A Flutter plugin for making payments via different payment methods for accepting online payments in Flutter app.
✅ Razorpay
✅ Paystack
✅ FlutterWave
✅ Paytm
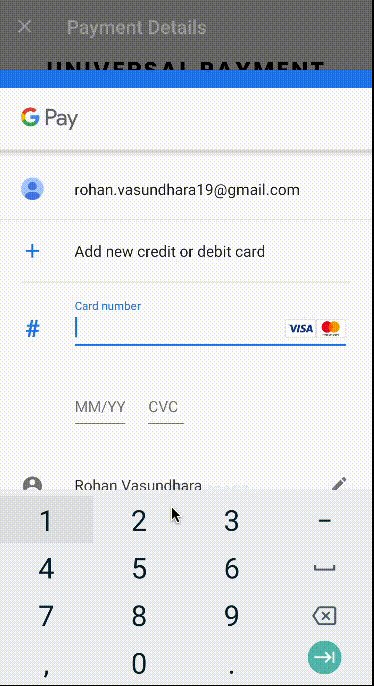
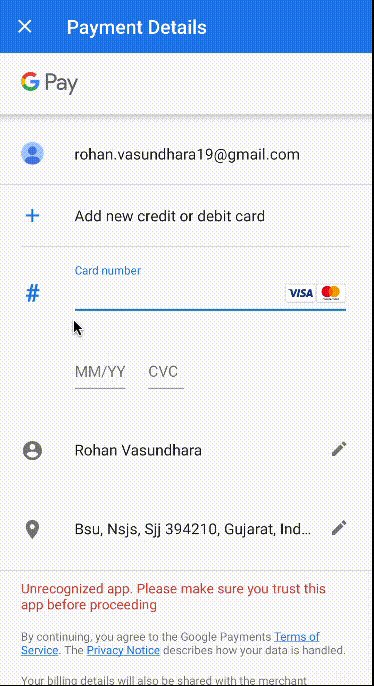
✅ GooglePay
| Razorpay | Paystack |
|---|---|
 |
 |
| Paytm | Flutter wave |
|---|---|
 |
 |
| GooglePay |
|---|
 |
This plugin is available on Pub: https://pub.dev/packages/uni_payments
Add this to dependencies in your app's pubspec.yaml
uni_payments : latest_versionSample code to integrate can be found in example/lib/main.dart.
await UniPayments.razorPayPayment(
razorpayKey: "ENTER_RAZORPAY_KEY",
contactNumber: "ENTER_MOBILE_NUMBER",
emailId: "ENTER_EMAIL_ID",
amount: 2500,
userName: "ENTER_USER_NAME",
successListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for success payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on success here ///
}
},
failureListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for failure or error in payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on failure here ///
}
},
); UniPaymentResponse uniPaymentResponse = await PayStackService().openPaystackWithCard(
context: context,
emailId: "ENTER_EMAIL_ID",
payStackKey: 'ENTER_PAYSTACK_KEY_HERE',
amount: 2500,
);
if (uniPaymentResponse.paymentStatus) {
/// perform action on success here ///
} UniPayments.paytmPayment(
baseUrl: "ENTER_BASE_URL_FROM_BACKEND",
bodyParameter: {
/// Enter map of bodyparameter ///
},
headers: {
/// Enter map of headers ///
},
paytmMerchantId: "ENTER_PAYTM_MERCHENT_ID",
orderId: "ENTER_ORDER_ID",
isTesting: true,
amount: 2500,
successListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for success payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on success here ///
}
},
failureListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for failure or error in payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on failure here ///
}
},
); await UniPayments.flutterWavePayment(
buildContext: context,
publicKey: 'ENTER_PUBLIC_KEY_HERE',
encryptionKey: 'ENTER_ENCRYPTION_KEY',
currencyCode: 'NGN',
amount: '2500',
receiptantName: 'ENTER_USER_NAME',
emailId: 'ENTER_EMAIL_ID',
phoneNumber: 'ENTER_CONTACT_NUMBER',
isDebugMode: true,
acceptCardPayment: true,
successListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for success payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on success here ///
}
},
failureListener: (UniPaymentResponse uniPaymentResponse) {
/// here manage code for failure or error in payment. ///
if (uniPaymentResponse.paymentStatus) {
/// perform action on failure here ///
}
},
);****<<<<<<< HEAD
UniPayments.uniPaymentGooglePayButton(
paymentConfigurationAsset: 'ENTER_ASSET_PATH',
height: 150,
width: 150,
uniPaymentItemStatus: UniPaymentItemStatus.pending,
uniPaymentItemTypes: UniPaymentItemTypes.item,
payableAmount: "ENTER_AMOUNT_HERE",
uniPaymentGoogleButtonStyle:
UniPaymentGoogleButtonStyle.flat,
uniPaymentGoogleButtonType:
UniPaymentGoogleButtonType.donate,
paymentLabel: "ENTER_LABLE_PAYMENT",
failureListener: (UniPaymentResponse paymentResponse) {
/// here manage code for failure or error in payment. ///
},
successListener: (UniPaymentResponse paymentResponse) {
/// here manage code for failure or error in payment. ///
},
onPressed: () {
print("Universal Google Pay Button Pressed");
},
),If you found this project useful, then please consider giving it a ⭐ on Github and sharing it with your friends via social media.
=======
**** ## :🪄: Contributing, 😞 Issues and 🐛 Bug Reports >>>>>>> 8deb8d8fd1809d7a6a317c1ab8975edeb54d8d75 The project is open to public contribution. Please feel very free to contribute. Experienced an issue or want to report a bug? Please, [report it here](https://github.com/NehilKoshiya/uni_payments/issues). Remember to be as descriptive as possible.