A javascript class that provides convenience for measuring size to target such as element or document.
npm install element-measurerimport ElementMeasurer from 'element-measurer';
// Measures on an element.
// target: HTMLElement | 'selector' | document | window
const targetSize = new ElementMeasurer('#target');
let max = targetSize.maxScrollTop; // get maxScrollTop.
// Measures on the whole Document.
const docSize = new ElementMeasurer();
docSize.scrollTop = 200; // set scrollTop.- clientWidth:
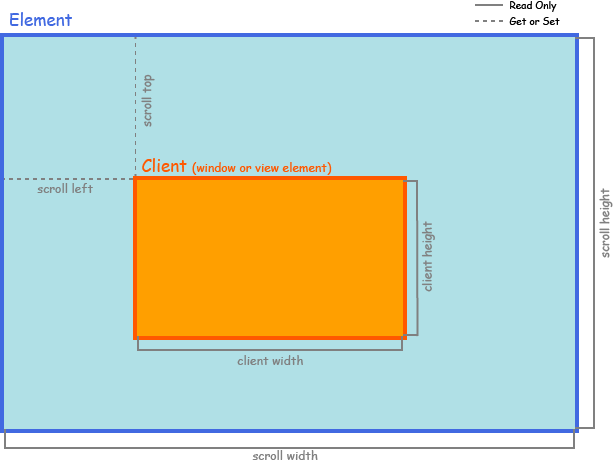
ReadOnlyReturns inner width of an element in pixels. - clientHeight:
ReadOnlyReturns inner height of an element in pixels. - scrollTop: Gets or sets of pixels that an element's content is scrolled vertically.
- scrollLeft: Gets or sets the number of pixels that an element's content is scrolled to the left.
- scrollWidth:
ReadOnlyReturns the width of the entire content of an element. - scrollHeight:
ReadOnlyReturns the height of the entire content of an element. - maxScrollTop:
ReadOnlyReturns maximum top scroll offset possible for the element. - maxScrollLeft:
ReadOnlyReturns maximum left scroll offset possible for the element.
Set target element.
Syntax
elementMeasurer.setTarget(target);- @param
Element|String|Window|Documenttarget - @returns
ElementMeasurer
Returns top and left values that indicates offset distance to html document.
Syntax
let obj = elementMeasurer.getOffset();- @returns
Object{ top, left }
Returns DOMRect object of the target element.
Syntax
let domRect = elementMeasurer.getRect();- @returns
DOMRect