This example will serve an http response of various "machine" stats from the "machine" the Node.js app is running on to http://host:8080.
One possible option is to use the Docker all-in-one launch as described in the origins project.
If you don't have a project setup all ready, go ahead and take care of that
$ osc new-project nodejs-echo --display-name="nodejs" --description="Sample Node.js app"
That's it, project has been created. Though it would probably be good to set your current project to this (thought new-project does it automatically as well), such as:
$ osc project nodejs
Now let's pull in the app source code from GitHub repo (fork if you like)
$ osc new-app https://github.com/openshift/nodejs-ex
That should be it, new-app will take care of creating the right build configuration, deployment configuration and service definition. Next you'll be able to kick off the build.
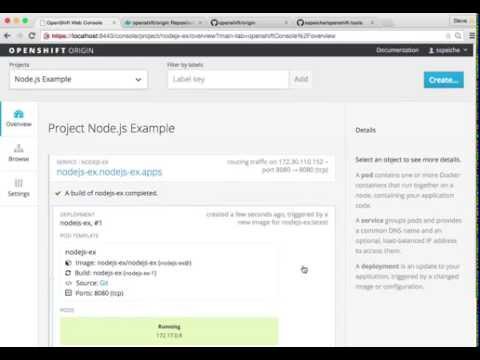
Note, you can follow along with the web console (located at https://ip-address:8443/console) to see what new resources have been created and watch the progress of the build and deployment.
$ osc start-build nodejs --follow
You can alternatively leave off --follow and use osc build-logs nodejs-n where n is the number of the build (output of start-build).
happens automatically, to monitor its status either watch the web console or osc get pods to see when the pod is up. Another helpful command is
$ osc status
This will help indicate what IP address the service is running, the default port for it to deploy at is 8080.
Run/test our app by simply doing an HTTP GET request
$ curl ip-address:8080
Assuming you used the URL of your own forked report, we can easily push changes to that hosted repo and simply repeat the steps above to build (this is obviously just demonstrating the manually kicking off of builds) which will trigger the new built image to be deployed.
To run this example from the Web UI, you can same steps following done on the CLI as defined above by The project. Here's a video showing it in motion: