https://github.com/bl4y/mat-searchable
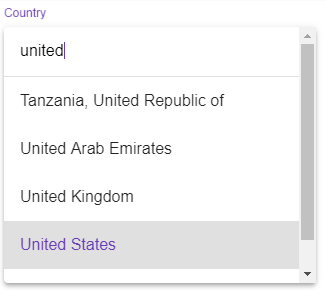
MatSearchable is a lightweight library for adding filtering and searching capabilities to the MatSelect component.
Well, almost!
The most important trait of MatSearchable (compared to other extension libraries) is that it requires no refactorization of your current MatSelect implementation.
MatSearchable does not manipulate your original input data or require you to mess up your clean code. It leverages advanced DOM manipulation techniques, reaching identical performance to the built-in core directives, like ngFor.
Try it on StackBlitz: https://stackblitz.com/edit/mat-searchable-demo
npm install @bl4y/mat-searchableimport { MatSearchableModule } from '@bl4y/mat-searchable';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSearchableModule //! <- IMPORT THIS
]
})
export class AppModule { }<mat-select matSearchable [clearSearchInput]="true">
<mat-searchable-input placeholder="What do you want to search for?"></mat-searchable-input>
<ng-container *ngFor="let country of countries">
<mat-option *matSearchableItem [value]="country.code">
{{ country.name }}
</mat-option>
</ng-container>
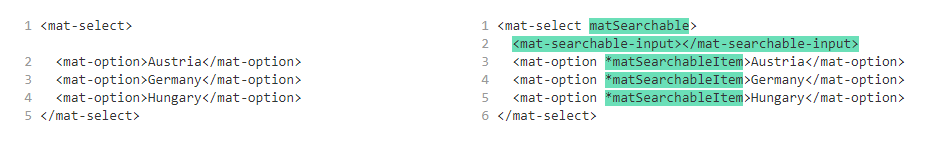
</mat-select>Here is a diff to show how easy it is to extend the MatSelect functionality with MatSearchable:

Pretty awesome, huh?
Supported inputs of the MatSearchableInputComponent component:
/** Label of the input placeholder. */
@Input()
placeholder = 'Search..';Supported inputs of the MatSearchable directive:
/** Whether the input box should be cleared on opening the dropdown. */
@Input()
clearSearchInput = false;@angular/core:>=5.0.0@angular/common:>=5.0.0@angular/forms:>=5.0.0@angular/cdk:>=5.0.0@angular/material:>=5.0.0rxjs:>=5.5.2
Contributions are always welcome, please open an issue or a pull request!
If you feel like this library supported you and your project, you can contribute to it's maintenance by buying me a cup of coffee :)