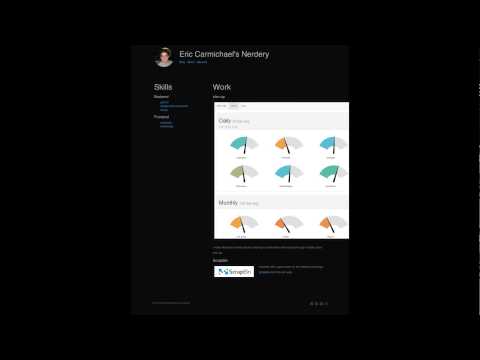
The goal of polished is to show the progression and amount of tweaks that go into making an awesome website. My resume is a good example: dozens of hours of work, thousands of small tweaks, and finishing with a pretty basic final product. See the blood, sweat, and tears between starting and finishing is pretty entertaining. Watch pages undulate, stretch, break, grow, and shrink into place.
More explanation available on my blog.
- How does it work?
- Installing
- Usage
- Configuring
- Backends
- Custom Backend Example
- Polishing ugly screenshots
- Known Issues
- Acknowledgements
- Fires up selected backend (for example, PelicanBackend if you use the Pelican blog site generator)
- Gets the git revision history
- Iterates through that history, prepares the page, screen caps it
- Converts images to video
- OPTIONALLY: If after reviewing the images/video you find bugs, inherit a backend and
@polishout the kinks so it's a nice smooth video
Requirements
- Mac/Linux
- NodeJS
- PhantomJS
- ffmpeg
Then
> pip install polished
For a static website with no .html generation needed and index.html is in the same dir:
> polished
For a static website with index.html in another location
> polished "some/path/to/index.html"
For a pelican blog:
> polished "output/index.html" --backend polished.backends.pelican.PelicanBackend
The default backend is SimpleBackend which (with no path specified) looks for "index.html" in current directory and
expects static html without any steps needed to generate the page. This default setup probably doesn't work for most
projects.
To expand the behavior, call polished my/output/index.html --backend my.backend.Backend
SimpleBackend
The most basic backend, assumes no steps are needed to generate HTML.
polished.backends.simple.SimpleBackendPelicanBackend
For the Pelican blogging system, calls make html between screenshots.
polished.backends.pelican.PelicanBackendDjangoBackend
For the Django framework, calls python manage.py syncdb --migrate
polished.backends.django.DjangoBackendGenerally, on a simple website these backends will care of you, however you may have to inherit them and add custom behavior
from polished.backends import PelicanBackend
class SomeWeirdBehaviorRequired(PelicanBackend):
def prepare(self):
'''
Prepare your general stuff here! Generate HTML, setup static files, etc.
'''
pass
def cleanup(self):
'''
Clean up after yourself, delete static files if you need to
'''
passUse the @polish decorator to fix commits that have broken static links, do not generate properly, etc.
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from polished.backends import PelicanBackend
from polished.decorators import polish
class SomeWeirdBehaviorRequired(PelicanBackend):
def _patch_image_srcs(self):
wait = WebDriverWait(self.DRIVER, 10)
element = wait.until(EC.visibility_of_element_located((By.TAG_NAME, 'img')))
self.DRIVER.execute_script("""
var img_array = document.getElementsByTagName('img');
for(var i=0; i<img_array.length; i++) {
var href_replaced = img_array[i].getAttribute('src').replace(
/^\/images/,
"../images"
);
img_array[i].setAttribute("src", href_replaced);
}
""")
@polish(urls=["output/pages/about.html"], commit_indexes=range(112, 135))
def fix_about_me_broken_images(self):
self._patch_image_srcs()
@polish(urls=["output/pages/resume.html"], commit_indexes=range(68,134))
def fix_resume_page_broken_images(self):
self._patch_image_srcs()@polish(commit_indexes=range(20,30))
def some_func():
# Polish commits 20 through 30@polish(urls=["index.html", "about.html"])
def some_func():
# Fix up something with "index.html" and "about.html"@polish(urls=["index.html", "about.html"], commit_indexes=range(20,30))
def some_func():
# Fix up something with "index.html" and "about.html", but only in commits 20 through 30- It leaves a ton of processes still running for some reason
- Web fonts don't work right with PhantomJS
Couldn't have done it without this screenshot script by Aamir Adnan
Thanks Levi Thomason for always listening to me, encouraging me to improve, and helping me out in all aspects of life