A tiny drop-in REST API to send emails.
Mailit is a drop-in microservice for sending emails over a REST API.
First, create a config.json with your SMTP settings:
{
"host": "smtp.foobar.net",
"port": 465,
"user": "noreply",
"pass": "foobar!"
}Install the app and start it up to point at the config:
npm i mailit -g
mailit --config /path/to/config.jsonAnd presto, a mail endpoint! Let's try it out:
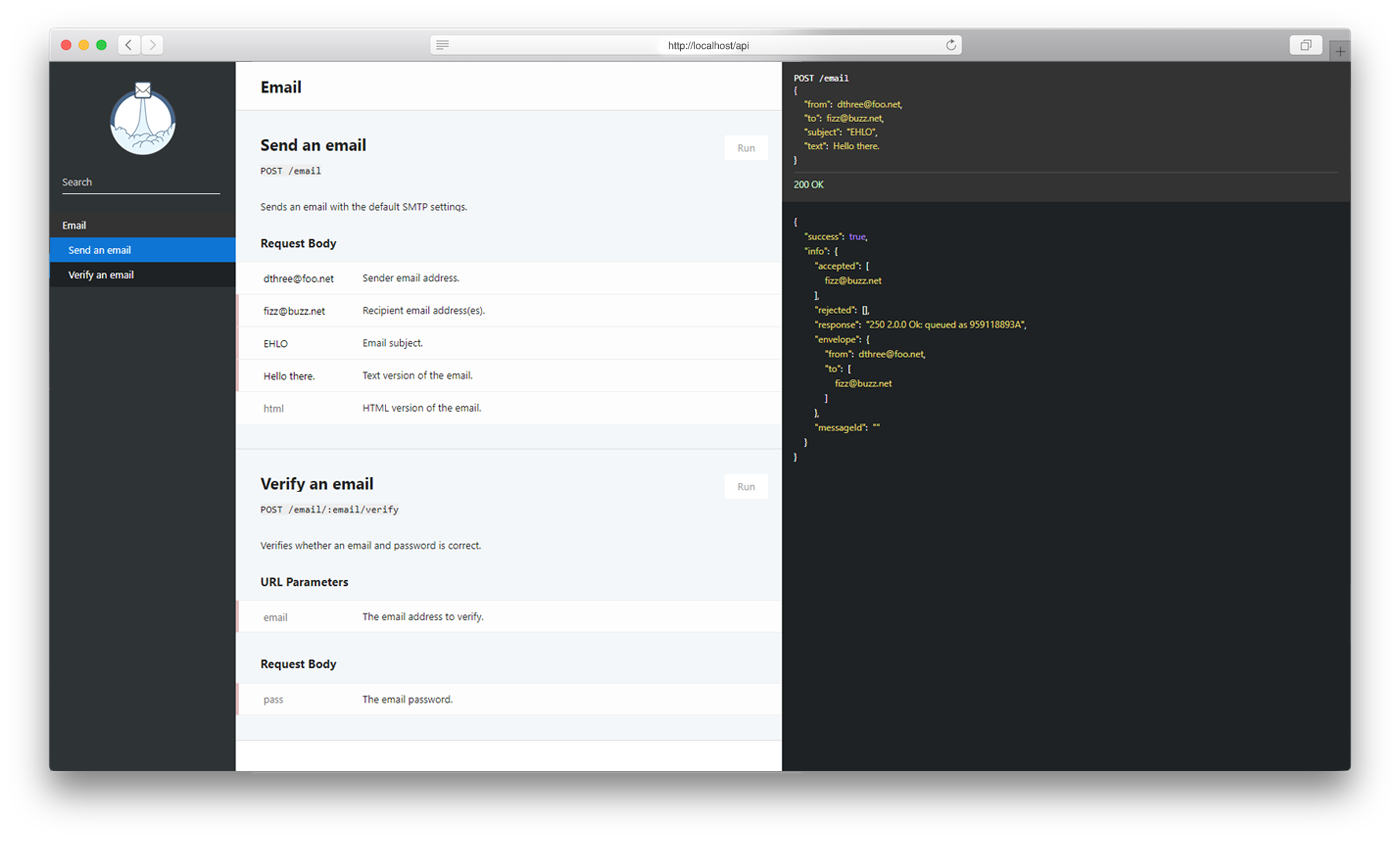
curl --data "to=d@me.net&subject=hi&text=hey world" http://127.0.0.1:3000/emailYou can browse to interactive API docs at /api:
These docs let you add arguments, try the requests and see the results.
Made with <3 by dthree.
Sends an email.
Required:
to:The destination email addresssubject:The re linetext:The body of the email
Optional:
from:Originatorhtml:HTML version of the email body
Checks whether a given email username and password are valid.
This is an alternative to email verification in a trusted environment.
email:The email addresspass:The password
In order for this to work, you need to add a services section into your config.json, with the transport details of each domain you want to test. The ports and secure fields are given as arrays. Mailit will iterate over each option to see if it can get a connection.
{
...
"services": {
"footest.net": {
"host": "smtp.footest.net",
"ports": [465, 587],
"secure": [true, true]
}
}
}You can pass the details at runtime:
mailit --host [host] --port [smtp-port] --user [user] --pass [pass] --webPort [port]Or reference the config.json:
mailit --config [path-to-config.json]As environment variables:
export PORT=[web-port]
export MAILIT_CONFIG=[path-to-config.json]
export MAILIT_HOST=[host]
export MAILIT_PORT=[port]
export MAILIT_USER=[user]
export MAILIT_PASS=[pass]
export MAILIT_SECURE=[boolean]
export MAILIT_REJECTUNAUTHORIZED=[boolean]You can run it from docker as well, using environmental variables or passing it the config.json.
This service defaults to no authentication. I can't and won't try to guess your flavor.
Mailit uses express. The file ./middleware.js at the root of the directory exposes the app so you can add middleware hooks for auth logic.
-
Security. Mailit can act as a relay for a secured environment so emails can be sent. Opening a REST API over HTTP to a DMZ can be better than opening several email ports directly outbound.
-
Holy Wars. Instead of arguing over which language to write that SMTP relay in, we can skip it and use a REST API.
-
Microservices. Keep that monolith at bay.
-
I'll probably add more functionality later. This is what I need right now.
- Node.js 7+
MIT