanlikang, LinJZong, viwii, zhugeafanti, tailang, jsbsdbd1025, MePride, AbeDai, ruosongyan, Yanliang, fxhfwf, lb2019s, jianyuanzong, conanmy, xikou1314, 未小林, jtsky, jayconscious, 宏宇, litianhao3615, Leo, jueying-key, WorriesL, QiYa, XingJimmy, 符孙浪
- 5月份
- 支持线程分离
- 移动版 DevTools 增强
- Hummer for Web 发布
- 6月份
- VSCode 插件能力增强
- Playground Examples 丰富
- 开发文档补齐优化
- 8月份
- Hummer Nest 平台初版发布
- mand-mobild for Hummer 版组件库初版发布
欢迎加入我们的 QQ 交流群【Hummer&Tenon跨端交流群】(851327307),有任何 Hummer 使用上的问题和建议,都可以在群里直接反馈,我们会第一时间跟进。
欢迎关注我们团队的官方技术公众号【滴滴OrangeLab】,我们会在这里持续输出团队内部比较有深度的技术沉淀和经验分享,欢迎一起交流。
- DoKit DoraemonKit /'dɔ:ra:'emɔn/,简称 DoKit,中文名 哆啦A梦,意味着能够像哆啦A梦一样提供给他的主人各种各样的工具。Just Do Kit
- Mand Mobile 一款优秀的面向金融场景的移动端 UI 组件库。
- OrangeLab 我们团队的官方 GitHub 组织,我们团队所有对外开源的其他项目都可以在这里找到。