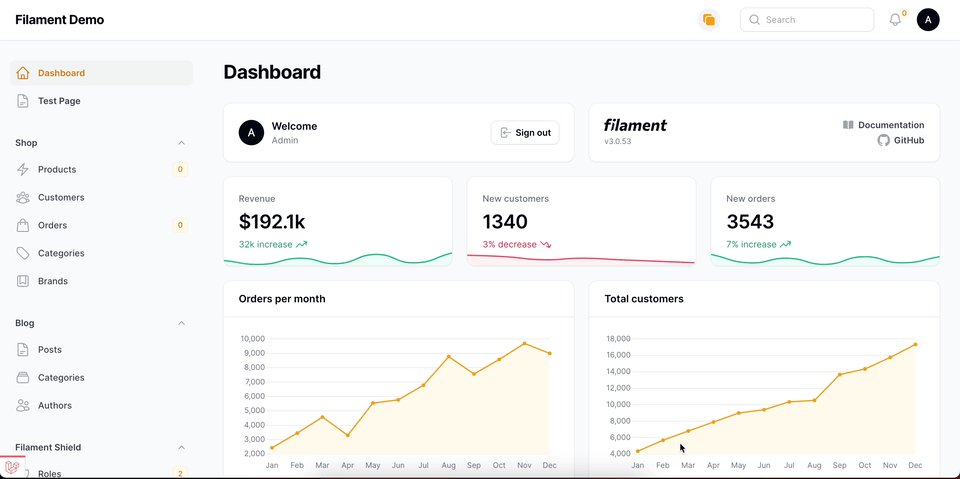
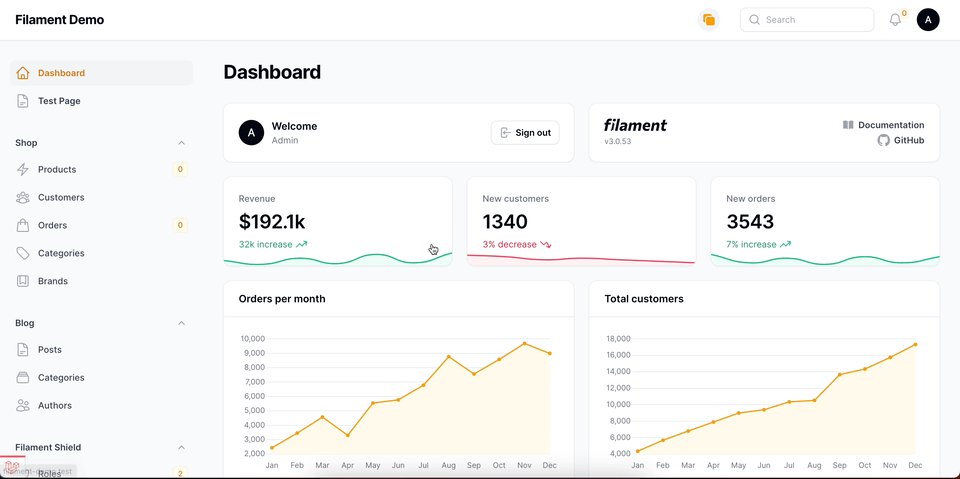
The Panel Switch Plugin for Filament offers a robust and customizable component for switching between panels in applications built with FilamentPHP.
You can install the package via composer:
composer require bezhansalleh/filament-panel-switchUpon installation, the Plugin seamlessly integrates with Filament without any further setup. Though the plugin works out-of-the-box, it's designed for customization. Delve into the Configuration section below for detailed customization options.
Start your custom configuration using the configureUsing method in your service provider's boot method:
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
// Custom configurations go here
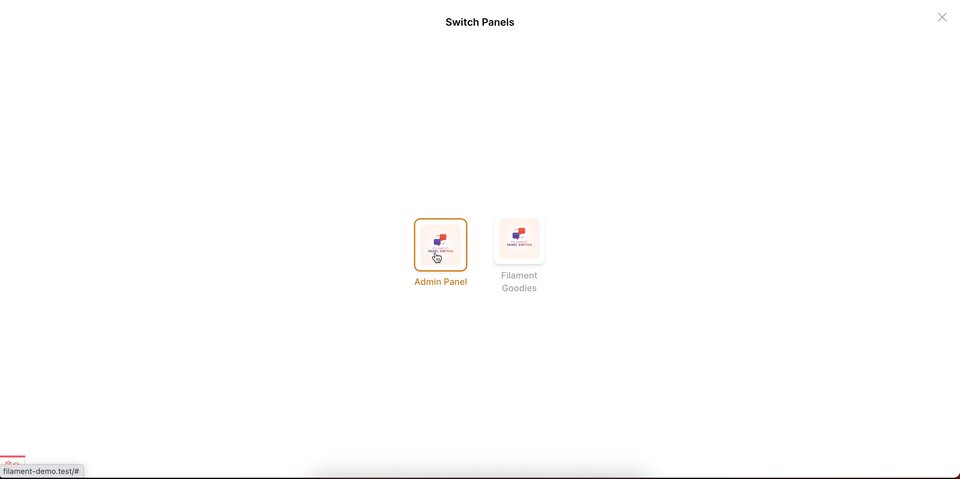
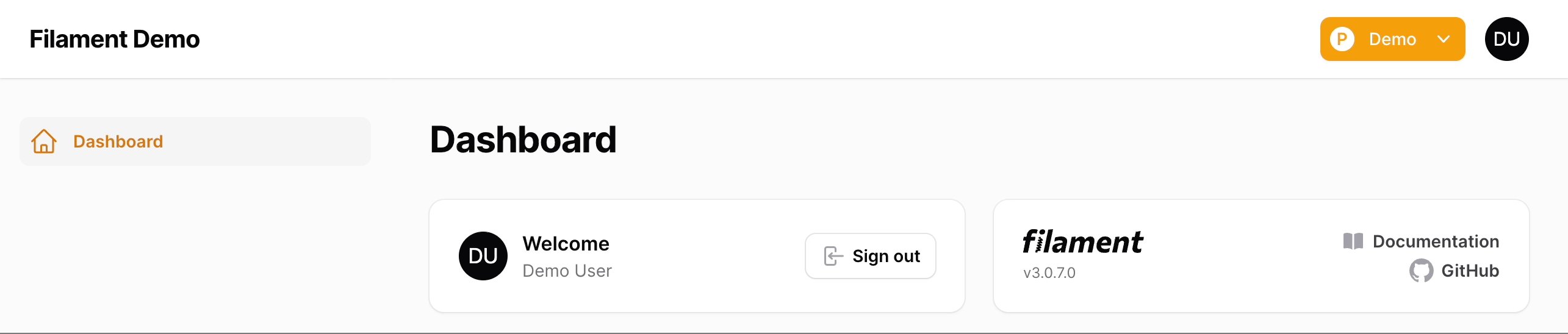
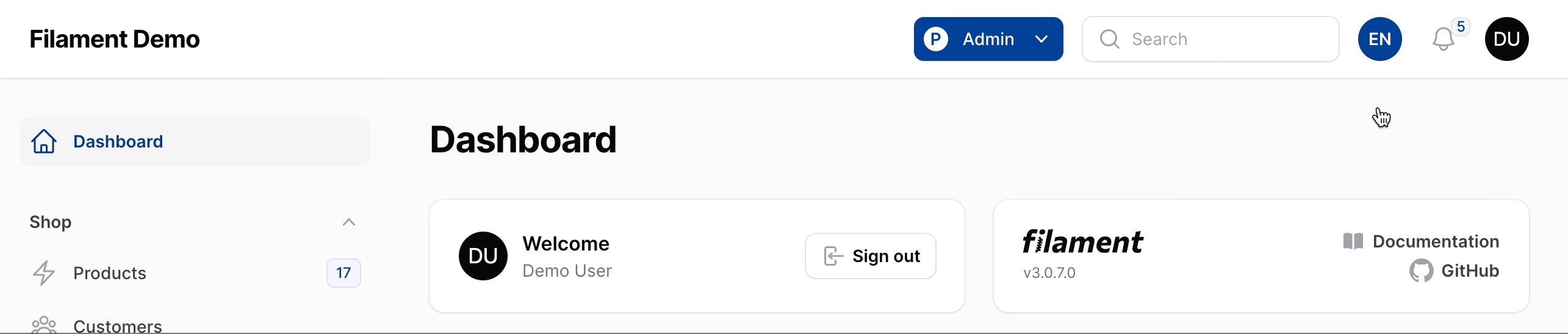
});By default, the Plugin uses Filament's Modal Blade component as the modern design for the panel switch menu. But you can change it to the simple design by using the simple() method.
-
-
Set a custom Modal Heading for the Panel Switcher. By default, the modal heading is set to
Switch Panels.use BezhanSalleh\PanelSwitch\PanelSwitch; PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->modalHeading('Available Panels'); });
-
By default, the modal width is set to
screenbut you can use the options avaialbel for Modal Blade component.use BezhanSalleh\PanelSwitch\PanelSwitch; PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->modalWidth('sm'); });
-
You can use the
slideOver()method to open aslide-overdialog instead of the modal.use BezhanSalleh\PanelSwitch\PanelSwitch; PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->slideOver(); });
-
Set a custom Modal Heading for the Panel Switcher. By default, the modal heading is set to
-
The
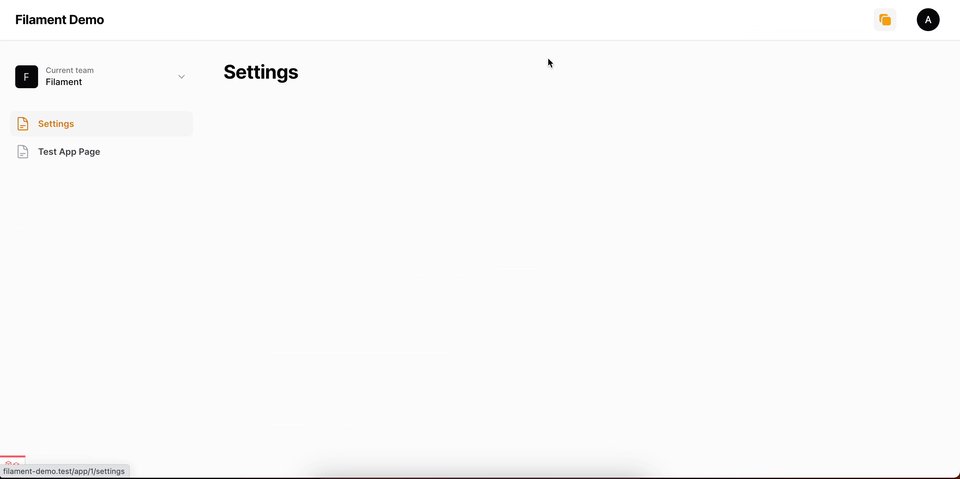
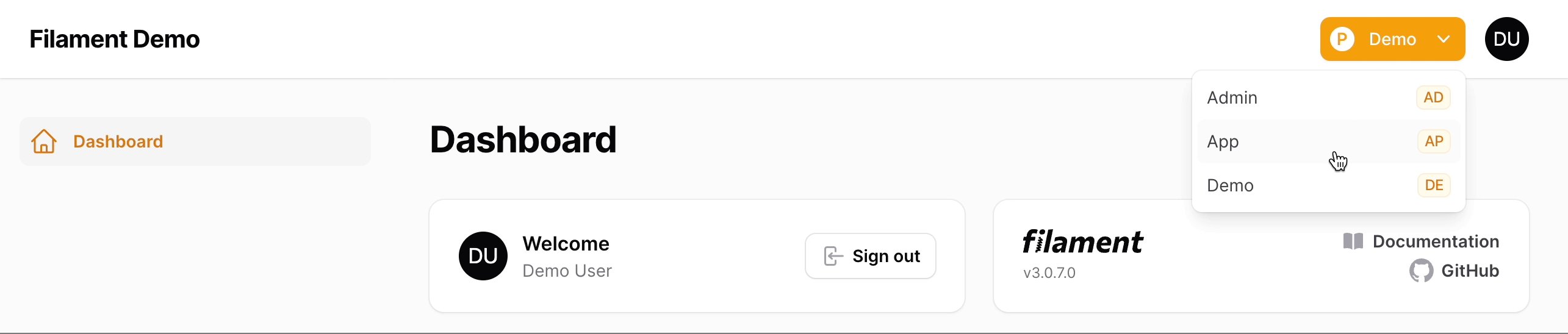
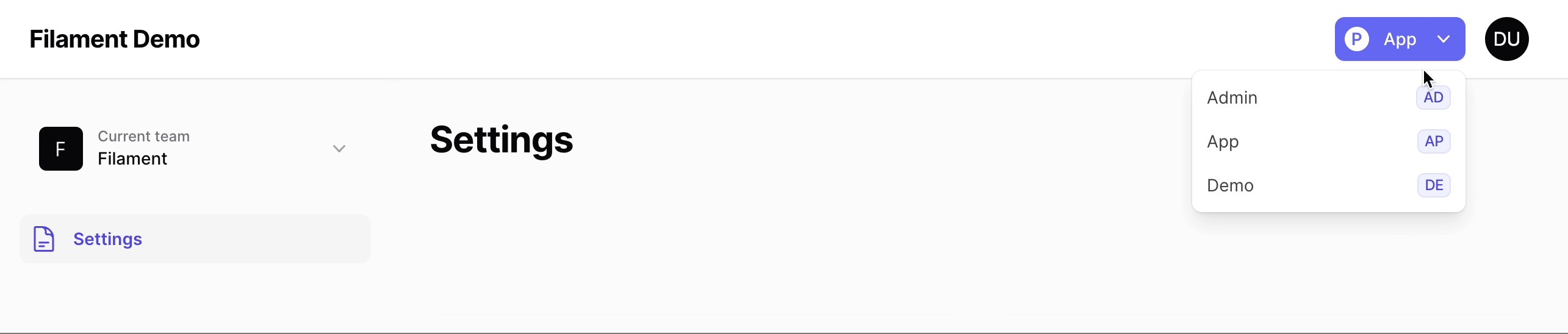
simple()method transforms the panel switch menu to a dropdown list, allowing users to switch between panels directly from the list.use BezhanSalleh\PanelSwitch\PanelSwitch; PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->simple(); });
By using labels() method you can provide textual representation for each panel. The keys of the array should be valid panel IDs, and the values can be either regular strings or Laravel's translatable strings:
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch
->labels([
'admin' => 'Custom Admin Label',
'general_manager' => __('General Manager')
]);
});Define icons/images for available panels using the icons() method which accepts an array. The keys of the array should be valid panel IDs. If using images instead of icons, set the $asImage parameter to true and the value of the array should be the path to the image meaning a valid url:
- Icons
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch->icons([
'validPanelId1' => 'heroicon-o-square-2-stack',
'validPanelId2' => 'heroicon-o-star',
], $asImage = false);
});- Images
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch->icons([
'validPanelId1' => 'https://raw.githubusercontent.com/bezhanSalleh/filament-panel-switch/3.x/art/banner.jpg',
'validPanelId2' => 'https://raw.githubusercontent.com/bezhanSalleh/filament-panel-switch/3.x/art/banner.jpg',
], $asImage = true);
});Use the iconSize() method to set the size of the icons/images. The default size is 128px. The value provided will be multiplied by 4 and then used as the size of the icon/image.
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
// This would result in an icon/image size of 128 pixels.
$panelSwitch->iconSize(32);
});By default, the package checks whether the user can access the panel if so the switch will be visible. You can further customize whether the panel switch should be shown.
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch
->visible(fn (): bool => auth()->user()?->hasAnyRole([
'admin',
'general_manager',
'super_admin',
]));
});You might want an option in a situation where you want a group of your users to see the panel but not be able to switch panels. You can do that by using the canSwitchPanels() method.
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch
->canSwitchPanels(fn (): bool => auth()->user()?->can('switch_panels'));
});By default all the panels available will be listed in the panel switch menu. But by providing an array of panel ids to the panels() method you can limit the panels that will be listed.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch->panels([
'admin',
'dev',
'app'
]);
});Then panels() method also accepts a closure that returns an array of panel ids. This is useful when you want to dynamically determine the panels that will be listed. The plugin will also validate the panels to ensure that they are valid filament panels. If any of the panels provided are invalid, the plugin will throw an InvalidArgumentException.
By default the panels will be listed in the order they were registered in config/app.php's providers array or in the order they are provided through the panels() method. But you can opt-in to sort the panels either in asc or desc order via sort() method.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch
...
->panels(['admin', 'dev', 'app']) // default order if `sort()` method not used
->sort() // ['admin', 'app', 'dev']
// ->sort(order: 'desc') // ['dev', 'app', 'admin']
...
;
});You can choose where the panel switch menu should be placed. By default panel switch menu is rendered via 'panels::global-search.before' Hook. But you can change it to anyone of the other available Filament Render Hooks.
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch->renderHook('panels::global-search.after');
});The Panel Switch Plugin has a fluent api so you can chain the methods together and configure everything in one go.
use BezhanSalleh\PanelSwitch\PanelSwitch;
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch
->panels(['admin', 'app', 'dev'])
->heading('Available Panels')
->modalWidth('sm')
->slideOver()
->icons([
'admin' => 'heroicon-o-square-2-stack',
'app' => 'heroicon-o-star',
])
->iconSize(16)
->labels([
'admin' => 'Admin Panel',
'app' => 'SaaS Application'
]);
});By default the plugin uses the default filament theme, but you can customize it by adding the view path into the content array of your panels' tailwind.config.js file:
export default {
content: [
// ...
'./vendor/bezhansalleh/filament-panel-switch/resources/views/panel-switch-menu.blade.php',
],
// ...
}@deprecated use panels() method instead.
By default all the panels available will be listed in the panel switch menu. But you can exclude some of them by using the excludes() method.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) {
$panelSwitch->excludes([
'saas'
]);
});Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-panel-switch-views"composer testPlease see CHANGELOG for more information on what has changed recently.
If you want to contribute to this packages, you may want to test it in a real Filament project:
- Fork this repository to your GitHub account.
- Create a Filament app locally.
- Clone your fork in your Filament app's root directory.
- In the
/filament-panel-switchdirectory, create a branch for your fix, e.g.fix/error-message.
Install the packages in your app's composer.json:
"require": {
"bezhansalleh/filament-panel-switch": "dev-fix/error-message as main-dev",
},
"repositories": [
{
"type": "path",
"url": "filament-panel-switch"
}
]Now, run composer update.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.