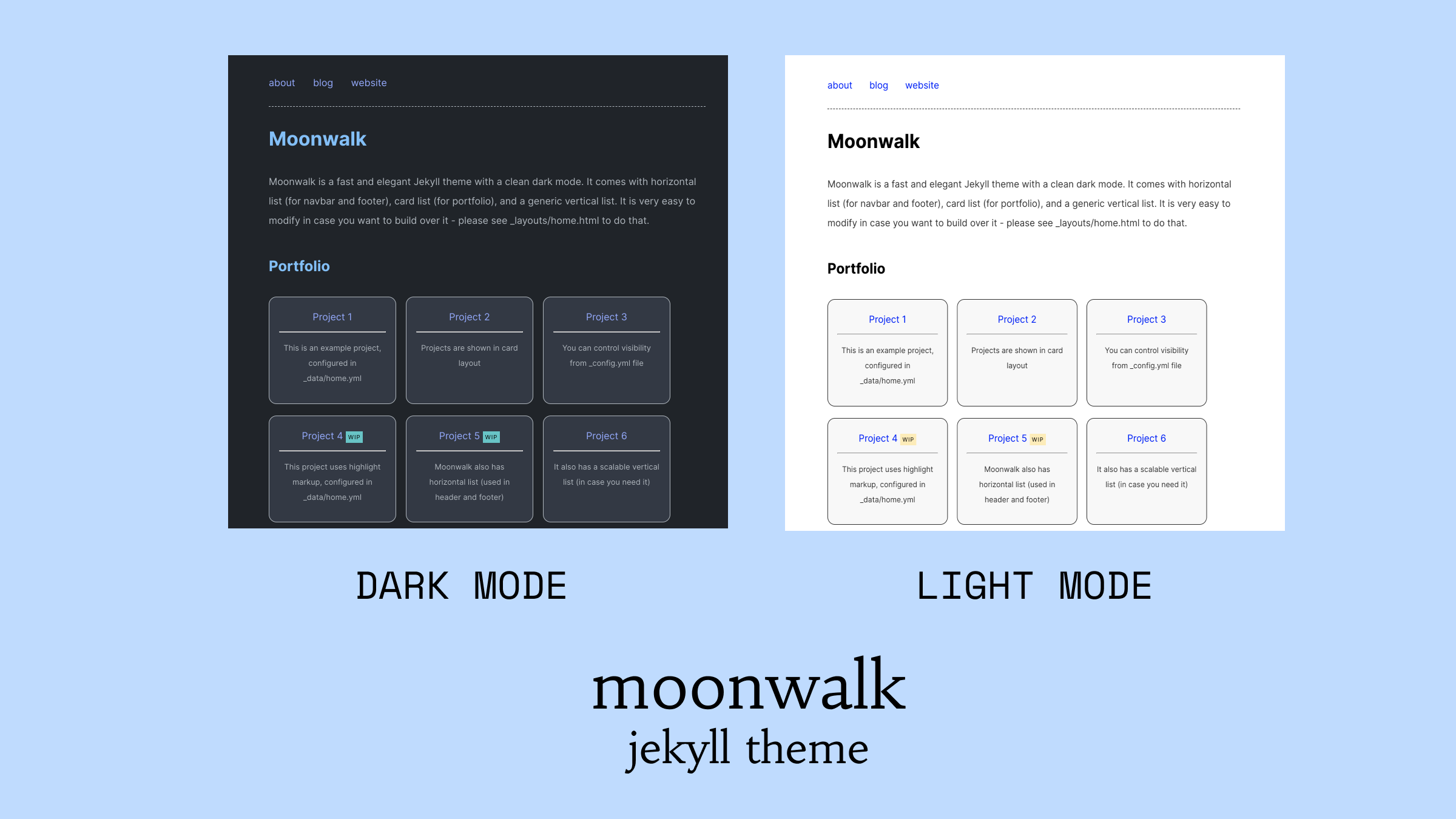
- Light & dark mode with theme switcher
- Vertical list, horizontal list, card list
- Landing page with navbar, footer, portfolio
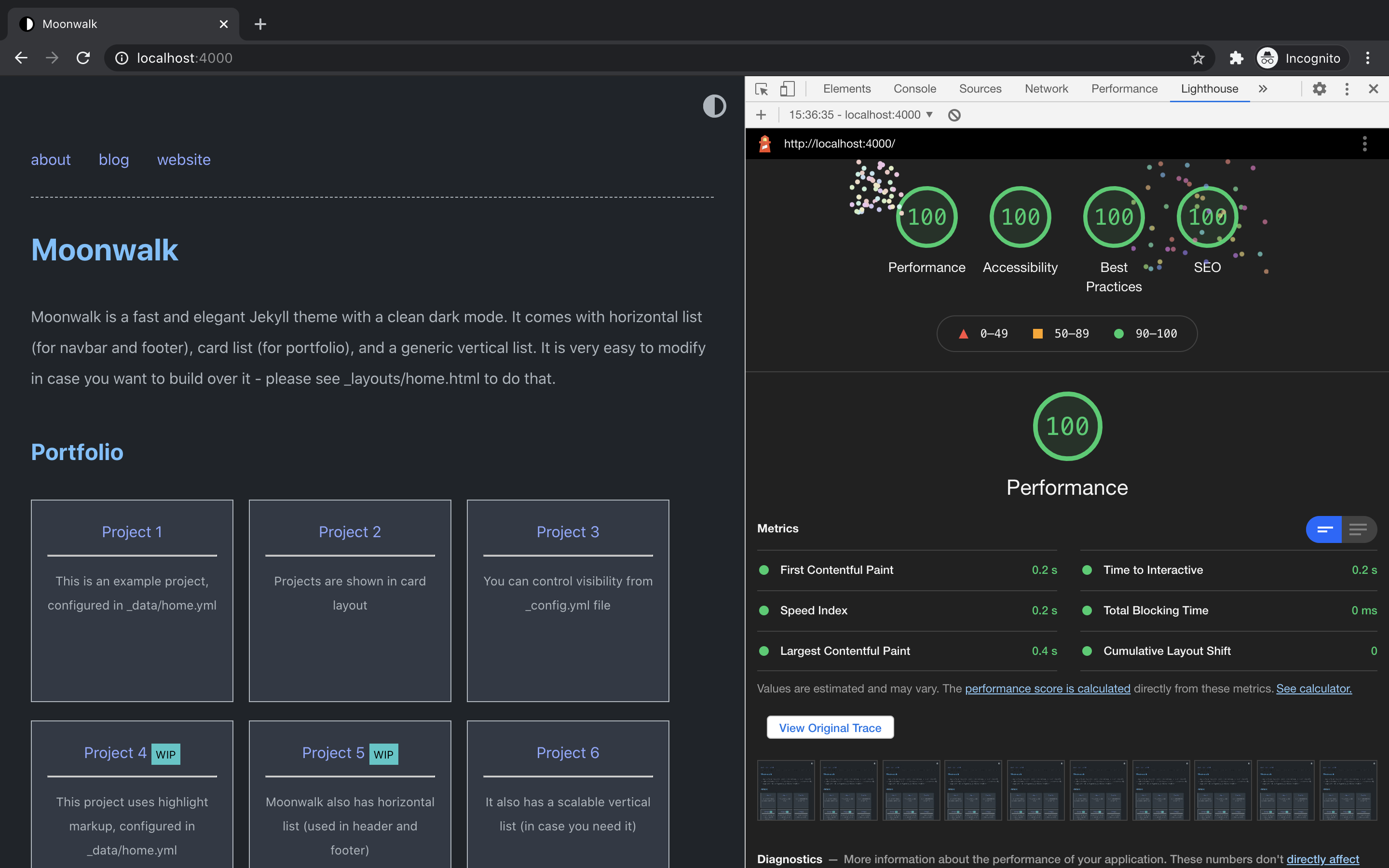
- Fast (very minimal CSS) - 100/100 on performance, accessibility, best practices and SEO, please see Lighthouse Report for more details
- Responsive and mobile friendly
- SEO optimized (uses Jekyll Soopr SEO Tag)
- RSS feed (uses Jekyll Feed)
- Easy to extend
- Fully compatible with GitHub Pages (see GitHub Pages installation)
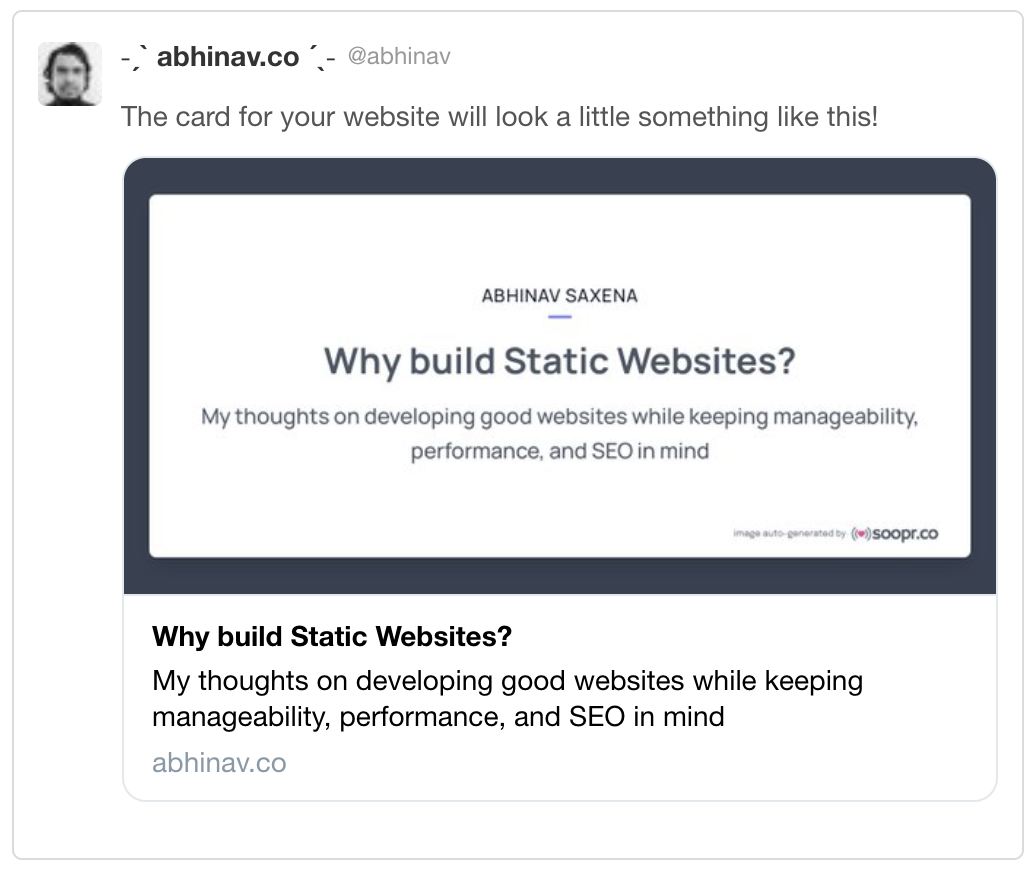
- Auto-generated share images for social media (using Soopr)
- Share & like buttons (using Soopr)
- Fork this repository.
cd moonwalkbin/bootstrap- [Optional] Sign up on Soopr, and add your
publish_tokenin_config.ymlfile.
bin/start - development server will start at http://127.0.0.1:4000
Moonwalk can be easily deployed on all the cloud providers (AWS etc.), and on static website hosting services like Netlify & Vercel. You can also use this button to do one click deploy
If you want to use Moonwalk as a gem or use Github Pages, please see this page
You can edit _config.yml file to customize your blog. You can change things such as the name of the blog, the author, the appearance of the theme (light, dark or auto), how dates are formatted, etc. Customizable fields should be straightforward to understand. Still, _config.yml contains some comments to help you understand what each field does.
For further customization (e.g. layout, CSS) see the official Jekyll's documentation on customizing gem-based themes.
In order to add/edit/delete entries in the home page, you can copy the home.yml file inside _data folder. Through that file you can define the structure of the menu and add data for navbar, footer, portfolio or simply remove all of that and use simple blog layout. Take a look at the default configuration to get an idea of how it works and read on for a more comprehensive explaination.
The home.yml file accepts the following fields:
- Vertical list
entriesdefine a new unordered list that will contain menu entries- each entry is marked by a
-at the beginning of the line - each entry has the following attributes:
title, which defines the text to render for that menu entryurl, which can either be a URL orfalse. If it isfalse, the entry will be rendered as plain text; otherwise the entry will be rendered as a link pointing to the specified URL. Note that the URL can either be relative or absolute.post_list, which can betrueorfalse. If it is true, the entry will have all posts in the site as subentries. This is used to render your post list.entries, yes, you can have entries inside entries. In this way you can create nested sublists!
- Card list - cards are used to showcase portfolio projects. Please see
project_entriesin_data/home.ymlfile
- each entry is marked by a
-at the beginning of the line - each entry has the following attributes:
titledefines the header of the carddescis the body of the cardurlis a relative or absolute link which this card can point to.highlightin case you want to highlight something, keep the text short though
- Horizontal list - moonwalk uses horizontal lists to create navbar and footer. Please see
navbar_entriesandfooter_entriesindata/home.ymlfile
- each entry is marked by a
-at the beginning of the line - each entry has the following attributes:
titledefines the header of the cardurlis a relative or absolute link which this card can point to.
- Moonwalk has 3 in-built layouts:
- post - for content
- blog - for listing blog posts
- home - for landing page
you can change your
index.mdfile to use either home or blog layout.
- It is extremely easy to tweak the color scheme.
- for light mode, customize these css variables
html {
--bg: #fff;
--bg-secondary: #f8f9fa;
--headings: #000;
--text: #333;
--links: blue;
--highlight: #ffecb2; // light yellow
}- for dark mode customize these css variables
@mixin dark-appearance {
html, body {
--bg: #1f242A;
--bg-secondary: #323945;
--headings: #3D9970;
--text: #adb5bd;
--links: #91a7ff;
--highlight: #ffd8a8;
--highlight: #ffd43b;
};
}- Sign up for free on Soopr and add your
publish_tokenin_config.ymlfile - with this, each page gets short URL, like button and auto generated share image for social media.
Bug reports and pull requests are welcome on GitHub at https://github.com/abhinavs/moonwalk.
To set up your environment to develop this theme, run bundle install.
Your theme is setup just like a normal Jekyll site! To test your theme, run bundle exec jekyll serve and open your browser at http://localhost:4000. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in _layouts, _includes, _sass and assets tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in moonwalk.gemspec accordingly.
This theme's original base is no style please! theme created by Riccardo Graziosi - many thanks to him for creating a wonderful theme with nearly no css.
The theme is available as open source under the terms of the MIT License.
If you like Moonwalk, do check out my other projects
- cookie - a free landing website boilerplate using Jekyll and Tailwind CSS
- scoop - a Sinatra boilerplate project using Corneal, ActiveRecord, Capistrano, Puma & Nginx
- soopr - a tool that supports you in content marketing
- apicagent - a FREE API that extracts device details from user-agent string
- pincodr - a FREE API for Indian pincodes
- humangous - create public and private 'working with you' guides
- blockr - a CLI tool to help you easily block and unblock websites
- microrequests - a Python library to help you consume microservice efficiently
✨⚡You can read more about me on my blog or follow me on Twitter - @abhinav
✨⚡If you like my work, you can buy me a coffee