-
Notifications
You must be signed in to change notification settings - Fork 383
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Gutenberg 'Enable AMP' toggle #1275
Conversation
This still needs to have the initial toggled value probably from AMP_Post_Meta_Box. It could also have the notifications that the classic editor has, if needed.
Mainly taken from amp-block-validation.js. Also, rename it to clarify that it's for Gutenberg. Though don't use that name, as the name probably won't remain after its Core merge.
This enables reusing it for the block toggle. Also, add a PHPUnit test for this. This is mainly copied from test_render_status().
Include the variable ampBlockEditorToggle. And defaultStatus.
Add documentation for module.data. And other functions, like onAmpChange() and getEnabledStatus().
Meaning the notices shown when expanding the toggle to edit? Yes, these should be shown as well. In Gutenberg perhaps these notices would be shown unconditionally since there wouldn't be any toggle to expand. So this will require exporting |
|
Notices Hi @westonruter,
Yes, that's what I had in mind. Good point that they would have to be shown without the toggle to expand. |
assets/js/amp-block-editor-toggle.js
Outdated
| @@ -0,0 +1,121 @@ | |||
| /** | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ideally this file would be converted into a module similar to all of the scripts for blocks in https://github.com/Automattic/amp-wp/tree/develop/blocks
This needs to be done for https://github.com/Automattic/amp-wp/blob/develop/assets/js/amp-block-validation.js and https://github.com/Automattic/amp-wp/blob/develop/assets/js/amp-editor-blocks.js as well. This would allow for being able to use Babel to handle i18n and it would allow for the scripts to all be concatenated into a single build script.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sure, Issue #1298 now tracks bundling this amp-block-editor-toggle.js module with amp-block-validation.js. We could also add converting amp-editor-blocks.js to a module.
As Weston suggested, this script should be a module, and we could use Babel for internationalization. All of these scripts might eventually be in a single script. But this only affects 1 script now.
There will probably be styling issues to correct. Eventually, we might be able to compile all of the block-related JS scripts into one.
The ternary conditional doesn't really need a (). Also, improve documentation, including changing 'Gutenberg' to 'block editor.'
Before, this used wp_add_inline_script(). But that doesn't seem to work well with this module, as it had used a variable in the global scope. This simply adds a global variable, wpAmpEditor And other AMP Gutenberg scripts could possibly use this.
|
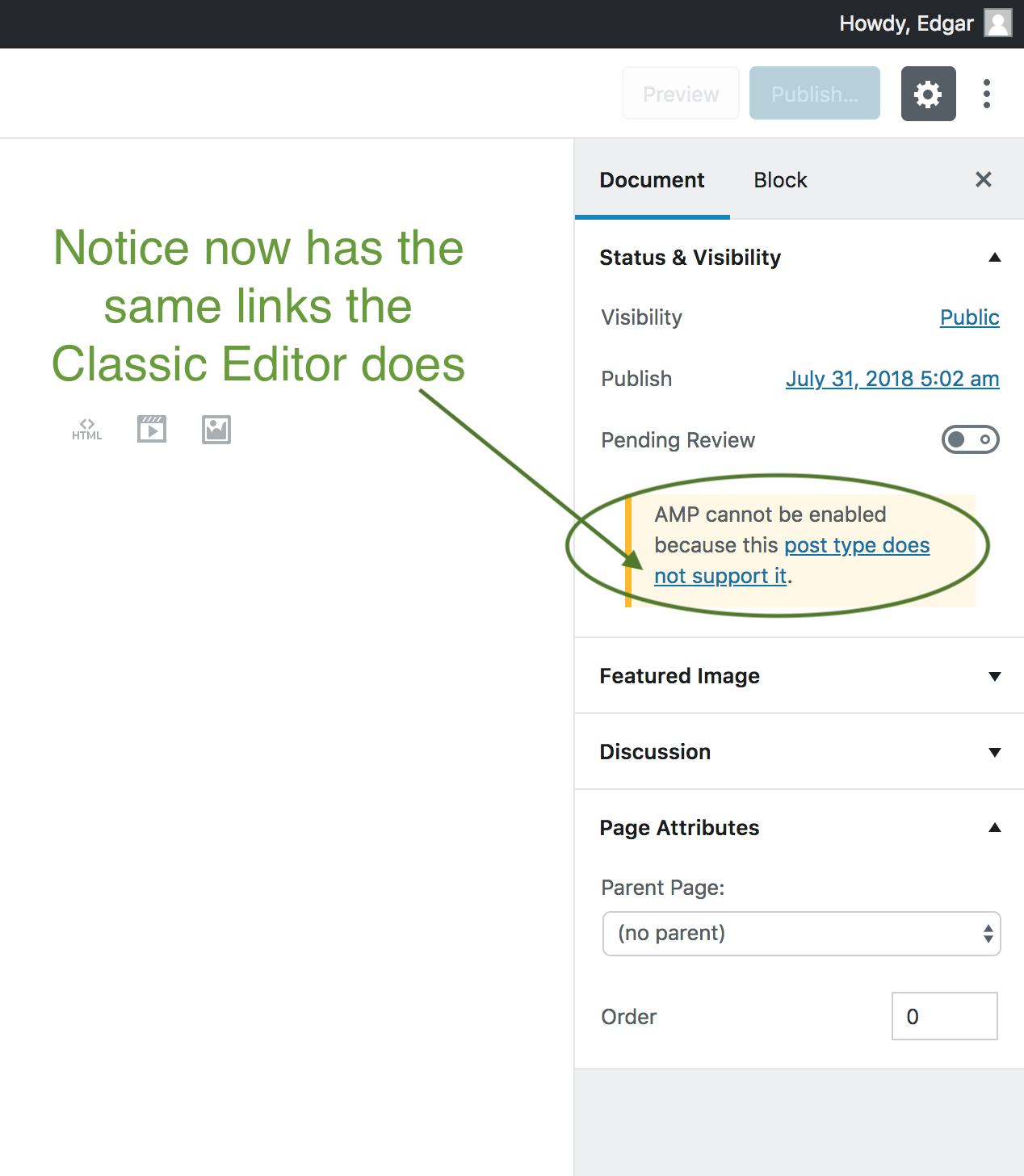
Hiding Toggle, Displaying Notice The next step is to apply something like the Classic Editor UI. If AMP is disabled via errors, you shouldn't be able to select "Enabled." |
| @@ -4,7 +4,8 @@ const path = require( 'path' ); | |||
|
|
|||
| module.exports = { | |||
| entry: { | |||
| './assets/js/amp-blocks-compiled': './blocks/index.js' | |||
| './assets/js/amp-blocks-compiled': './blocks/index.js', | |||
| './assets/js/amp-block-editor-toggle-compiled': './assets/src/amp-block-editor-toggle.js' | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think these two two should be combined into a single entry point. In other words, ./blocks/index.js could just import the module for the block editor toggle, and then there wouldn't be a need for amp-block-editor-toggle-compiled.js
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good idea, I'll apply that.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could this instead combine amp-block-editor-toggle-compiled.js with any future modules, like amp-block-validation.js (when that's converted to a module)?
It looks like assets/js/amp-blocks-compiled.js is only enqueued if amp_is_canonical().
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@kienstra Yes, amp-block-validation.js should also be converted to a module and included in this bundle. 100%
Good point on amp-blocks-compiled.js. Maybe that would make sense to be a separate bundle then. Either that, or there could be an arg passed for whether the blocks should be registered. But if not, then why include the file in the first place?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So amp-block-validation.js and amp-block-editor-toggle-compiled.js should definitely be combined.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sounds good. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I know that @hellofromtonya is currently working on amp-block-validation.js so it would be good to not step on her toes 😄
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@kienstra One more thing for that issue you'll create: please add to it the need to generate source maps.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@westonruter, @kienstra and I synced up in slack. He'll open the issue. Once we resolve the issues in amp-block-validation.js, then we can green light the task.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Issue #1298 now tracks bundling amp-block-editor-toggle.js with amp-block-validation.js. It also mentions that it's probably best to wait for #1293.
On Weston's suggestion, in order to display notices in Gutenberg, like they display in the Classic Editor. @todo: handle <a> elements, as they are escaped.
|
That looks good 👍 |
Move the message function into another helper, get_raw_error_messages(). This has the text of the message and the href. And it allows the block editor script to construct the <a>.
And more comments descrbing how text and <a> is contructed in the Notice.
This might not be the right syntax But it'll prvent having to add a new line for all of the compiled JS files.
When Gutenberg is merged, the gutenberg_ prefix might be removed from functions. So only call this function if it exists. Also, simplify call to get_classic_editor_error_messages().
| @@ -39,36 +39,7 @@ | |||
| </fieldset> | |||
| <?php else : ?> | |||
| <div class="inline notice notice-warning notice-alt"> | |||
| <p> | |||
| <?php | |||
| $error_messages = array(); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This section is moved to get_raw_error_messages().
$raw_messages is not needed. Instead, simply pass it to the funtion.
|
Request For Code Review Hi @westonruter, You know this, but for this PR's record, please run this to compile the script: |
| * @param array $raw_error_messages The raw error messages, possibly with URLs. | ||
| * @return array $error_messages The error message(s), as an array of strings. | ||
| */ | ||
| public function get_classic_editor_error_messages( $raw_error_messages ) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There is duplication between PHP here and the JS in PluginPostStatusInfo. I appreciate the concern to not dangerouslySetInnerHTML but since the error messages are coming from a trusted source, I think it would be better to do so in this case. Even in Gutenberg, for example, there is a RawHTML component for this purpose. This component is publicly available already in Gutenberg via wp.element.RawHTML.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, I'm working on this now.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
These commits simplify the error messages to use RawHTML like you suggested.
As Weston suggested, it's possible to construct elements using RawHTML. So this simplifies how the messages are output, to just use a string.
The tested method had several changes, so update this for them.
I noticed the error when adding a new Jetpack Testimonial post. Also switch to from classic functions to arrow functions.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@kienstra You've written some beautiful JS here. Great work.
|
Thanks, @westonruter! |






This adds the 'Enable AMP' toggle to the Gutenberg editor.
AMP_Post_Meta_Box.Closes #1230