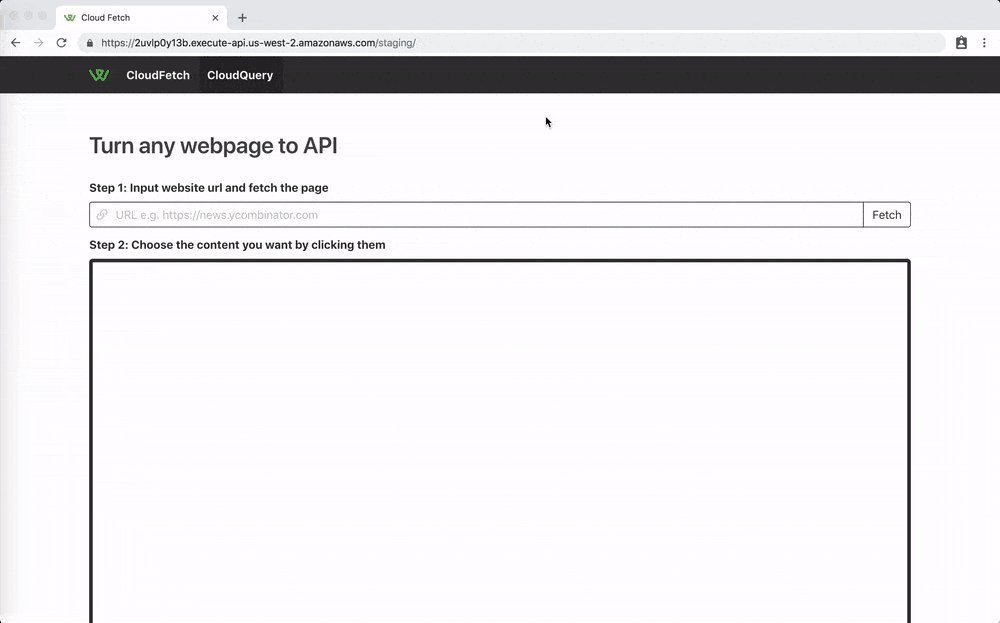
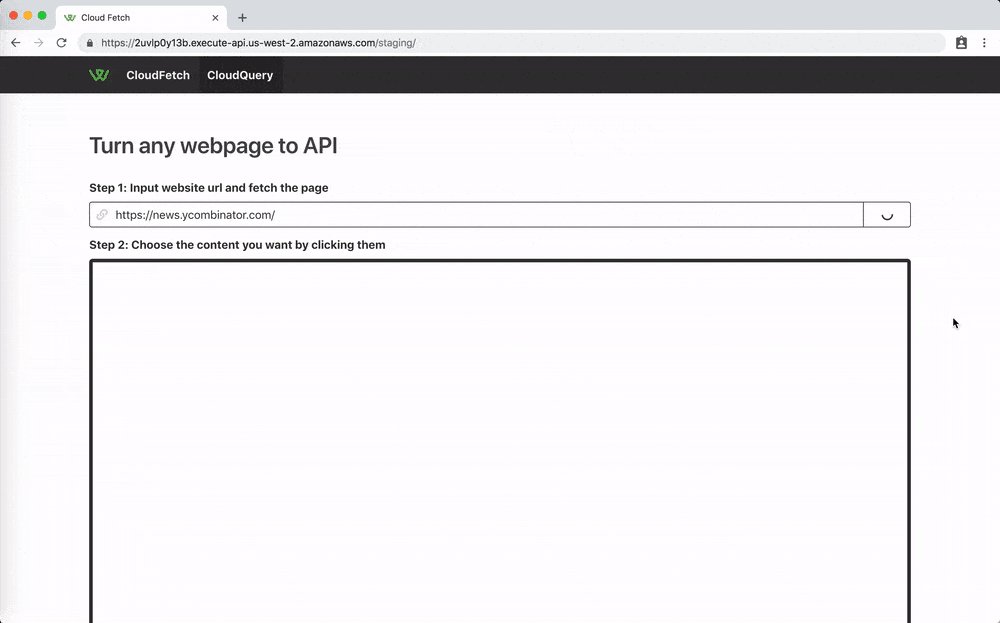
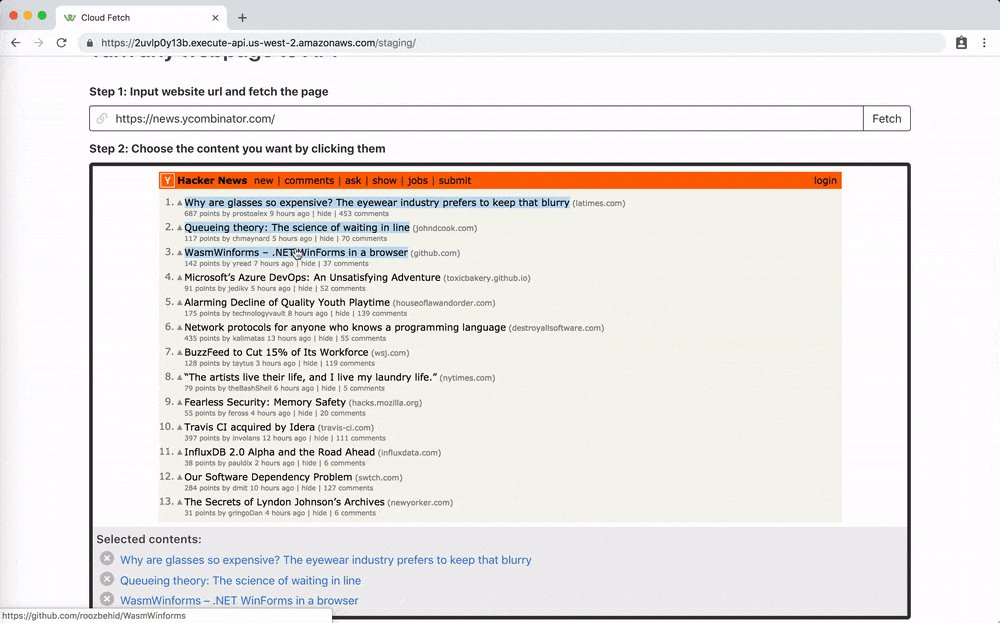
Turn any website to API (serverless and support SPA!)
Try online: https://cloudquery.t9t.io
Query params:
- url: url of the webpage you want to fetch
- selectors: css selectors describing the elements interests you
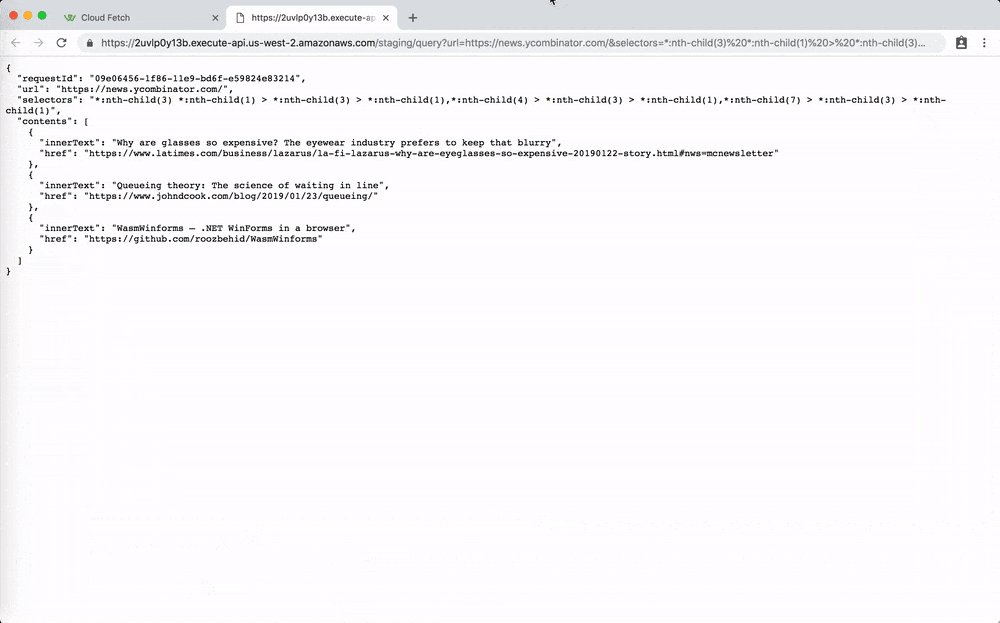
Returns:
- innerText: element innerText
- href: element href
npm i
npm start
# open http://localhost:3000- update
profile(AWS Credential Profiles) inup.jsonto use your own aws account - update
rateLimitinconfig.jsonto set your own rate limit (Default: 5 request/hour)
npm install- Install
up - Input
upin terminal and hit enter :) up urlto see the API baseURL of your CloudQuery
- Install nodemon and parcel locally
- Start backend by
npm run local - Start frontend by
cd frontend npm install npm start - The backend and frontend server will both auto restart when seeing code change
- After adding new feature or fixing bugs, execute
npm run buildinfrontendfolder, frontend code will be built and copied topublicfolder.
You can run CloudQuery in a free online dev environment using Gitpod:
- up for deploying serverless API to AWS with ease
- serverless-chrome for running chrome on AWS lambda
- finder for making it easy to select elements on webpage