A multi purpose simple bar graph with animation. It is highly customizable. You can customize the width and height of widget. And the height, color, and radius of bar also.
Column(
children: [
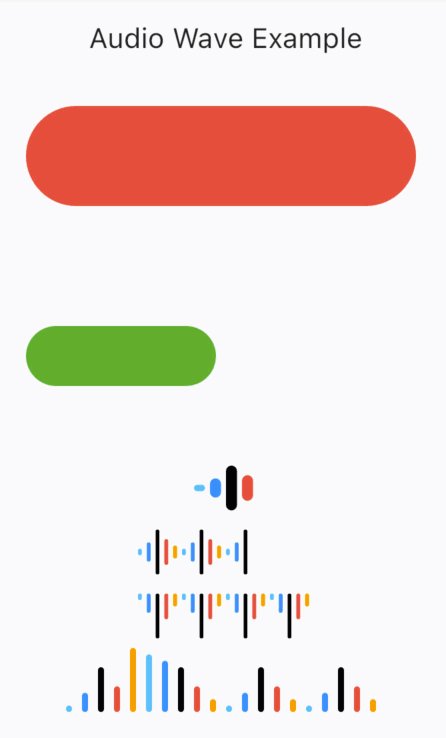
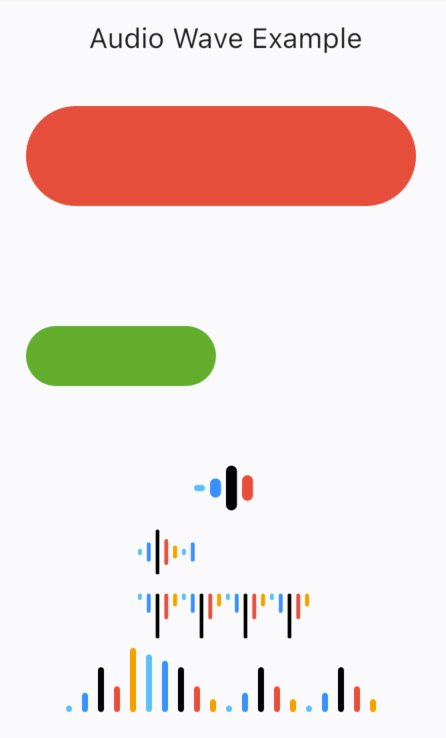
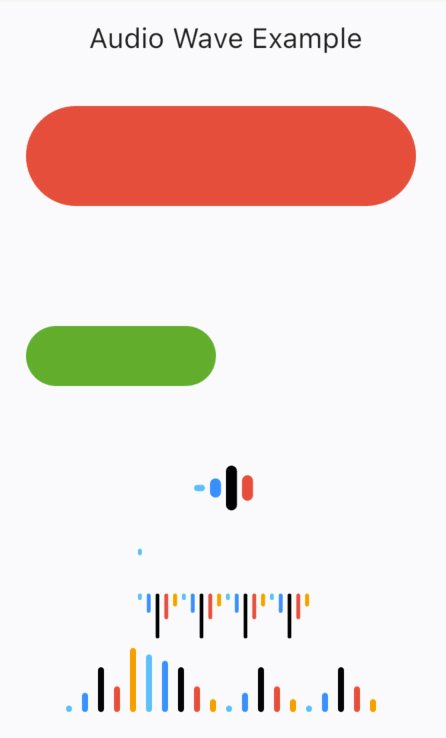
Text('Audio Wave Example'),
AudioWave(
bars: [AudioWaveBar(height: 50)],
),
AudioWave(
bars: [
AudioWaveBar(height: 30, color: Colors.green),
AudioWaveBar(height: 70, color: Colors.black),
],
),
AudioWave(
height: 32,
width: 32,
spacing: 2.5,
animationLoop: 3,
bars: [
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
],
),
AudioWave(
height: 32,
width: 88,
spacing: 2.5,
bars: [
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
],
),
AudioWave(
height: 32,
width: 88,
spacing: 2.5,
alignment: 'top',
animationLoop: 2,
beatRate: Duration(milliseconds: 50),
bars: [
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
],
),
AudioWave(
height: 32,
width: 160,
spacing: 5,
alignment: 'bottom',
animationLoop: 2,
beatRate: Duration(milliseconds: 50),
bars: [
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 100, color: Colors.orange),
AudioWaveBar(height: 90, color: Colors.lightBlueAccent),
AudioWaveBar(height: 80, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
AudioWaveBar(height: 10, color: Colors.lightBlueAccent),
AudioWaveBar(height: 30, color: Colors.blue),
AudioWaveBar(height: 70, color: Colors.black),
AudioWaveBar(height: 40),
AudioWaveBar(height: 20, color: Colors.orange),
],
),
],
),