Django Events Timetable is an app component offering easy integration with Django, Django CMS, and Wagtail CMS. It features a user-friendly interface for managing event items, customizable and responsive templates with Dark and Light themes, and a color picker for design personalization. Designed to complement any project seamlessly, it is also extendable and customizable to meet specific needs.
Seamlessly integrate with both Django CMS and Wagtail to supercharge your content management experience.
- Easy integration with Django projects, Django CMS or Wagtail CMS.
- Placeholder Plugin for Django CMS.
- Easy to Manage event items through Django admin or Wagtail CMS or Django CMS.
- Grouping of event items for different events or pages.
- Customizable display templates with 2 default Dark and Light designs.
- Easy color picker for custom design.
- Responsive and clean design will fit any project without affecting existing CSS or HTML design.
- The app is extendable and custiomizable as needed.
1.1 Download/Clone the app repository to your Django project directory
git clone https://github.com/dostogircse171/django_events_timetable.git1.2 Add django_events_timetable to Installed Apps
Add the app to your INSTALLED_APPS in your Django project's settings.py or appropriate project settings file:
INSTALLED_APPS = [
# Other installed apps
'django_events_timetable',
'wagtail.contrib.modeladmin', # Add this only if you are installing it for Wagtail CMS if not already there.
]Note: wagtail.contrib.modeladmin this is important to add under INSTALLED_APPS if you are using the app on Wagtail CMS otherwise skip.
Create and apply migrations specifically for the django_events_timetable app:
python manage.py makemigrations django_events_timetable
python manage.py migrate django_events_timetableAdd the following line to the <head> section of your base template (e.g., base.html) to include the default stylesheet:
<link rel="stylesheet" href="{% static 'django_events_timetable/css/styles.css' %}">Note: Make sure your base.html or appropriate file has {% load static %} at the beginning of the file
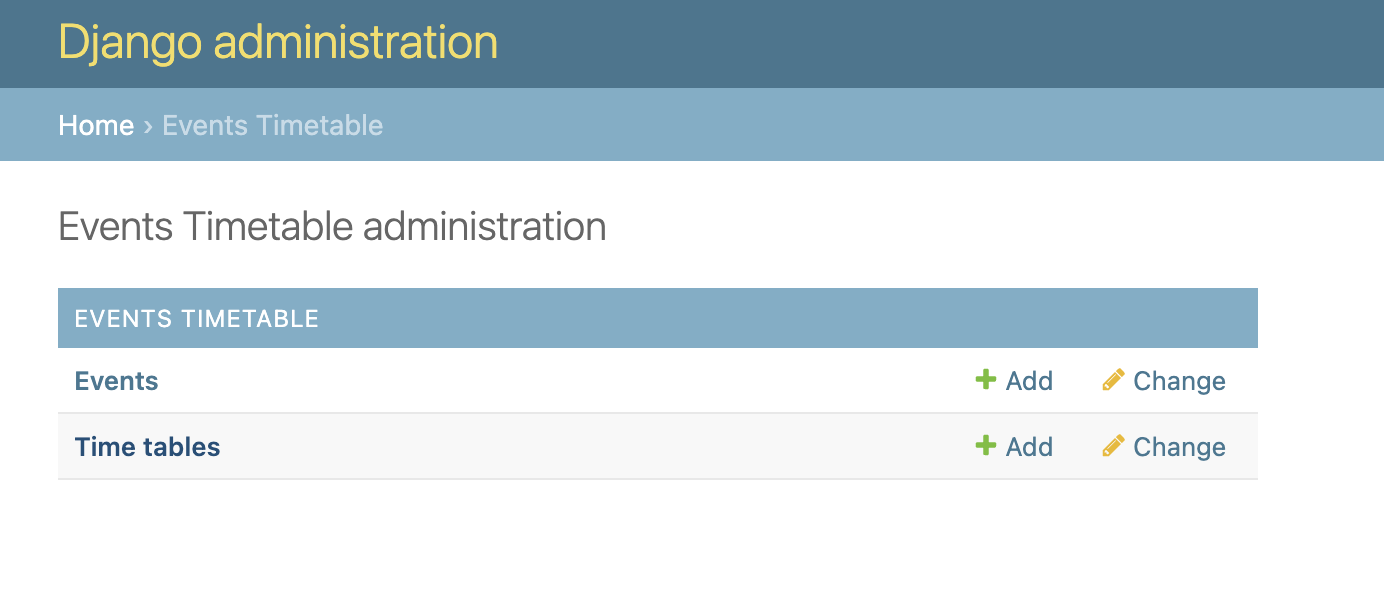
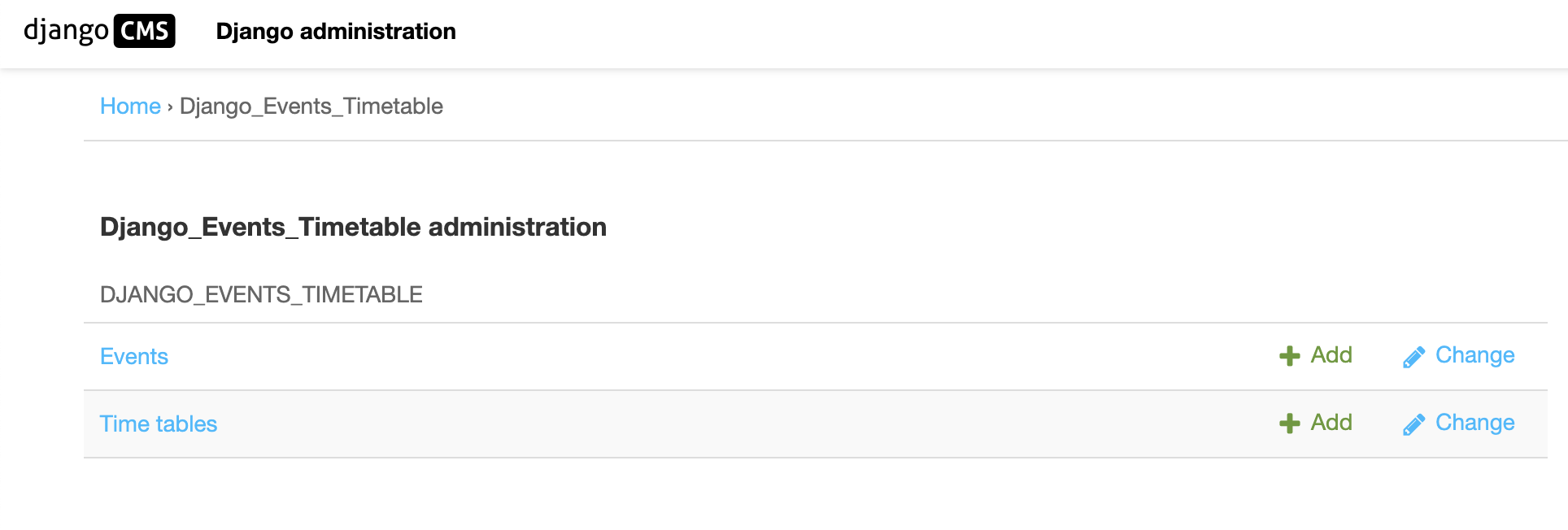
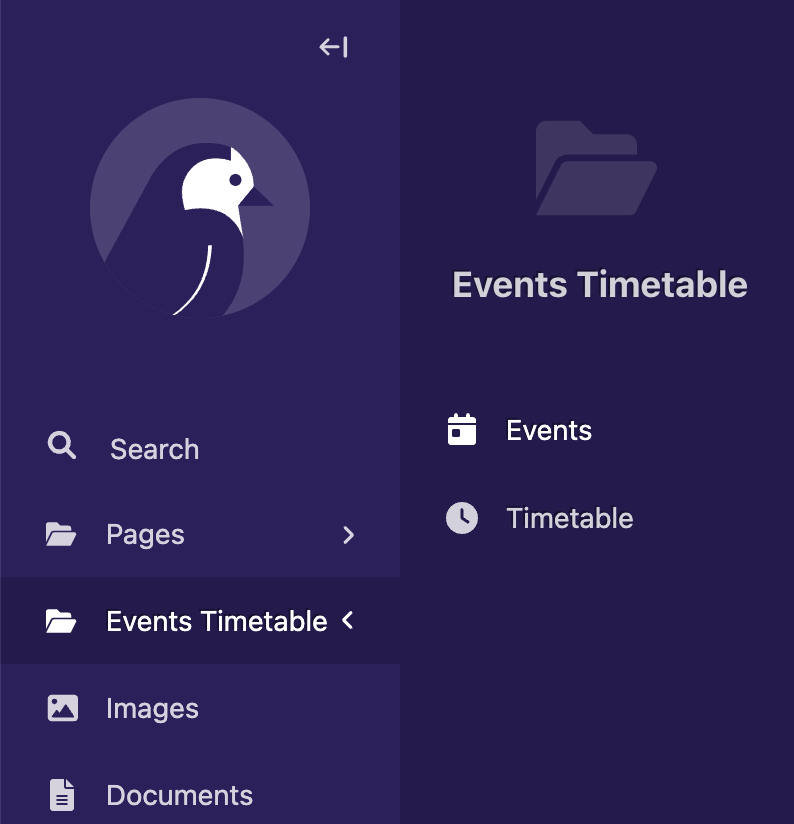
2.1 After applying migrate you will see 2 table in django admin under EVENTS TIMETABLE app which should look like as below depending on your project setup.
a) Django default project View
b) Django CMS project View
c) Wagtail CMS project View
2.2 Making Events:
To display an event and its timetable content you need to create an event first. Consider this event as a Group and under this event group you can add as many event timetables as needed. Once you create an Events it will autogenerate a template tag for example {% display_event "ID" %}
2.3 Events TimeTable: After adding an event, you need to add the timetable under that event. For that, you need to add timetable data and select appropriate events.
2.3 Displaying the Event: To display the event in your templates, the app provides custom Django template tags for easy integration. For Django CMS the app provides a Plugin Placeholder to drag and drop events into the template.
To display agenda items in your Django templates, first load the dynamic_agenda template tags:
{% load display_events_tag %}Note: This is not required for Django CMS
2.3.2 To show items from a specific event: {% display_event "Event ID" %} [This auto generates and can be copied from the "Display Tag" field of Events table] [Replace "Event ID" with your specific event ID. You can use this tag multiple times in a single template as needed.]
2.3.3. To limit the number of event items displayed you can limit by passing an additional parameter items_limit like items_limit=1 here Number: 1 is the number of event item you want to display.
Contributions & ideas are always welcome! Please create an issue first before contributing so we can confirm if that is necessary or if someone else is already working on it.