Day Planner is a simple calendar application that helps user to save events for each hour of the day. This app will run in the browser and feature dynamically updated HTML and CSS powered by jQuery.
AS AN employee with a busy schedule. I WANT to add important events to a daily planner. SO THAT I can manage my time effectively.
| Files Name |
|---|
| index.html |
| styles.css |
| script.js |
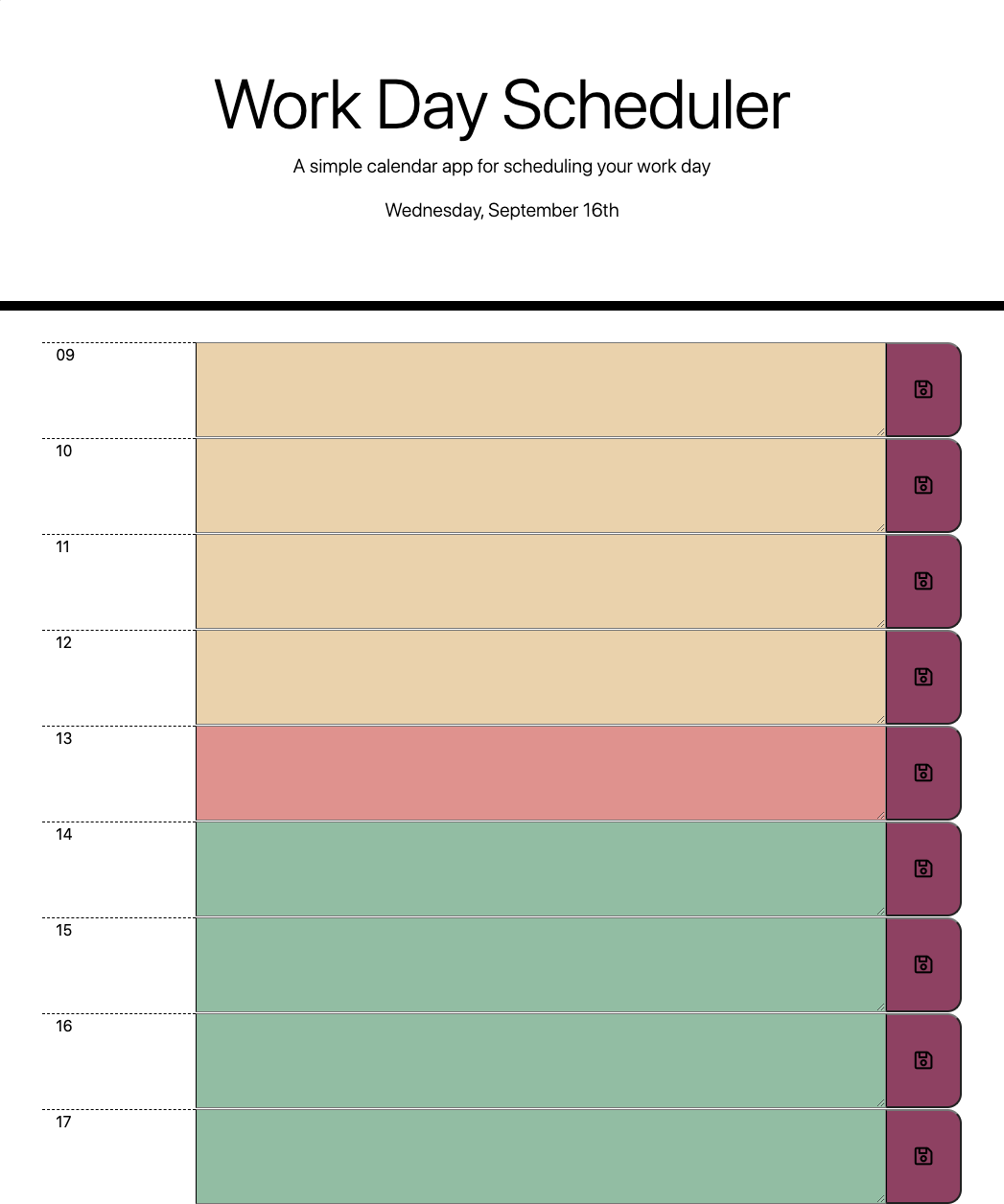
- GIVEN I am using a daily planner to create a schedule
- WHEN I open the planner
- THEN the current day is displayed at the top of the calendar
- WHEN I scroll down
- THEN I am presented with timeblocks for standard business hours
- WHEN I view the timeblocks for that day
- THEN each timeblock is color coded to indicate whether it is in the past, present, or future
- WHEN I click into a timeblock
- THEN I can enter an event
- WHEN I click the save button for that timeblock
- THEN the text for that event is saved in local storage
- WHEN I refresh the page
- THEN the saved events persist
- [VScode] (http://code.visualstudio.com/) - The editor of choice.
- [Chrome DevTools] (https://developers.google.com/web/tools/chrome-devtools) - The editor pages on-the-fly and problem diagnostic.
- [W3C MarkUp Validator] (https://validator.w3.org/) - The markup validation service (HTML, XHTML) of web documents.
- [GetBootstrap] (https://getbootstrap.com/) - Open-source CSS framework directed at responsive, mobile-first front-end web development.
- [Moment JS] (http://momentjs.com) - JavaScript library that removes the need to use the native JavaScript Date object directly.
The URLs of the deployed applications in GitHub