-
Notifications
You must be signed in to change notification settings - Fork 33
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
386 changed files
with
147,517 additions
and
133 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,32 +1,33 @@ | ||
| # What is Luno? | ||
|
|
||
| **Luno** is a demo mobile application written in ClojureScript. | ||
| It uses [React Native](https://facebook.github.io/react-native/), [Reagent](https://reagent-project.github.io/), [Re-natal](https://github.com/drapanjanas/re-natal) and a couple of React Native libraries, for example, awesome [React Native Material Design](http://react-native-material-design.github.io/) libraries. | ||
| It uses [React Native](https://facebook.github.io/react-native/), [Reagent](https://reagent-project.github.io/), [Re-natal](https://github.com/drapanjanas/re-natal) and a couple of React Native libraries, for example, awesome [React Native Material Design](http://react-native-material-design.github.io/). | ||
|
|
||
| It is just proof of concept, and main purpose of Luno is to demonstrate how is it possible to create reusable components, | ||
| how to use Navigation Drawer, Navigator and NavigatorIOS, and how to create apps indistinguishable from native Android or iOS apps. | ||
| It is just proof of concept, and main purpose of Luno is to demonstrate how to create reusable components, | ||
| use Navigation Drawer, Navigator and NavigatorIOS, how to work with native libraries (it uses [Material Dialogs](https://github.com/afollestad/material-dialogs) for Android) | ||
| and how to create apps indistinguishable from native Android or iOS apps. | ||
|
|
||
| Luno is not completed, more features are coming. | ||
|
|
||
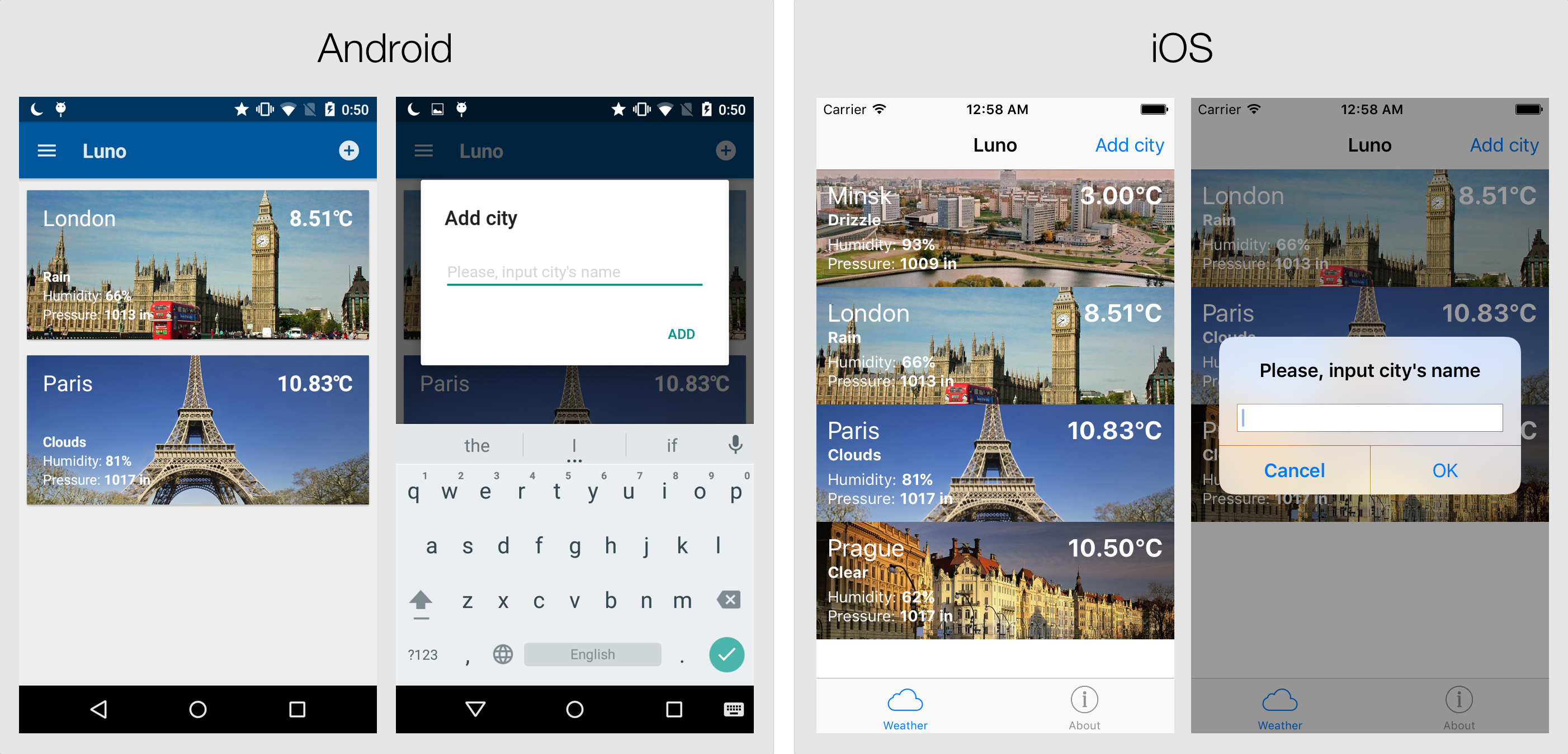
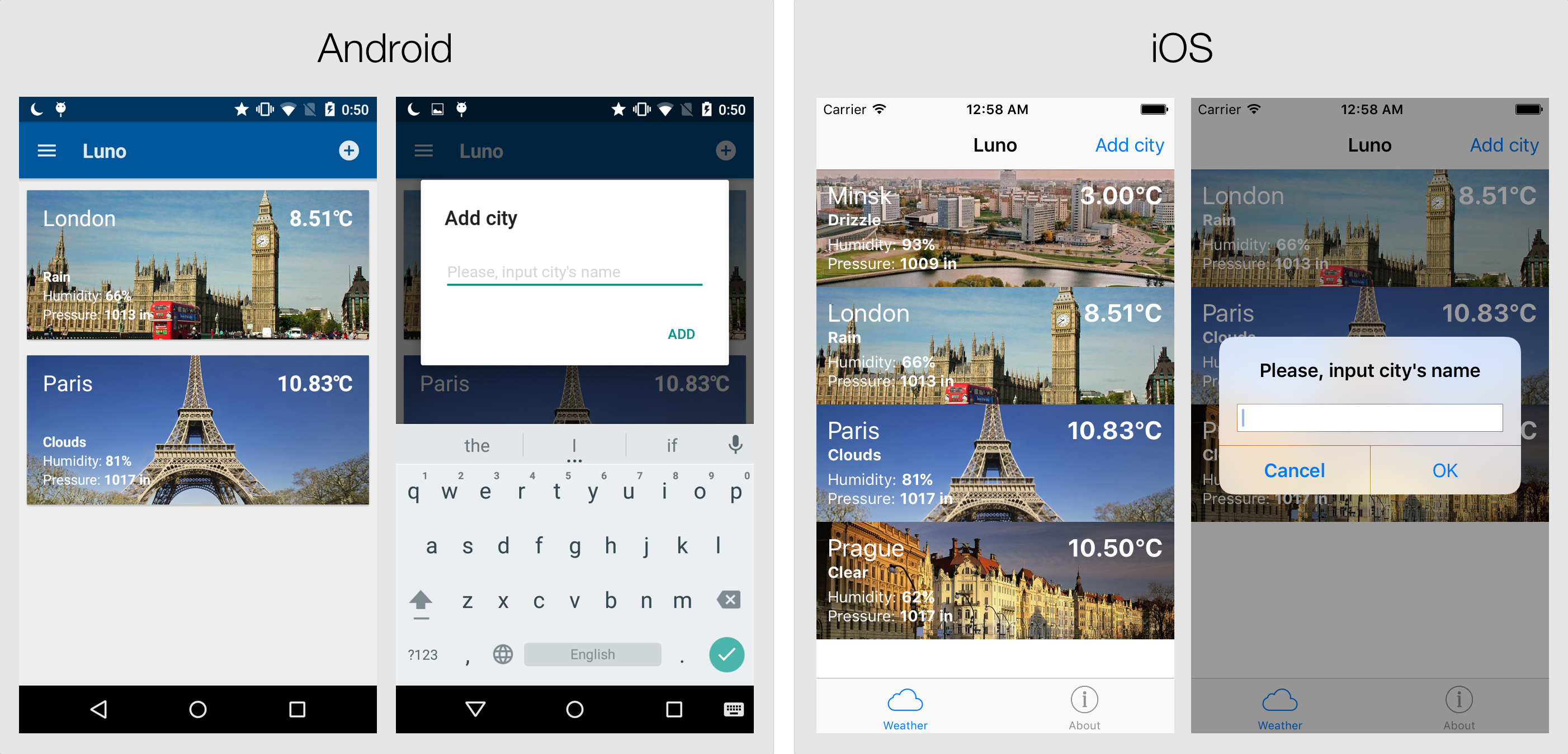
| ## Screenshots | ||
|
|
||
|  | ||
|
|
||
| ## API | ||
|
|
||
| Luno uses OpenWeatherMap API to load information about weather, and Bing Search API to load images. | ||
| Both APIs require application IDs, but I don't mind of using my AppIDs (see src/luno/config.cljs for keys) | ||
|
|
||
| But these APIs are limited — for example Bing API allows you to perform 5000 searches per month. In the case you don't | ||
| But these APIs have some limits — for example Bing API allows you to perform 5000 searches per month. In the case you don't | ||
| see pictures or something works not the way you want it to work, please, obtain your own API keys and try running app again. | ||
|
|
||
| ## Screenshots | ||
|
|
||
|  | ||
|
|
||
| ## How to run? | ||
|
|
||
| Luno is based on re-natal. Please, refer to [re-natal documentation](https://github.com/drapanjanas/re-natal/blob/master/README.md) to run this app on iOS or Android. | ||
|
|
||
| ## TODO | ||
|
|
||
| * Ability to save cities to internal database | ||
| * Improved error handling | ||
| * Error handling | ||
|
|
||
| Feel free to send pull request with any additions. And, of course, I am open for any suggestions for code style, architecture or UI. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,2 @@ | ||
| ;; Analyzed by ClojureScript 1.7.170 | ||
| {:use-macros nil, :excludes #{}, :name env.android.main, :imports nil, :requires {core luno.android.core, luno.android.core luno.android.core, figwheel figwheel.client, figwheel.client figwheel.client}, :uses nil, :require-macros {figwheel figwheel.client, figwheel.client figwheel.client}, :cljs.analyzer/constants {:seen #{:heads-up-display :jsload-callback :websocket-url}, :order [:websocket-url :heads-up-display :jsload-callback]}, :doc nil} | ||
| {:name env.android.main, :doc nil, :excludes #{}, :use-macros nil, :require-macros {figwheel figwheel.client, figwheel.client figwheel.client}, :uses nil, :requires {core luno.android.core, luno.android.core luno.android.core, figwheel figwheel.client, figwheel.client figwheel.client}, :imports nil, :cljs.analyzer/constants {:seen #{:heads-up-display :jsload-callback :websocket-url}, :order [:websocket-url :heads-up-display :jsload-callback]}} |
Oops, something went wrong.