, 此项目基于 Vue2.x,版本落后,新项目基于 Vue3.x,请移步 ecosystem
, 此项目基于 Vue2.x,版本落后,新项目基于 Vue3.x,请移步 ecosystem
! 此项目演示地址已失效这是一个 Hybrid APP,有一些好玩的功能!
| -- | -- | -- | -- |
|---|---|---|---|
| 登录/注册 | 扫一扫 | 上传图片 | 图片预览 |
| 图片下载 | 特效预览 | 图片分享到微信好友 | 图片分享到朋友圈 |
| 截屏分享 | 热更新 | 地理定位 | 微信授权 |
- 更多功能作者后续会持续更新
| 名称 | 描述 |
|---|---|
| uni-app 框架 | 一个使用 Vue.js 开发所有前端应用的框架。 |
| 5+Api | 和手机交互的一些 API。 |
| VueJs | 一套用于构建用户界面的渐进式框架。 |
| Vuex | 一个专为 Vue.js 应用程序开发的状态管理模式。 |
| NodeJs | 一个基于 Chrome V8 引擎的 JavaScript 运行时。 |
| Express | 一个保持最小规模的灵活的 Node.js Web 应用程序开发框架 |
| MySql | 一个关系型数据库管理系统。 |
|-- MINEAPP------------------------------- 项目名称
|-- .gitignore------------------------ Git上传忽略文件
|-- README.md------------------------- 项目文档
|-- BackEnd -------------------------- 后端目录
| |-- package-lock.json ------------ 模块的来源及版本号文件
| |-- package.json ----------------- 模块描述文件
| |-- data ------------------------- 数据库文件目录
| |-- src -------------------------- 开发目录
|-- FrontEnd ------------------------ 前端目录
| |-- App.vue ---------------------- 主要文件
| |-- copyright.md ----------------- 版权信息
| |-- main.js ---------------------- 入口文件
| |-- manifest.json ---------------- APP配置文件
| |-- pages.json ------------------- 节点配置应用文件
| |-- uni.scss --------------------- 全局scss配置文件
| |-- api -------------------------- 请求API
| |-- components ------------------- 组件目录
| |-- filters ---------------------- 全局过滤目录
| |-- pages ------------------------ 页面目录
| |-- static ----------------------- 静态资源目录
| |-- store ------------------------ Vuex状态管理目录
| |-- unpackage -------------------- APP配置资源目录
| |-- utils ------------------------ 全局配置目录
|-- images --------------------------- 项目文档图片
- 接口文档地址:MINEAPP
- 访问密码:123456
- 因为里面涉及数据库密码及配置 SSL 证书问题,所以需要修改一下源代码,即init.js文件。
- 如果没有 SSL 证书,也没有关系,默认为 http,及 development 环境。
- 数据库默认没有设置密码,如果你的数据有密码,则添加一下你的密码。
npm i -g pm2
::or
npm i -g nodemonnpm inpm run serve
::or
npm start- 这里使用的是集成软件XAMPP。
mysql -uroot < SQL文件地址
::即:
mysql -uroot < init.sql- 你可以直接安装并配置MySQL。
- 然后在使用Navicat Premium连接数据库查看。
- MySQL 文件:init.sql
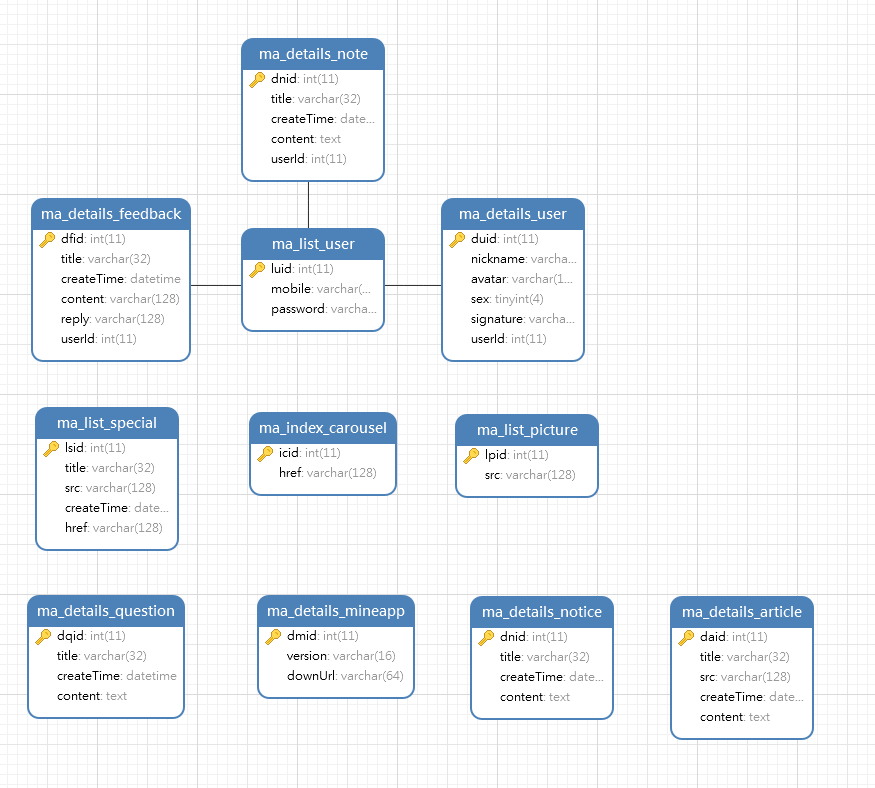
- MySQL 表图片: