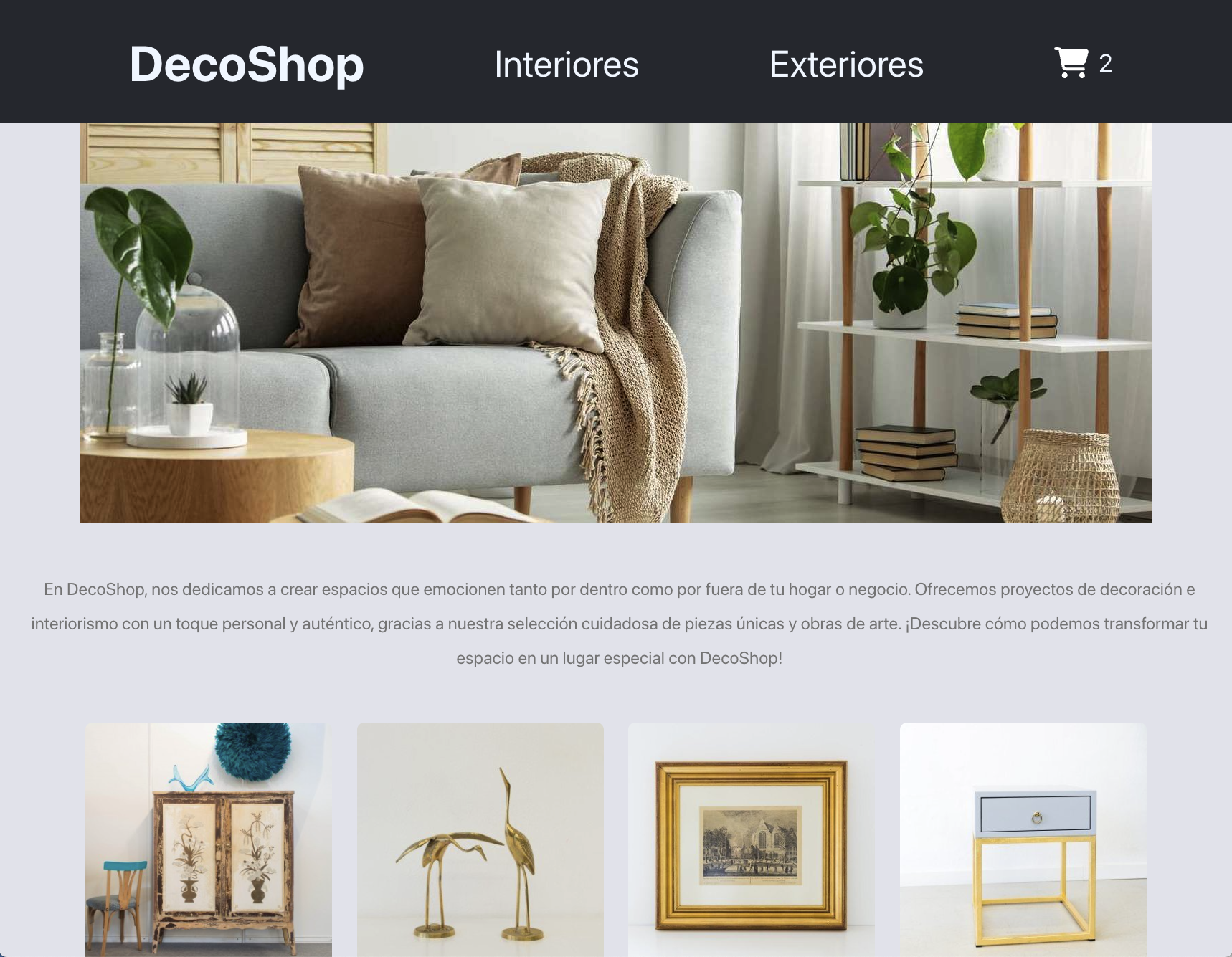
Firebase ecommerce Click for demo
This is really simple bare-bones e-commerce platform built with React, Firebase, and LocalStorage. It allows users to add products to their cart and view an order summary.
To run the application on your local machine, follow these steps:
- Clone this repository.
- Install dependencies using
npm install. - Create a Firebase account and create a new application.
- Add items to Firestore.
- Start the application using
npm run start.
Products can be added to the cart by clicking on the "Add to Cart" button on the product page. If the product is out of stock or the desired quantity exceeds the maximum stock quantity, it cannot be added to the cart.
The application uses LocalStorage to persist the user's cart.
Once you have added products to the cart, you can go to the order summary page by clicking on the cart icon in the navigation bar and clicking on "Finish Purchase".
If you try to add more products than are available in stock, a warning message will be displayed indicating that there is not enough stock available.
- Sync stock in backend, dont allow orders that would cause negative stock
- Add auth to prevent abuse
- Add styling to checkout page
- Improve mobile and desktop responsiveness and style
- Make a my orders page based on user