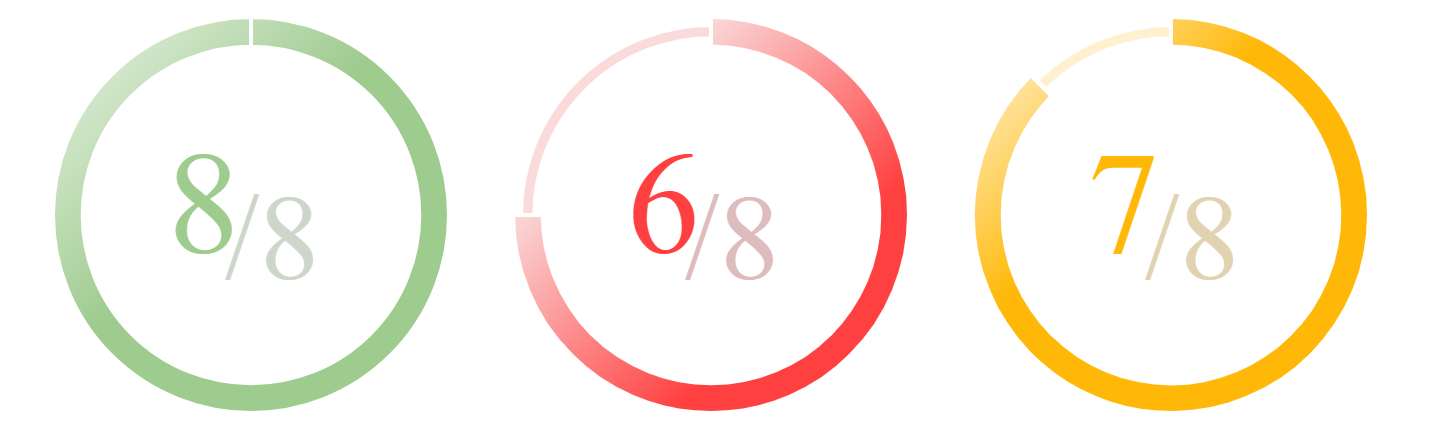
Beautiful Circle Chart for Angular (Now supports Angular 18)!
@angx/ngx-circle-chart has been developed out of chart.js and ng2-charts.
- Customization
- Autoscaling
- Responsive
- Easily Customizable Colors
- Gradient Coloring
- Supports Angular 18
To use @angx/ngx-circle-chart in your project install it via npm:
npm i @angx/ngx-circle-chart --save
<circle-chart [value]="6" [maxValue]="8" [color]="'#FF4040'" [bgColor]="'#FADADA'" [gradientColoring]="true" [dimensionsInPixels]="200"></circle-chart>
If you like my work and feel like buying me a coffee, please feel free to do so:
Abhishek Singh