-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
谈谈一些有趣的CSS题目(15)-- reset.css 知多少 #5
Comments
|
我想知道你这些题目是从哪里收集的 可以告知一下吗 还有平时有什么好的CSS效果网站可以学习吗 |
|
@Nicesu |
|
@chokcoco 下次你部门招人 内推的时候@下哥们 希望能成为同事 一起coding |
|
@chokcoco 谢谢了 我是从nodejs转来前端的, 写逻辑那些还行,就是CSS弱一点; 你有什么经验可以传授一点吗; 看了你的这些CSS感觉收获很多, 谢谢 |
|
看了感觉css方面多思维又有了提升,感谢你的分享 |
|
@sulihuang |
|
切图一哥你好,你在文章中提到了标签的语义化。所以怎么提升自己的语义化思维呢? |
|
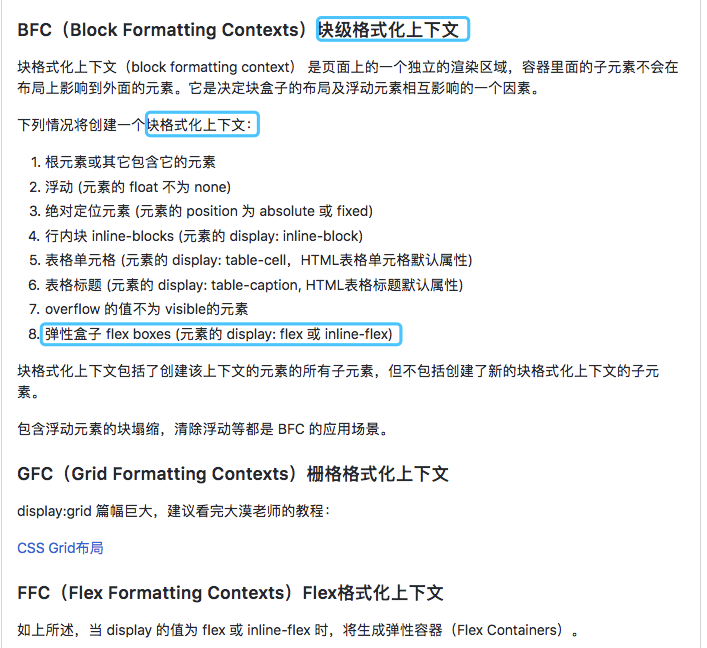
flex应该是在css2.1中属于BFC,css3中归于FFC |



15、reset.css 知多少?
大部分的时候,作为前端,我们在写 CSS 样式之前,都知道需要添加一份
reset.css,但是有深究过reset.css每一句的人恐怕不多,其实其中也是有很多学问的,知己知彼,真正厘清它,对提高 CSS 大有裨益。reset.css
先来看看早先 YUI 的一个版本的
reset.css,这是一份历史比较悠久的 RESET 方案:首先,我们要知道 CSS RESET 的目的是什么?是为了消除不同的浏览器在默认样式上不同表现,但是到今天,现代浏览器在这方面的差异已经小了很多。
reset.css 存在的问题
看看第一段:
这一条样式的目的是在于,清除元素的默认
margin和padding。但是这一段代码是充满问题的。
padding和margin的;上面的意思是,这一段代码其实做了很多无用功!
要知道,CSS RESET 的作用域是全局的。我们都知道在脚本代码中应该尽量避免滥用全局变量,但是在 CSS 上却总是会忘记这一点,大量的全局变量会导致项目大了之后维护起来非常的棘手。
再看看这一段:
这一段代码,目的是统一了 h1~h6 的表现,取消了标题的粗体展示,取消了列表元素的项目点。
好像没什么问题,但是诸如 h1~h6、ol、ul 这些拥有具体语义化的元素,一旦去掉了它们本身的特性,而又没有赋予它们本身语义化该有的样式(经常没有),导致越来越多人弄不清它们的语义,侧面来说,这也是现在越来越多的页面上 div 满天飞,缺乏语义化标签的一个重要原因。
YUI 版本的 reset 不管高矮胖瘦,一刀切的方式,看似将所有元素统一在同一起跑线上,实则是多了很多冗余代码,得不偿失。
所以,YUI 的 reset.css 的诸多问题,催生出了另一个版本的 reset.css ,名为 Normalize.css。
Normalize.css
Normalize.css 有着详尽的注释,由于篇幅太长,可以点开网址看看,本文不贴出全部代码。
Normalize.css 与 reset.css 的风格恰好相反,没有不管三七二一的一刀切,而是注重通用的方案,重置掉该重置的样式(例如body的默认margin),保留该保留的 user agent 样式,同时进行一些 bug 的修复,这点是 reset 所缺乏的。
Normalize.css 做了什么
Normalize.css 注释完整,每一段代码都说明了作用,总结来说,它做了以下几个工作(摘自官网):
简单翻译一下,大概是:
真心建议各位抽时间读一读 Normalize.css 的源码,加上注释一共就 460 行,多了解了解各个浏览器历史遗留的一些坑。
关于取舍
那么,最后再讨论下取舍问题。是否 Normalize.css 就真的比 reset.css 好呢?
也不见得,Normalize.css 中重置修复的很多 bug ,其实在我们的项目中十个项目不见得有一个会用得上,那么这些重置或者修复,某种意义上而言也是所谓的冗余代码。
我觉得最重要的是,拒绝拿来主义,不要人云亦云,看见别人说这个 reset.css 好用,也不了解一下,拿来就上到项目中。又或者说写代码几年了,知道每次都引用一个 reset ,却从没有去细致了解其中每一句的含义。
关于维护
当团队根据项目需要(可能混合部分了 reset 或者 normalize )编写了一份适合团队项目的 reset 之后,随着不断的迭代或者说是复用,很有可能这个版本的 reset.css 会逐渐添加许多其他的全局性的样式,从而又重新陷入上面说的那些问题。
所以我觉得,reset.css 也是需要维护的,关于最佳的 reset.css ,没有一劳永逸的方案,根据项目灵活配置,做出取舍微调,适量裁剪和修改后再使用。
The text was updated successfully, but these errors were encountered: