📱React Native Application to show a Map Viewer that pulls data from Oslo City Bike Api.
npm install
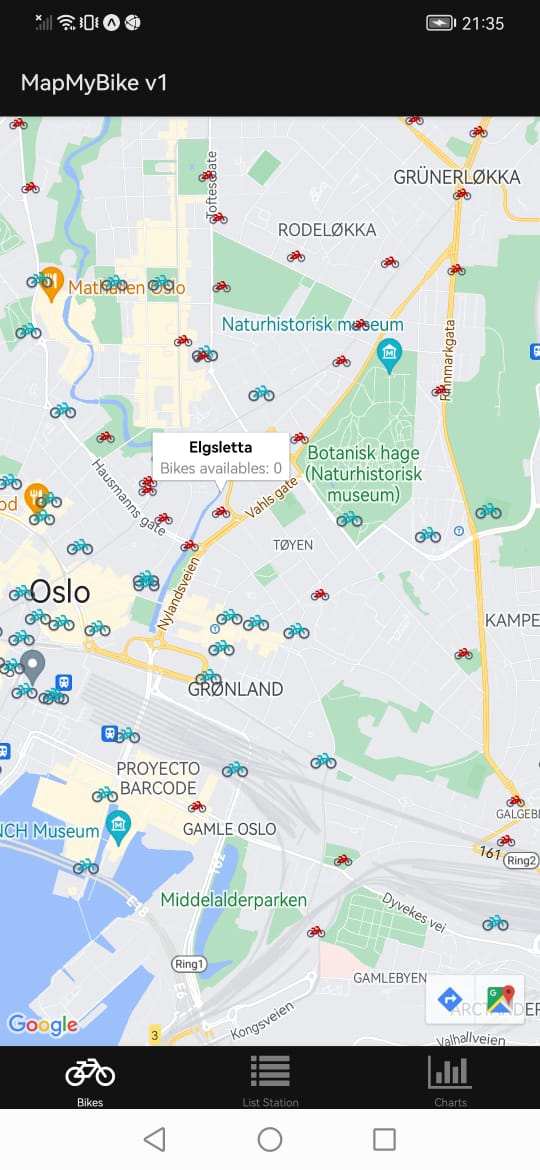
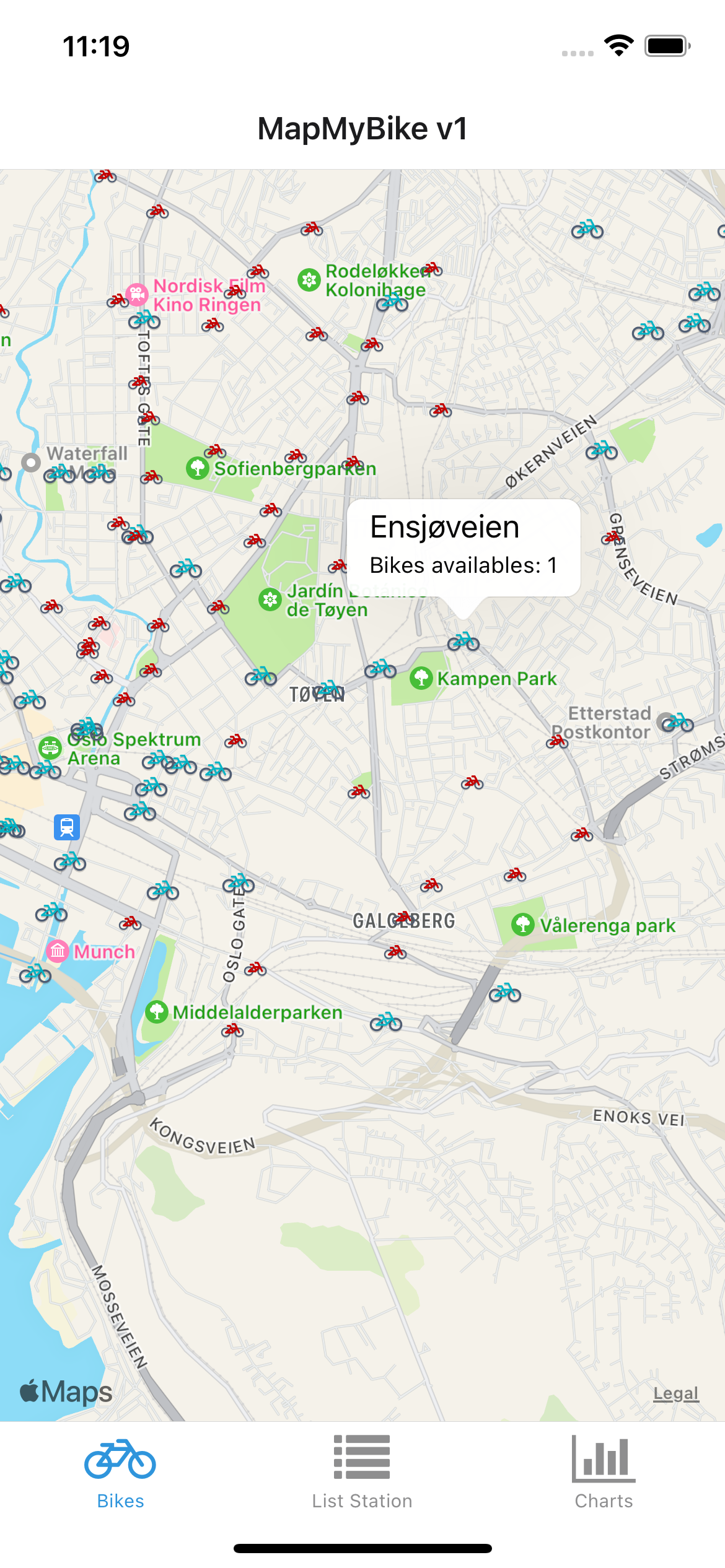
expo start- Should render a Map View ✅
- Should render a markers with availables bikes ✅
- Should render a tooltip to show if bycicle is available at location ✅
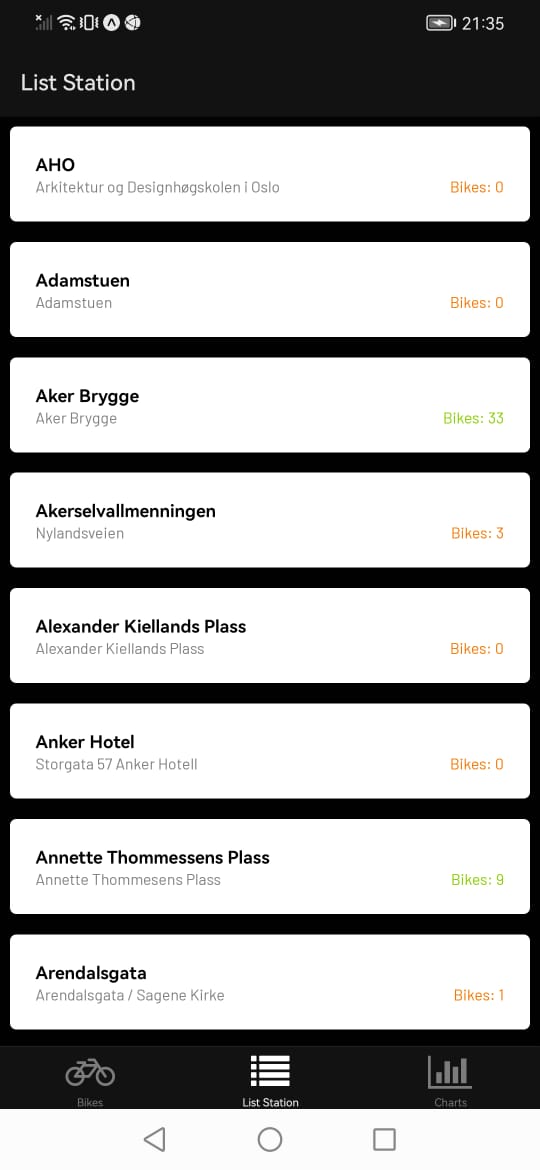
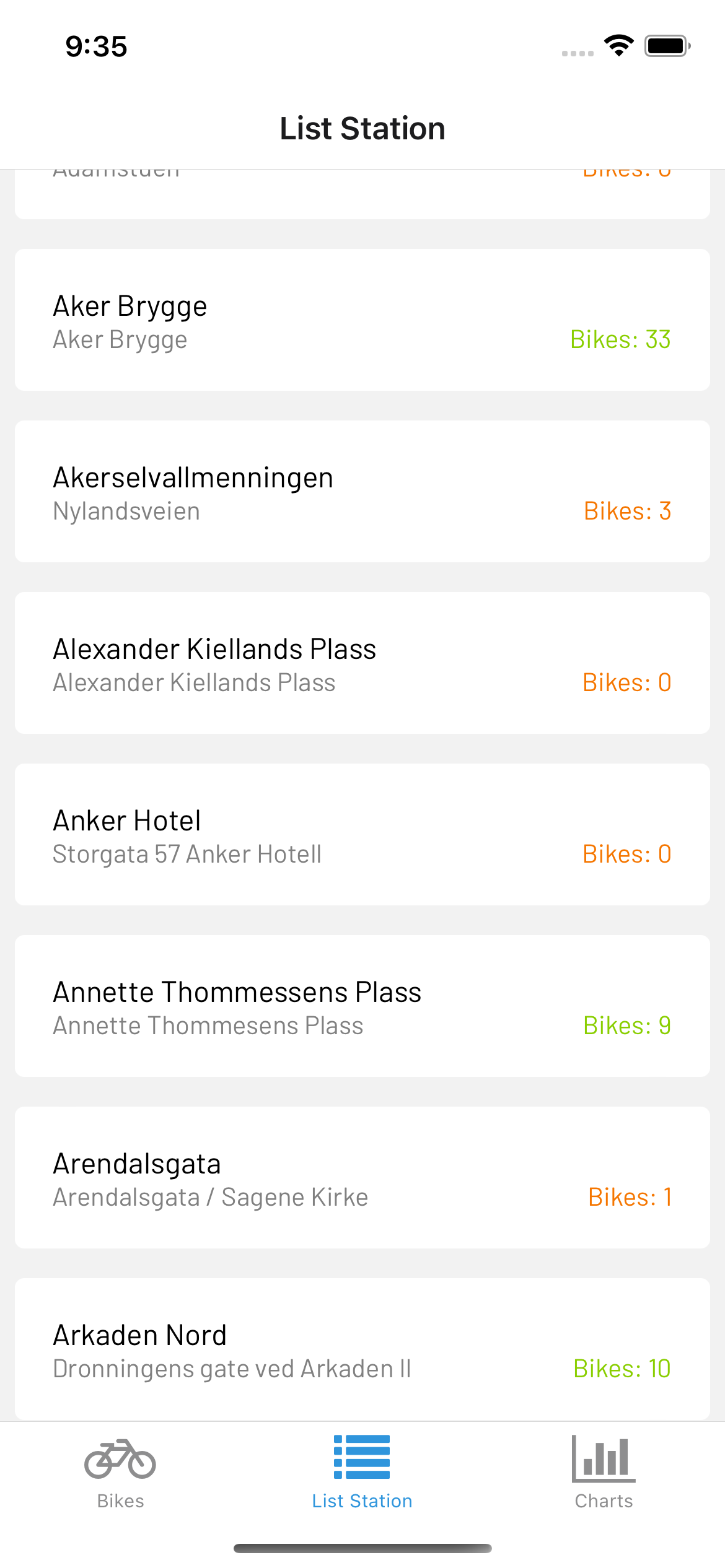
- Should display a list stations sorted if the device is in Landscape mode 🔜
- Should display a bar graph with stations info 🔜
- Should have different device orientation support ✅
- Should have pull to refresh support 🔜
- Should have an Screen error ✅
- React Native + TS
- Expo CLI
- Oslo City Bike Api
react-native-maps** The original requirement specify to use Leaflet library, however, that library doesn't have proper support to android devices, and use webview to render the MapView, it could be decreases the performance of the App because the datasets responses could be too large.react-navigation- Lottie , to render animations
- Figma to design Icon and Splash Screens
- Barlow font (Accessible friendly)
https://trello.com/b/C0pQeKC2/map-my-bike
| Color | Hex |
|---|---|
| Vibrant Palette | |
| Black |
Inspired by: Accessibles color palette generator: https://venngage.com/tools/accessible-color-palette-generator#colorGenerator
If you have any feedback, please reach out to me at LinkedIn
.png)






.jpeg)