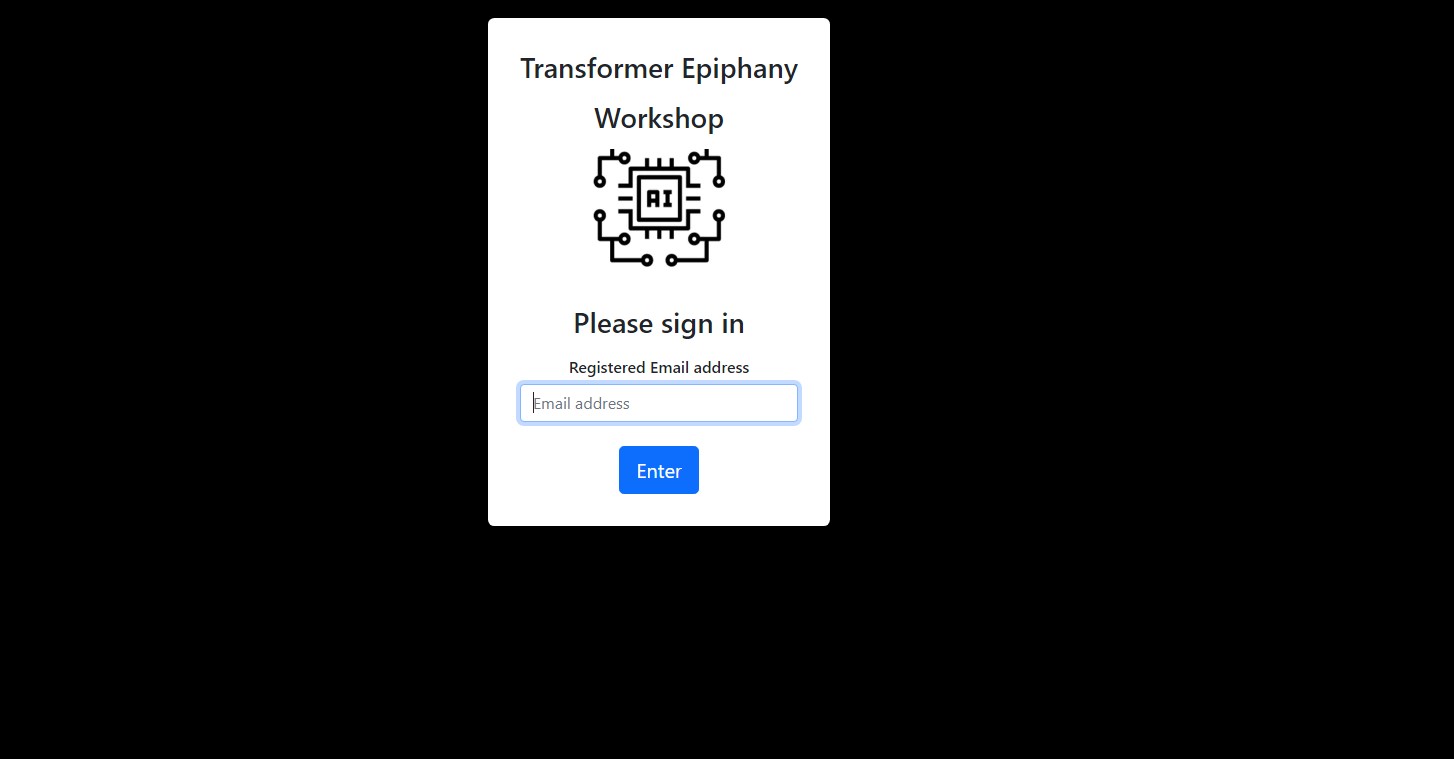
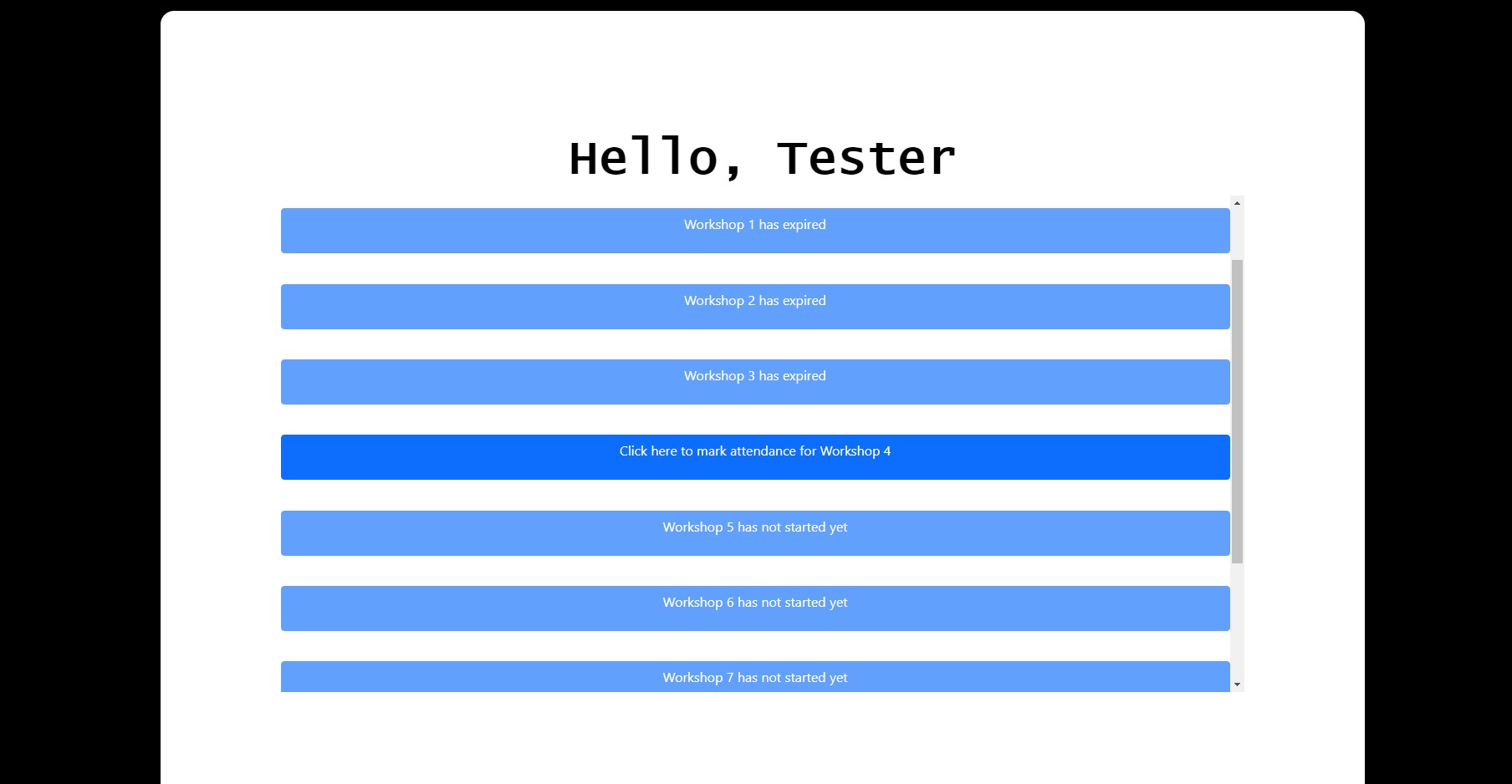
This is a Attendance web application that helps keep track of attendance. It allows only registered participants to enter and mark their attendance for workshops/classes at predefined time slots during which the attendance link would be active.
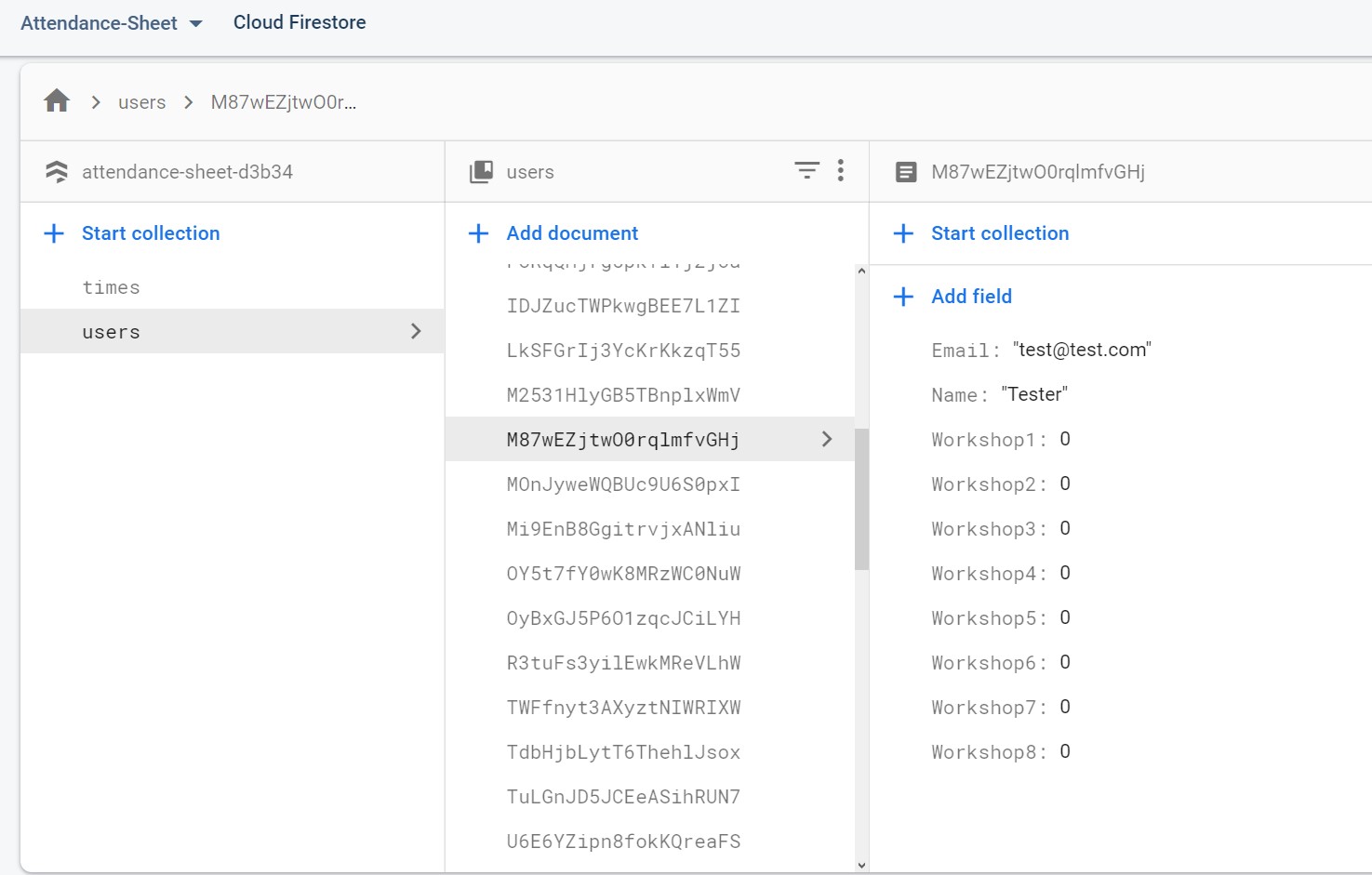
There should be two main collections named users and times
usersshould contain documents (id can be random) with fieldsNameandEmailEmailshould be unique
- The
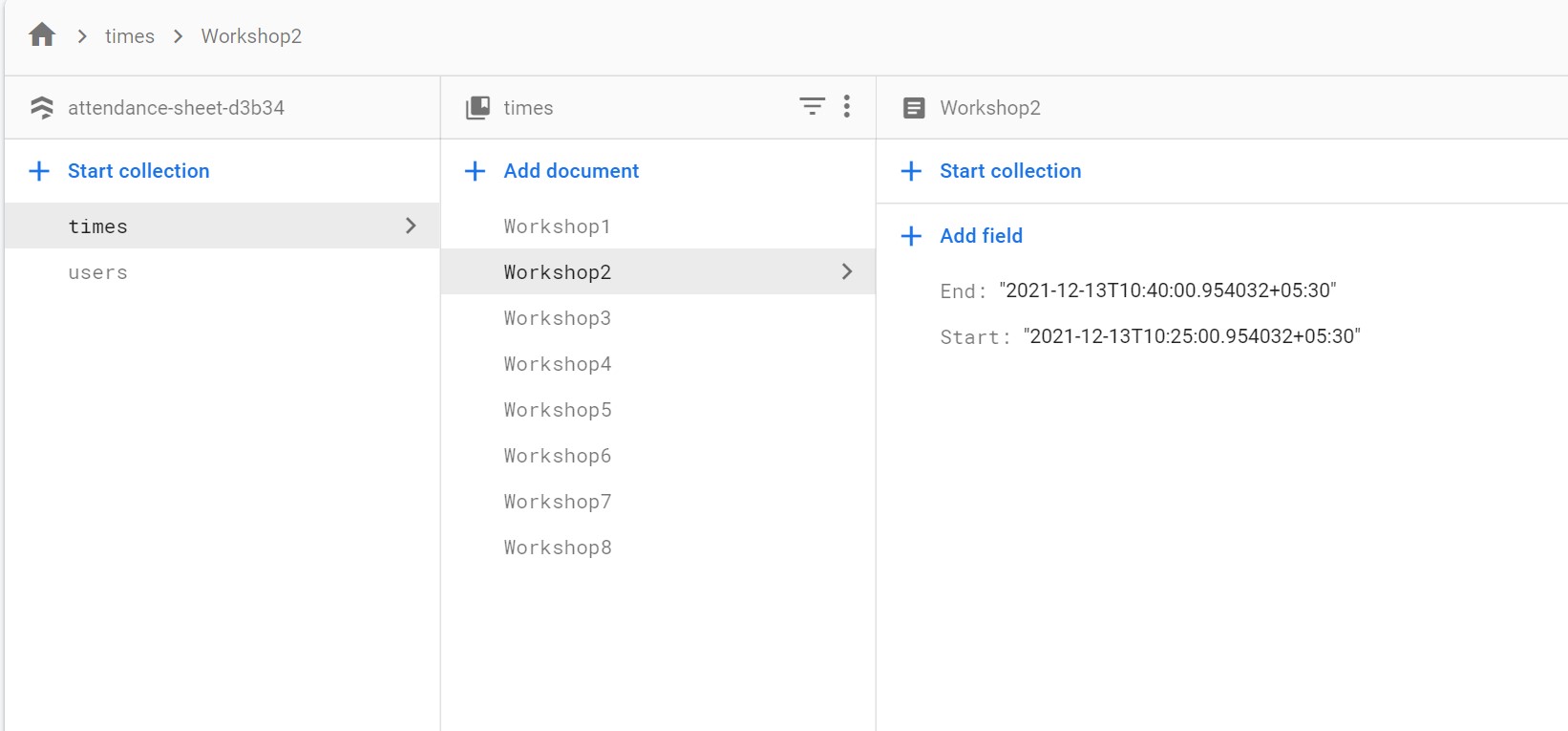
timescollection should contain the documents with IDs of the formWorkshop< insert workshop number here> - Each workshop should have fields
StartandEndin which the start and end time of each workshop is specified
- Next.js
- Bootstrap
- Firebase
This is a Next.js project bootstrapped with create-next-app.
NEXT_PUBLIC_FIREBASE_API_KEYNEXT_PUBLIC_FIREBASE_AUTH_DOMAINNEXT_PUBLIC_FIREBASE_DATABASE_URLNEXT_PUBLIC_FIREBASE_PROJECT_IDNEXT_PUBLIC_FIREBASE_STORAGE_BUCKETNEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_IDNEXT_PUBLIC_FIREBASE_APP_IDNEXT_PUBLIC_FIREBASE_MEASUREMENT_ID
NUMBER_OF_WORKSHOPS
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out this web app deployed here for more details.
Use test@test.com to enter.