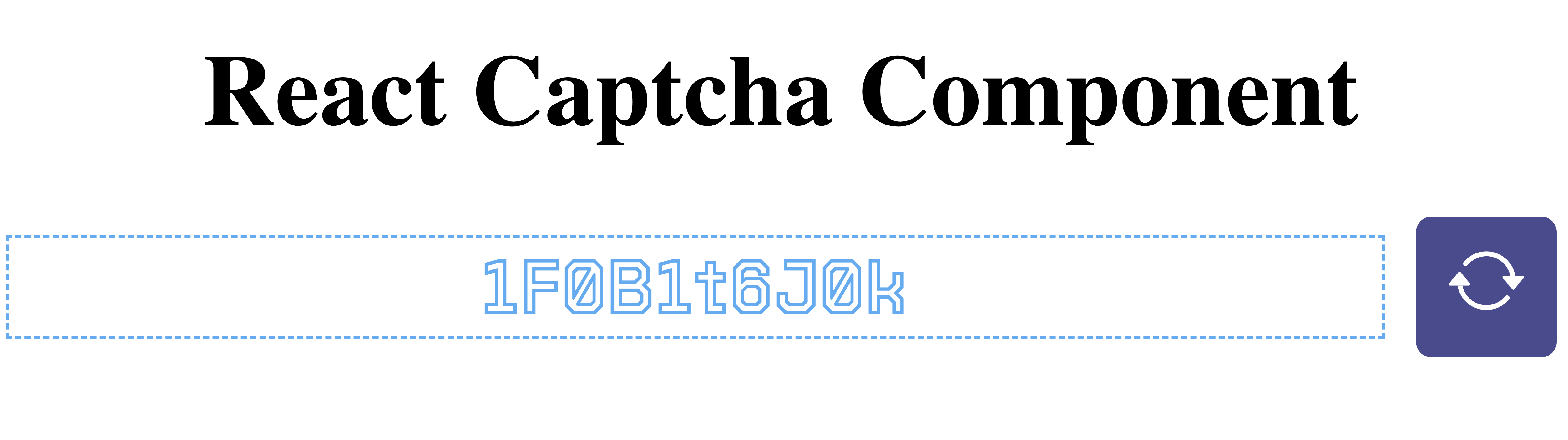
🎉 A React js component to generate random captcha (digits & characters)
- Choose the number of digits/characters
- You can customise it as you want
- Resizable
- Cross platform
Install Capitcha with npm
npm install capitcha-npmimport { Capitcha } from 'capitcha-npm';
function App() {
const [value, setValue] = useState(null);
return (
<Capitcha setCaptchaText={setValue} /> // (setValue) the function that change the state of your value
);
}| Props | Description | Default Value |
|---|---|---|
| setCaptchaText | Return the value to your state (pass the function to update your state) | |
| captchaSize | Captcha value size of characters | 6 |
| defaultCaptchaText | You can make a default value to your captcha. When you reload the captcha the value will be changed | gh97dp |
| reloadBackground | Reload button background color | #494992 |
| captchaCustomClass | Assign a custom className to captcha | |
| reloadColor | Reload button color | #FFFFFF |
| borderType | Reload button border type | dashed |
| borderColor | Captcha border color | #4DACF5 |
| backgroundColor | Captcha background color | #FFFFFF |
| iconWidth | Reload button icon width | 25 |
| iconHeight | Reload button icon height | 25 |
| reloadCustomClass | Assign a custom className to reload button |