This project works on both Android & iOS platforms. I had a challange, I needed to adapt a nice design for my project, and I did it.
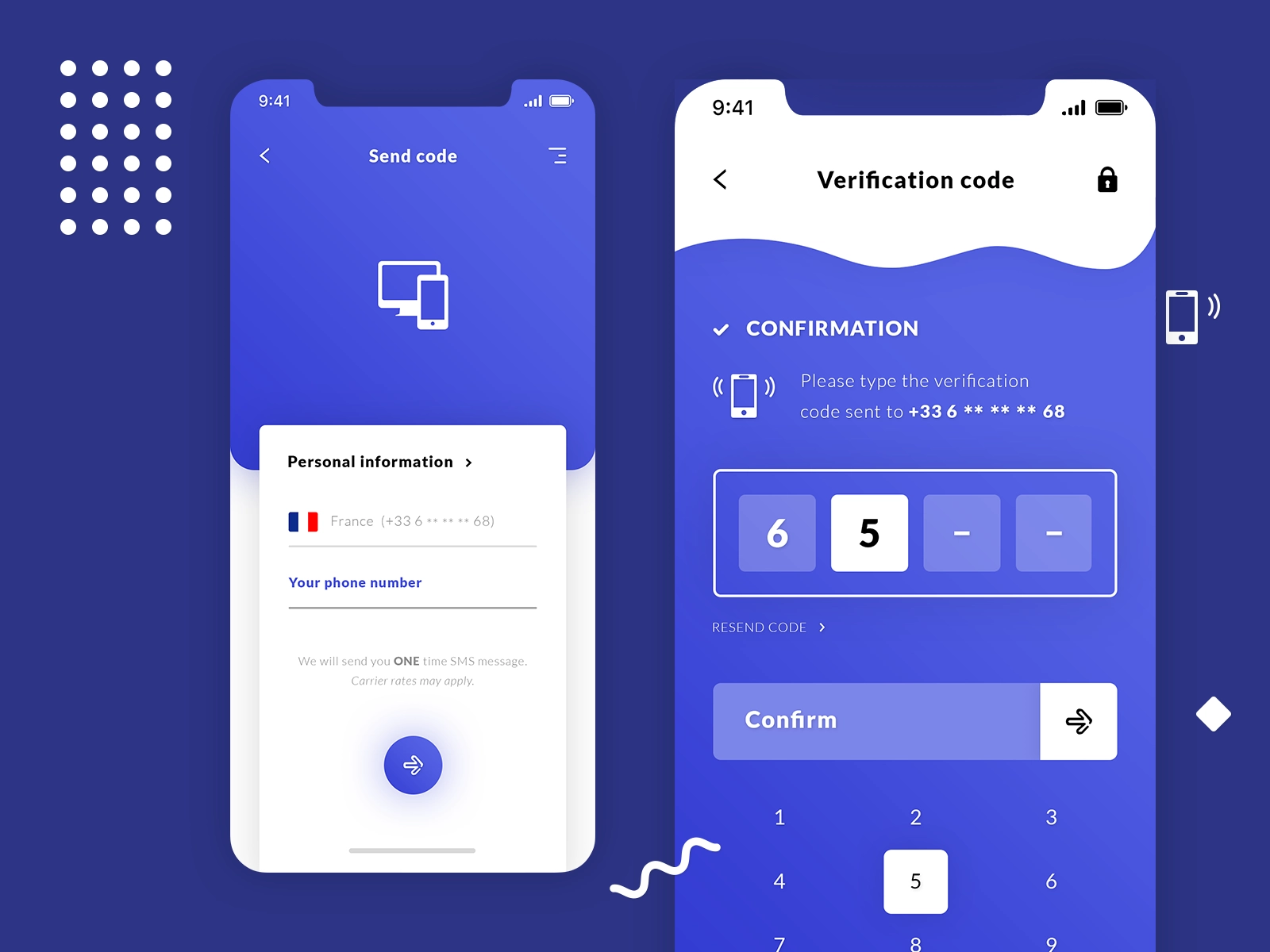
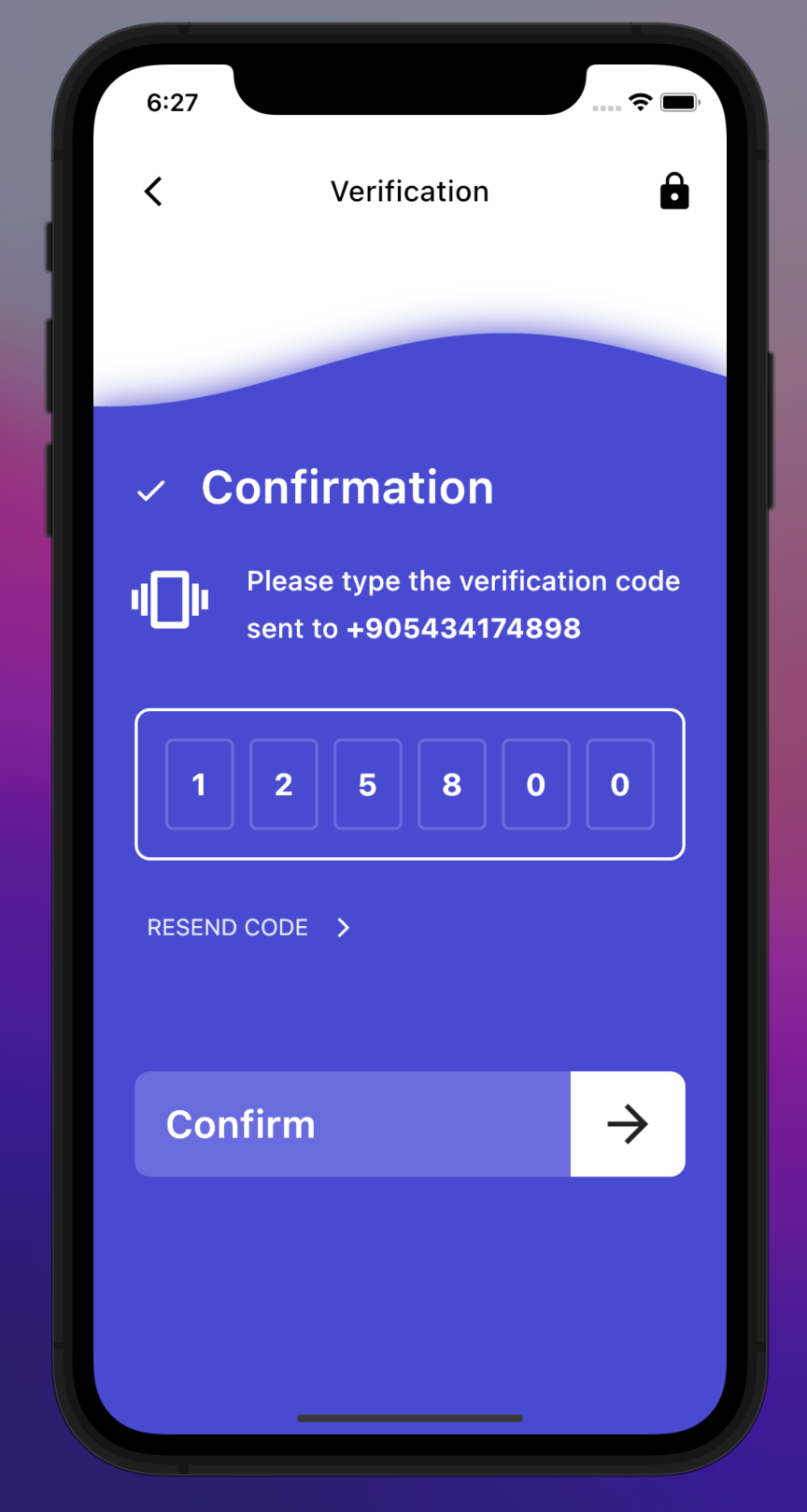
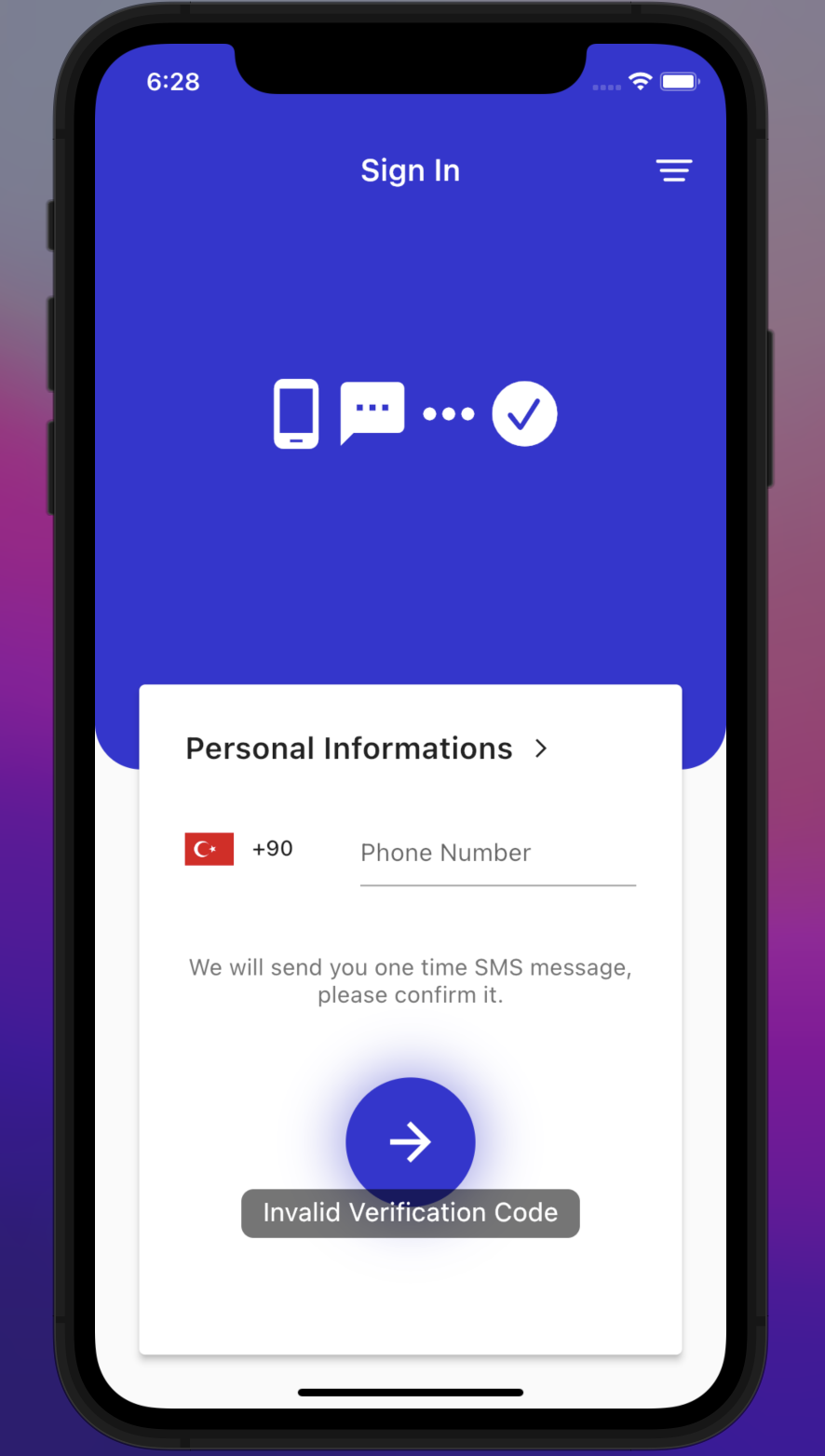
You can see below the my Dribbble UI challange, and screenshots & gifs from the application. Feel free to use.
With last commit, you can use the project with Dependency Injection & DartZ. If you do not familiar with Dependency Injection or DartZ, you can use the previous codes, which before the 31 May (There are no any DI or DartZ codes). For this, open commits, and get the codes. For latest codes (with DI and DartZ), you can use directly.
- auto_size_text
- intl_phone_number_input
- auto_route
- flow_builder
- wave
- pin_code_fields
- bot_toast
- progress_indicators
- cupertino_icons
- flutter_bloc
- freezed_annotation
- injectable
- get_it
- dartz
- firebase_core
- firebase_auth
- build_runner
- freezed
- auto_route_generator
- injectable_generator
Since the firebase project keys are private, I did not share them. If you want to use this application, first you must complete the firebase authentication process.
Apart from that, If you want to build iOS application, you also must complete the Phone Auth For iOS.
For Firebase: https://console.firebase.google.com/
For iOS: https://firebase.google.com/docs/auth/ios/phone-auth?authuser=1&hl=en
Design link: https://dribbble.com/shots/6572364-Code-Verification-IOS-App-Freebies
Note: Because of the GIF's pixels, colors etc. seems not enough good. You can check the images for the UI.