A collection of Three.js Shading Language (TSL) textures – these are online real-time procedural generators of 3D textures.
Pick a texture from the Project home page.
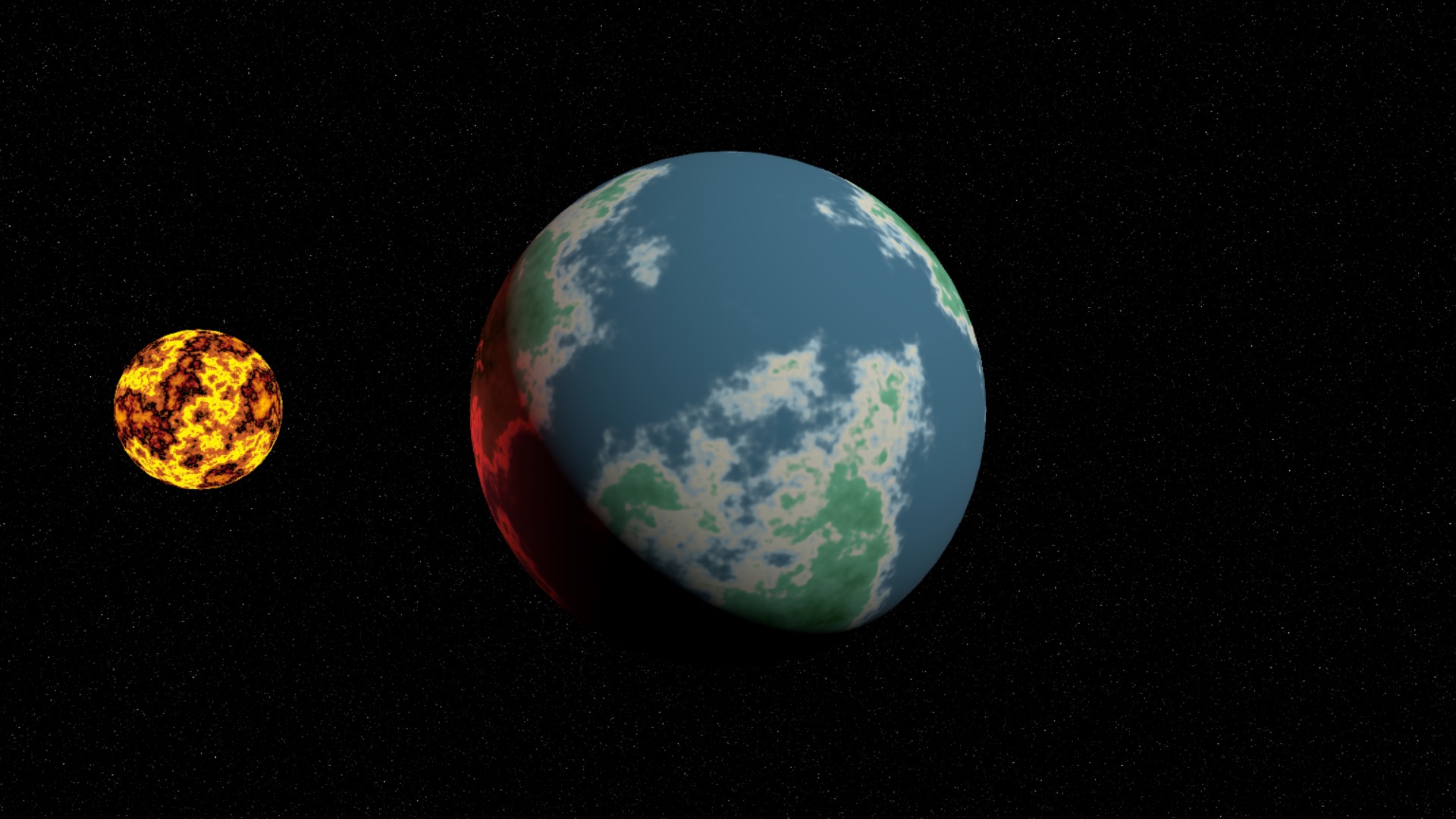
Uses planet.js for both the planet and its moon; and stars.js for the stars. Click on the image for a live demo.
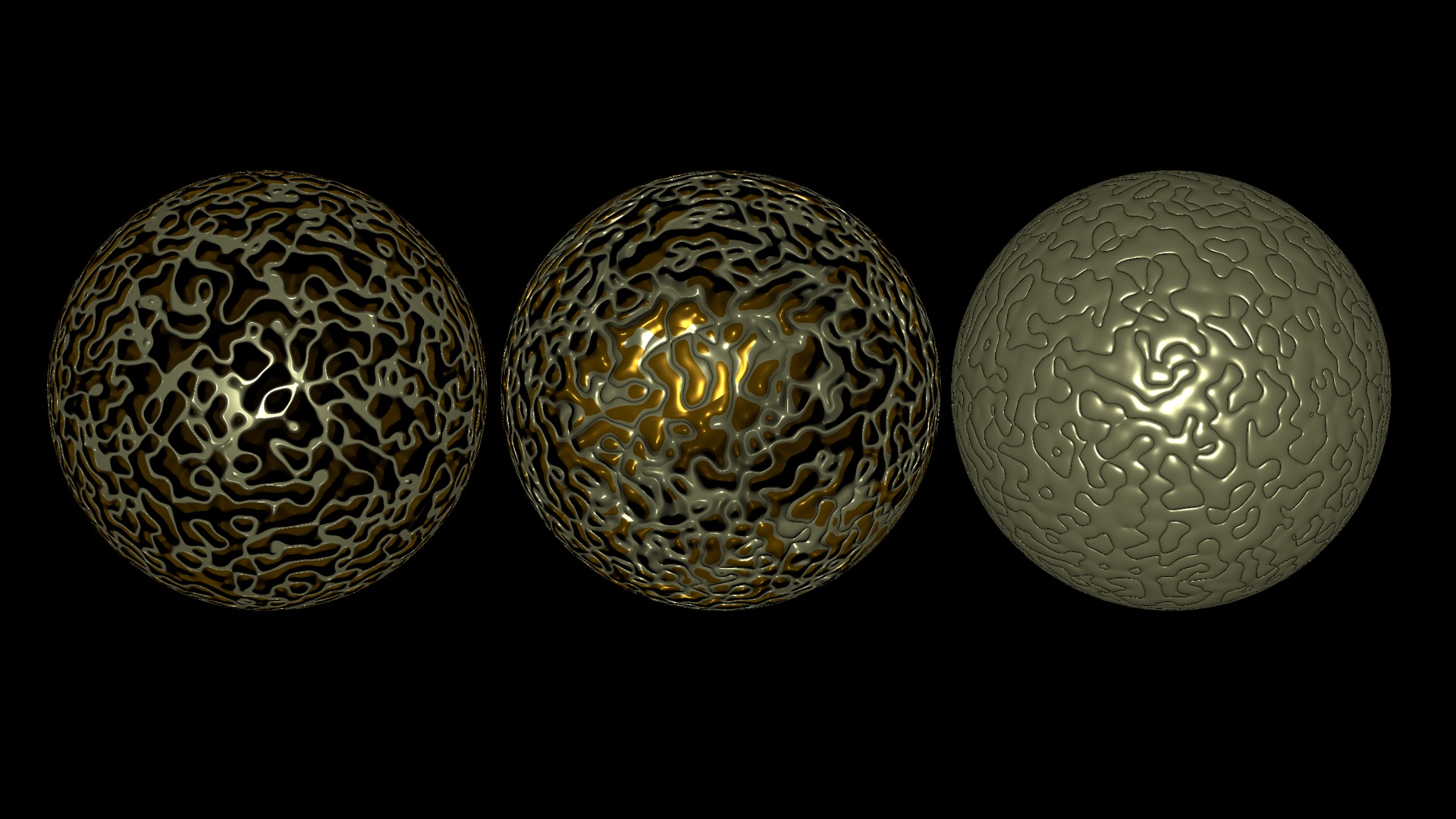
Uses tsl-utils.js to generate two normal maps and the transition between them. The normal are created directly without using any of the TSL texture generators. Click on the image for a live demo.
Uses wood.js texture to convert flat-color 3D models (an ambulance, a race car and a luxury SUV from Car Kit (1.4) by Kenney www.kenney.nl) into wooden toys. All the wood textures are procedurally generated in real-time. Click on the image for a live demo. (Note: non-WebGPU browsers might need 30+ seconds to start up.)
Uses protozoa.js texture to create a dynamic blob with microorganisms floating innside. A space station is constructed arounnd the blob. The surface of the station is made of a Dyson sphere texture from dyson-texture.js.
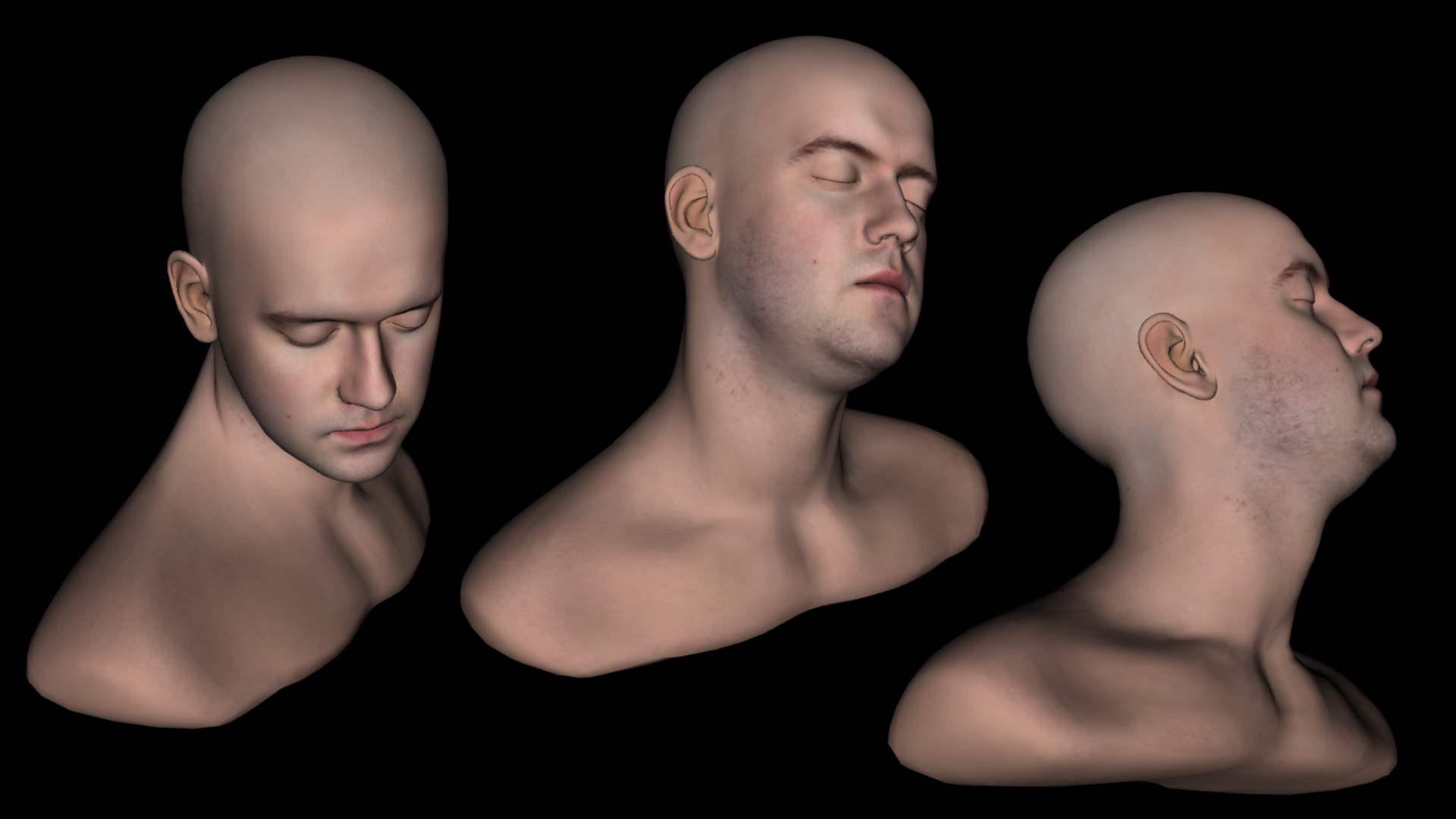
Uses rotator.js texture that applies soft matrices on model vertices. This allows to make gradual rotation that looks like stretching skin and flexing muscles. The animation does not use skinning or morphing, the model is not preprocessed in any way, and no additional vertex data is added.