E-commerce app with ReactJS. The all informations comes from an API. In the application, there are 8 pages: home, product details, product add, account, sign in, sign up, forget password and error 404.
Live Demo: İkinci el project
- React js
- React Hooks
- React Router Dom
- React-redux
- Redux-thunk
- Node-sass
- React-dropzone
- React-paginate
- React-toastify
git clone https://github.com/cllcnkrt/CicekSepeti_Project.git
yarn add
yarn start
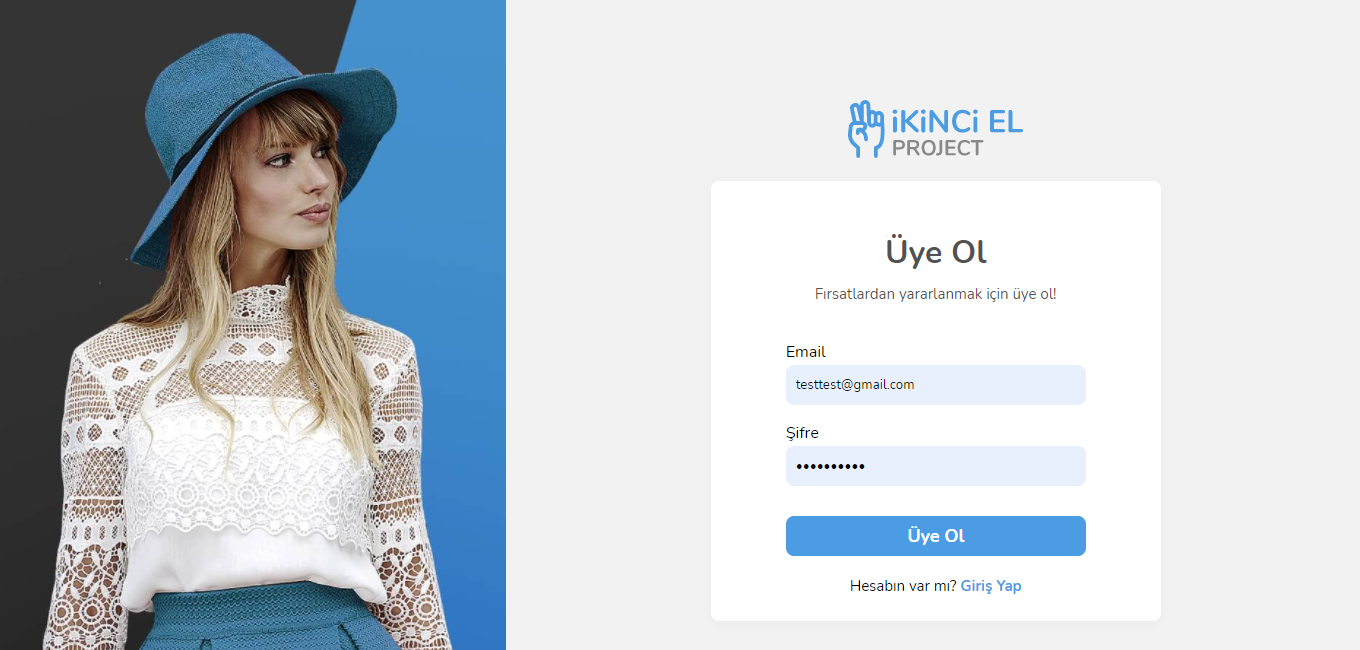
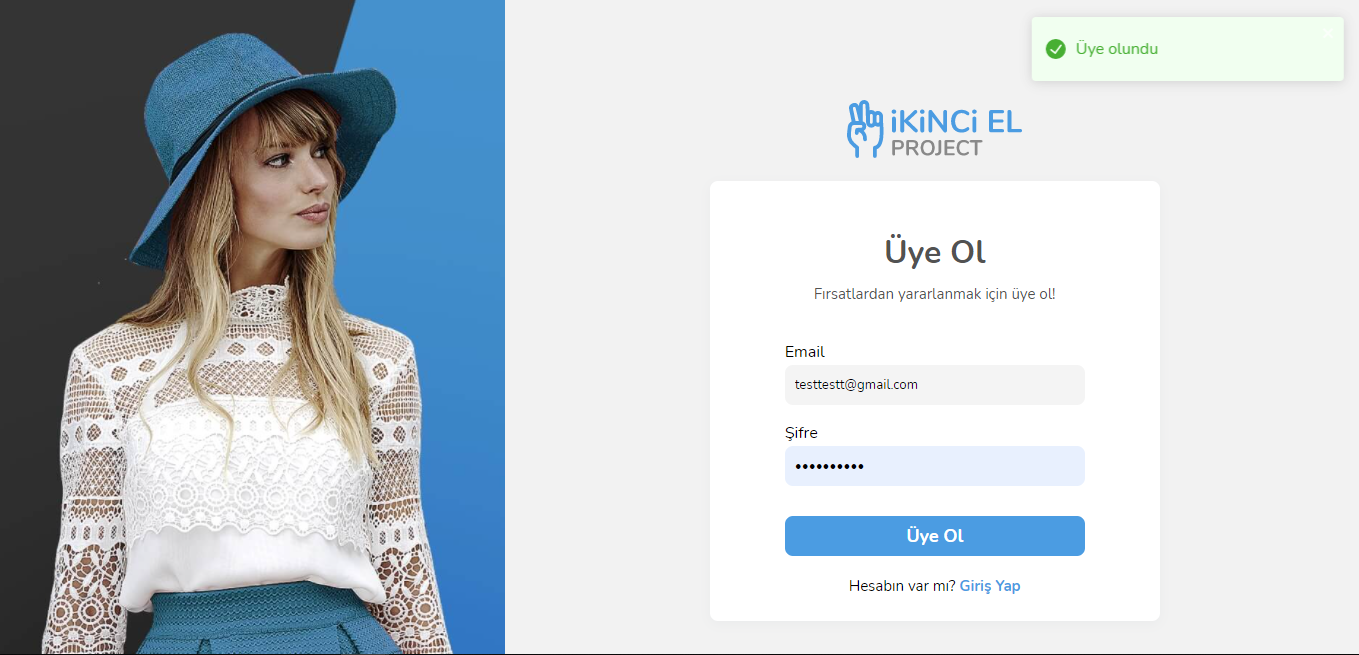
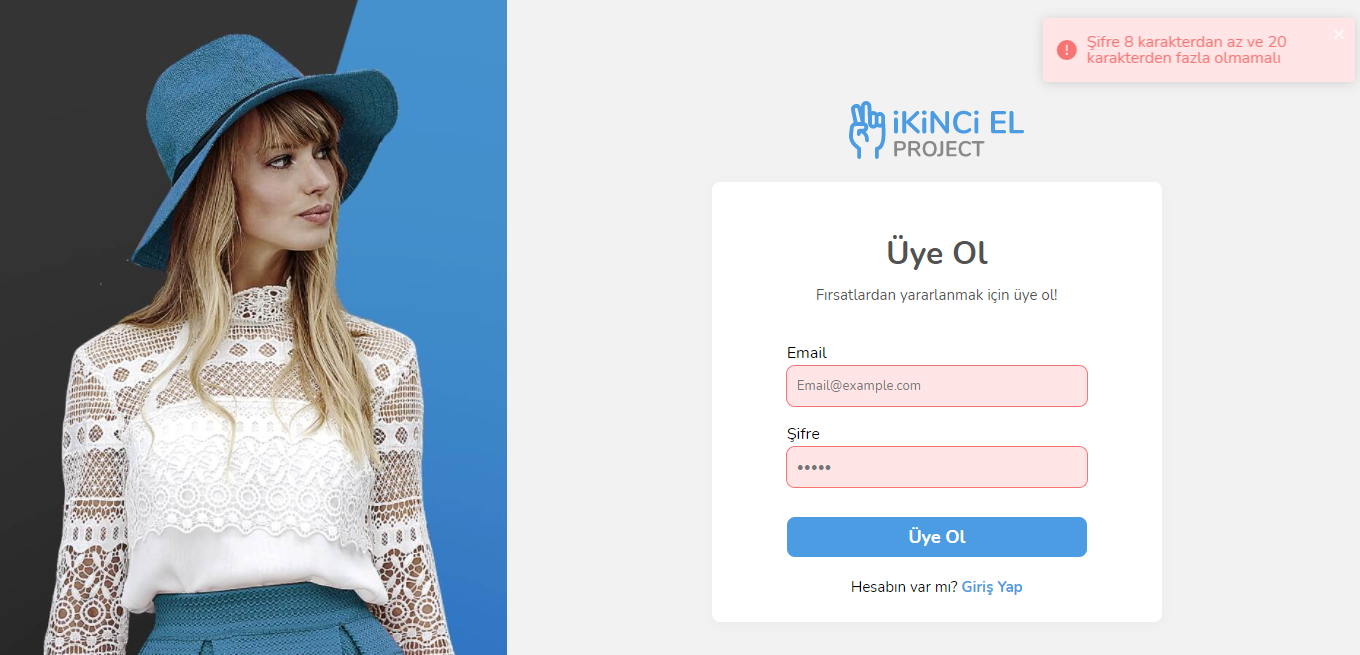
- Users can become a member from this page.
- Email and Password fields are required.
- The email must be valid and a password with a length of at least 8 and a maximum of 20 characters must be entered.
- If the process is successful, the user is redirected to the index page as a signed-in.
- If the process is unsuccessful, the user is shown an error message.
- When users who already have login try to come to this page, they are redirected to the index page before they can see this page.

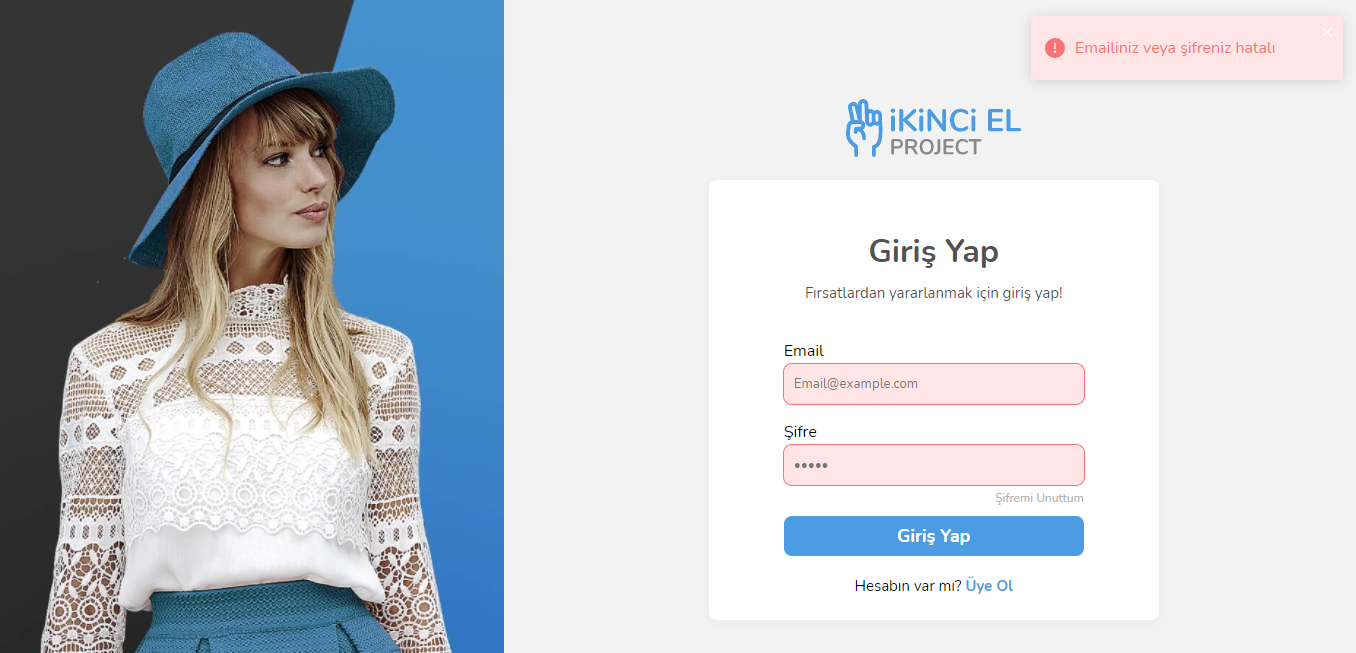
- Users can log in as a member from this page
- Email and Password fields are required.
- The email must be valid and a password with a length of at least 8 and a maximum of 20 characters must be entered.
- If the process is successful, the user is redirected to the index page as a signed-in.
- If the process is unsuccessful, the user is shown an error message.
- When users who already have login try to come to this page, they are redirected to the index page before they can see this page.
- E-mail is being entered, if it is not entered, an error is displayed.
- After entering the e-mail and clicking the send button, it is redirected to the login page.
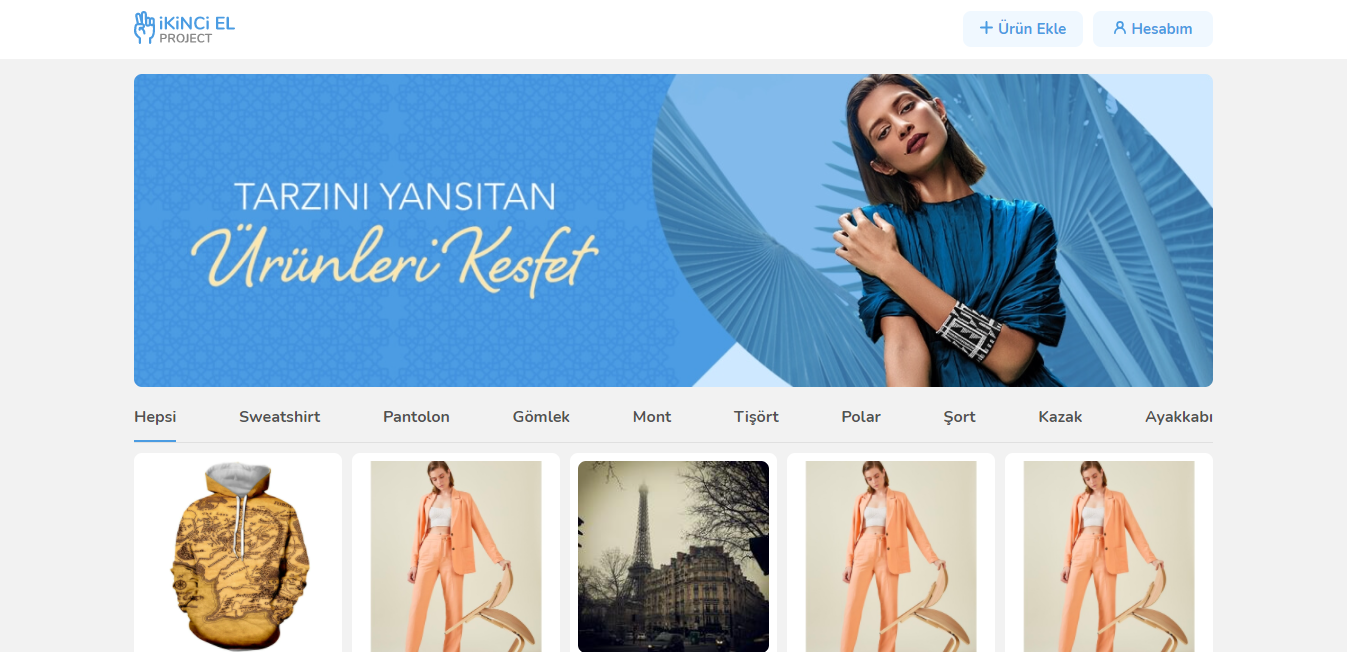
- Account and Add Product buttons appear if the user is authenticated, user login button if they are not authenticated.
- When the Account button is clicked, it goes to Account page.
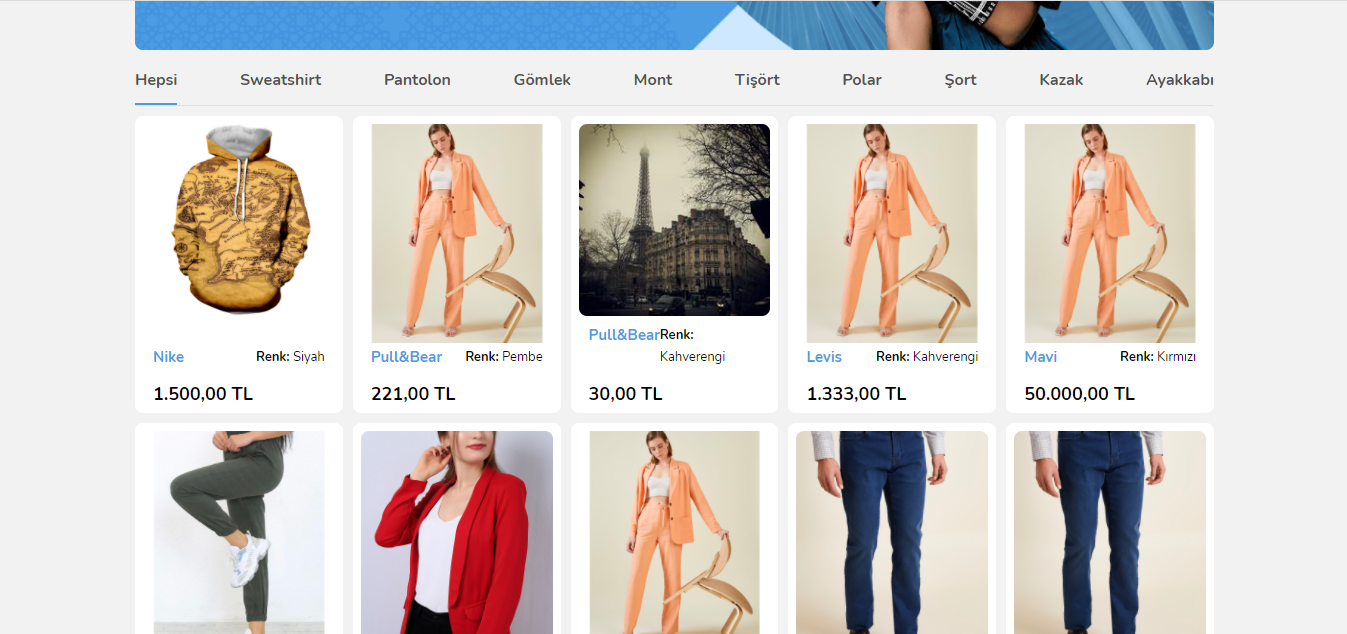
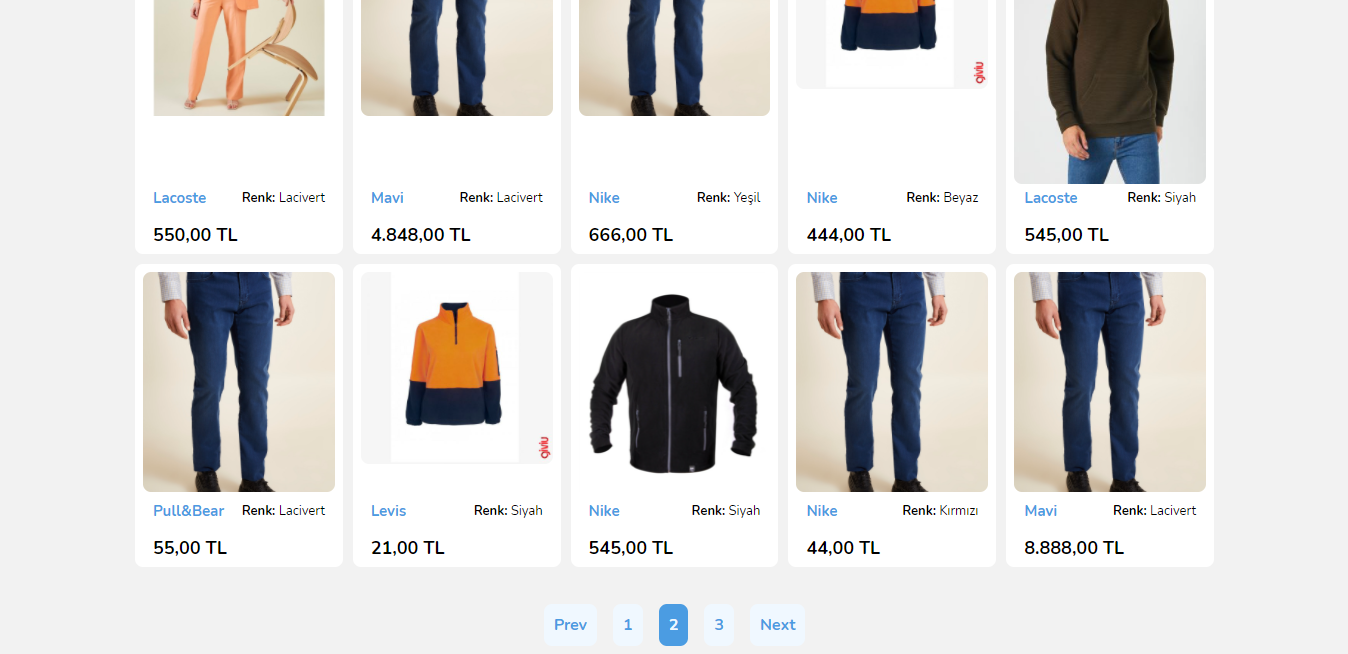
- When any category is clicked, the selected category is kept in the query.
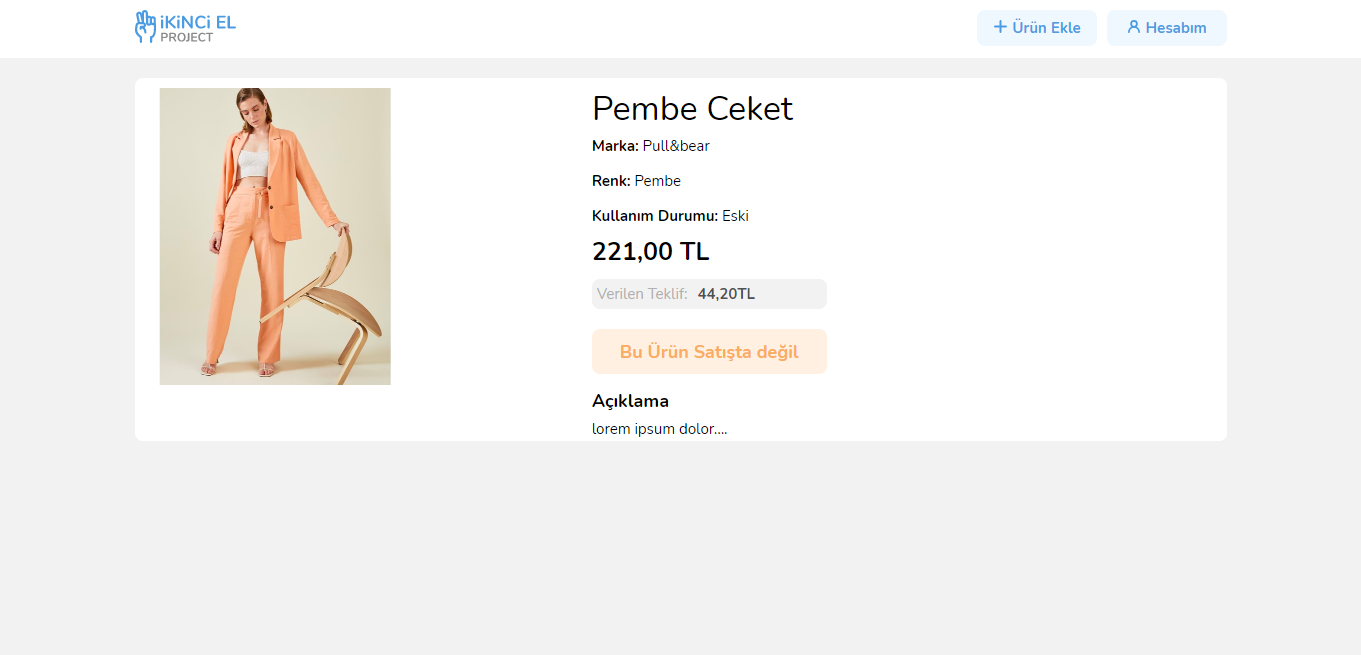
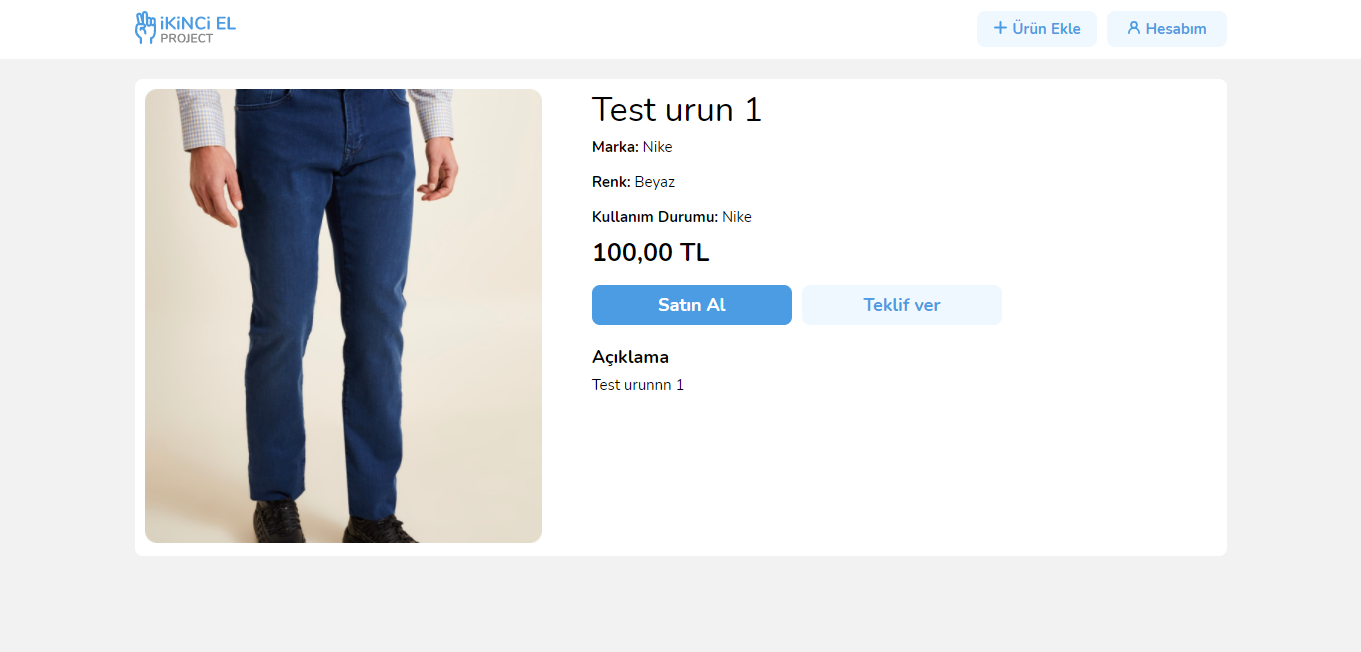
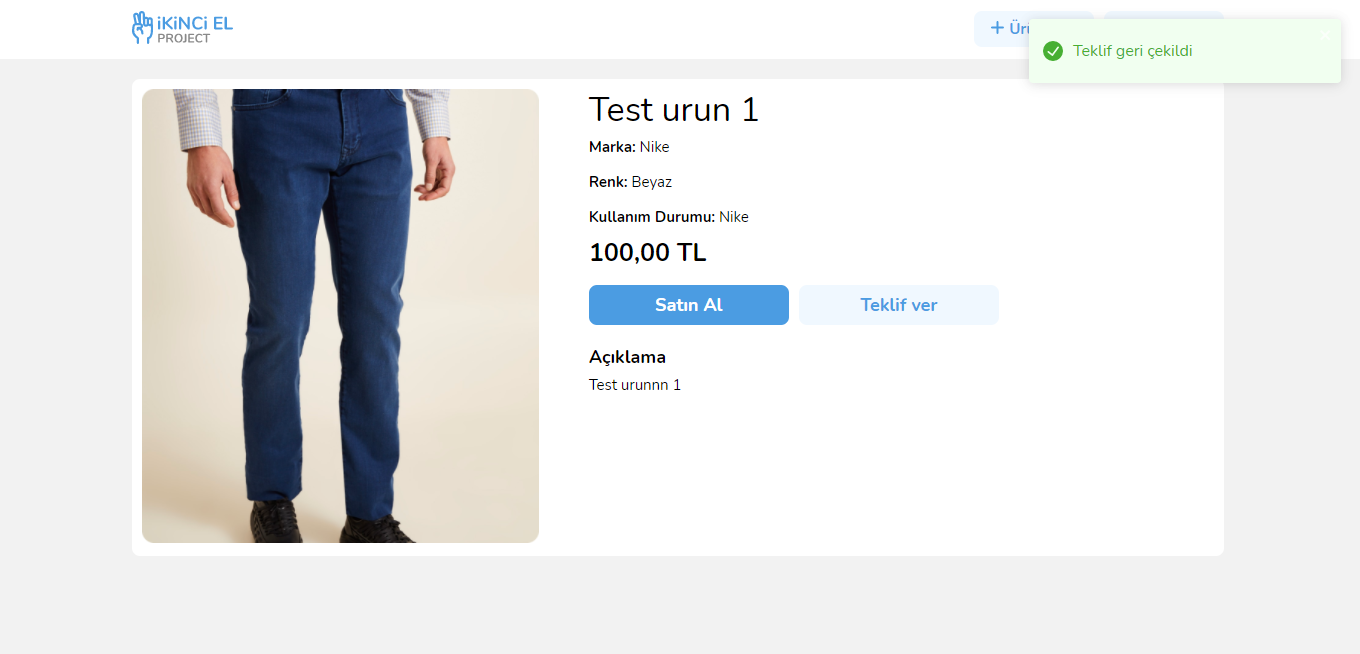
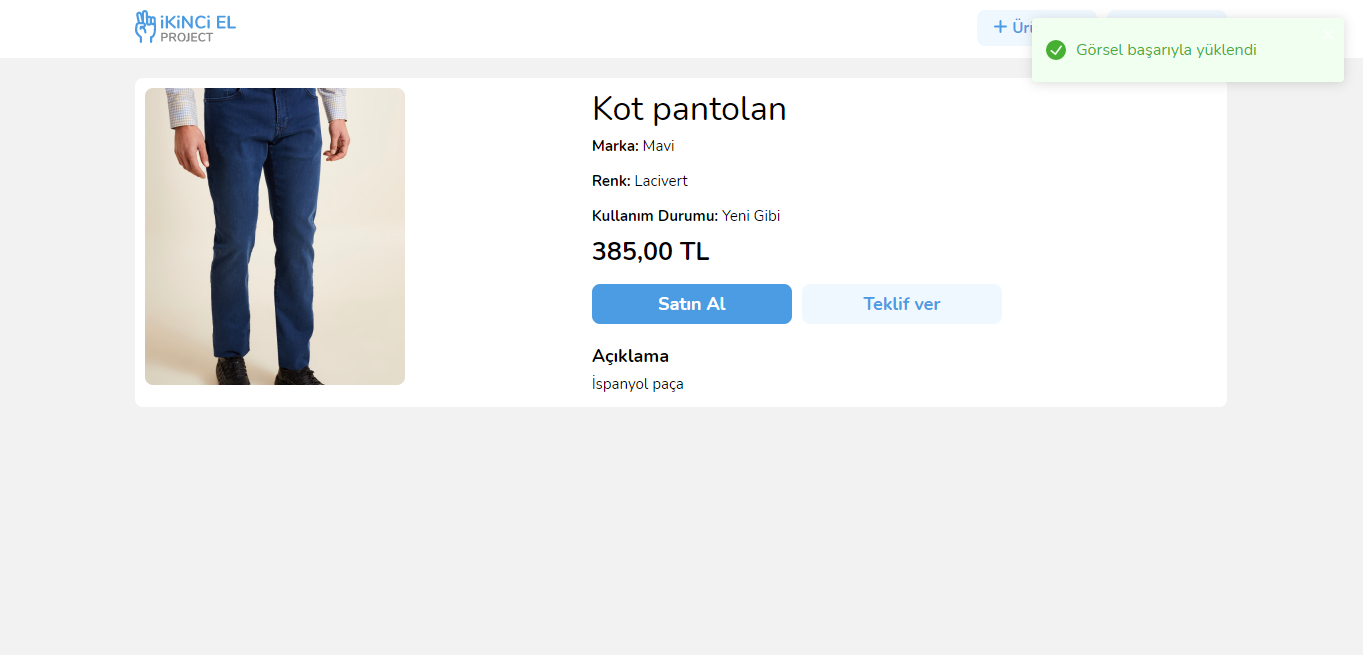
- The Bid button appears or changes according to the isOfferable field in the data from the product.
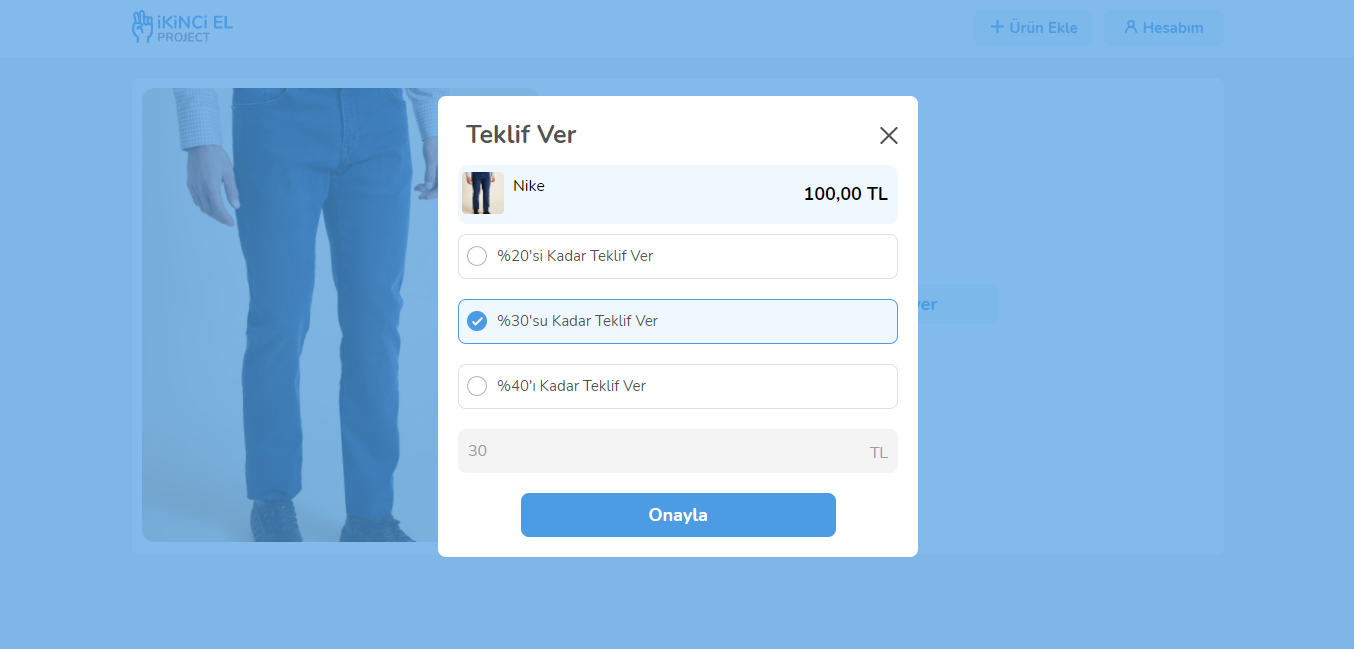
- Clicking on the Bid button, a screen appears and ready-made offers can be made from there, or the user can enter an offer himself.
- When one of the ready-made percentile offers is selected, the corresponding value is calculated at the price and sent to the API side.
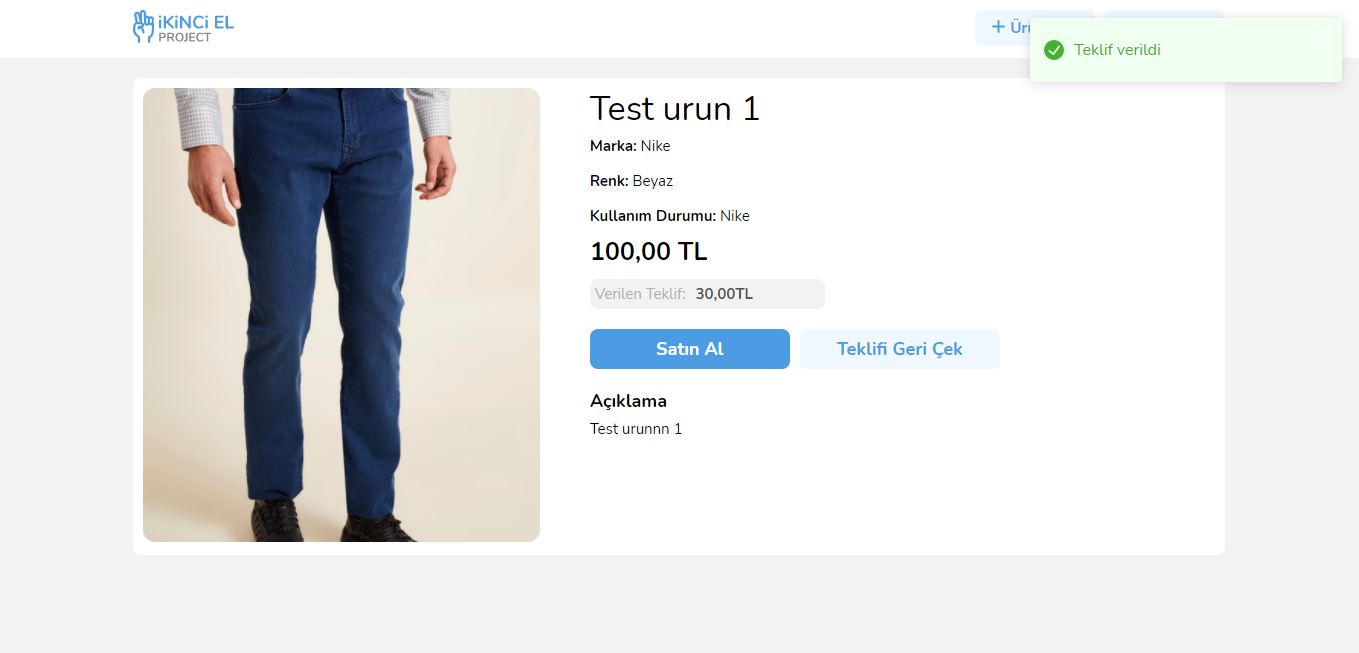
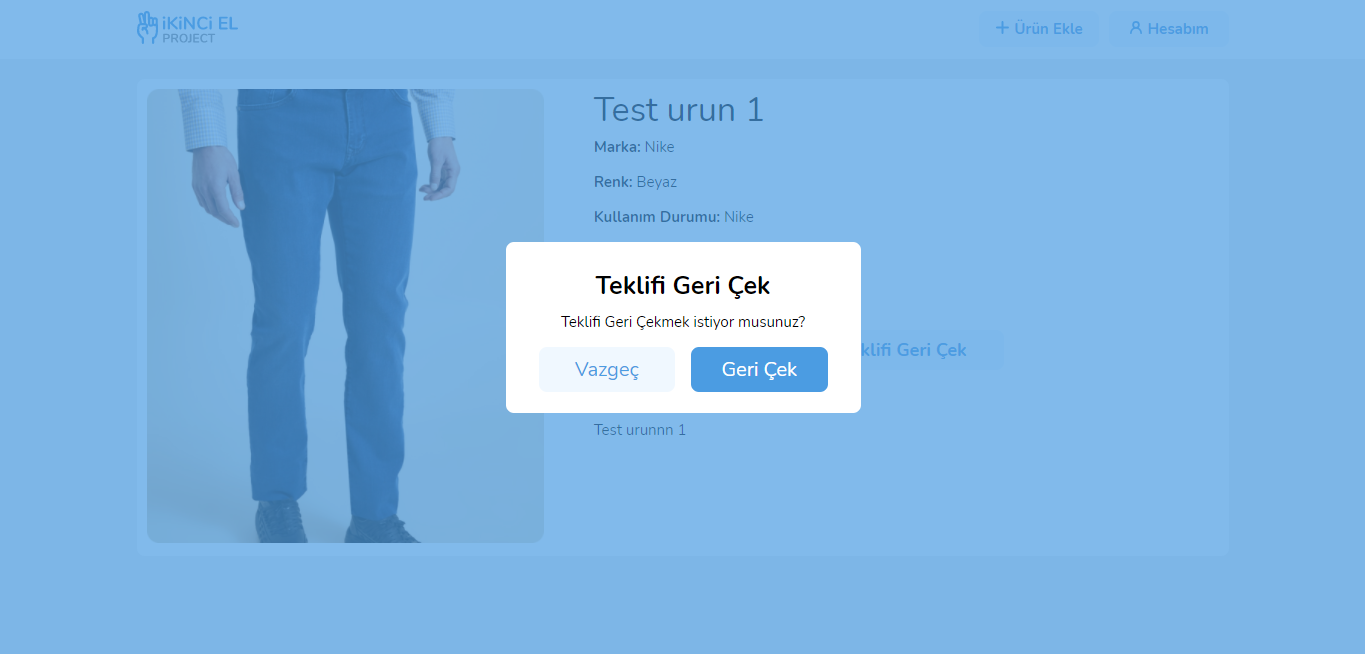
- If a user has bid on a product, when it comes to the detail of that product, the Withdraw Offer button appears instead of the Bid button. Clicking on it, the offer is withdrawn.
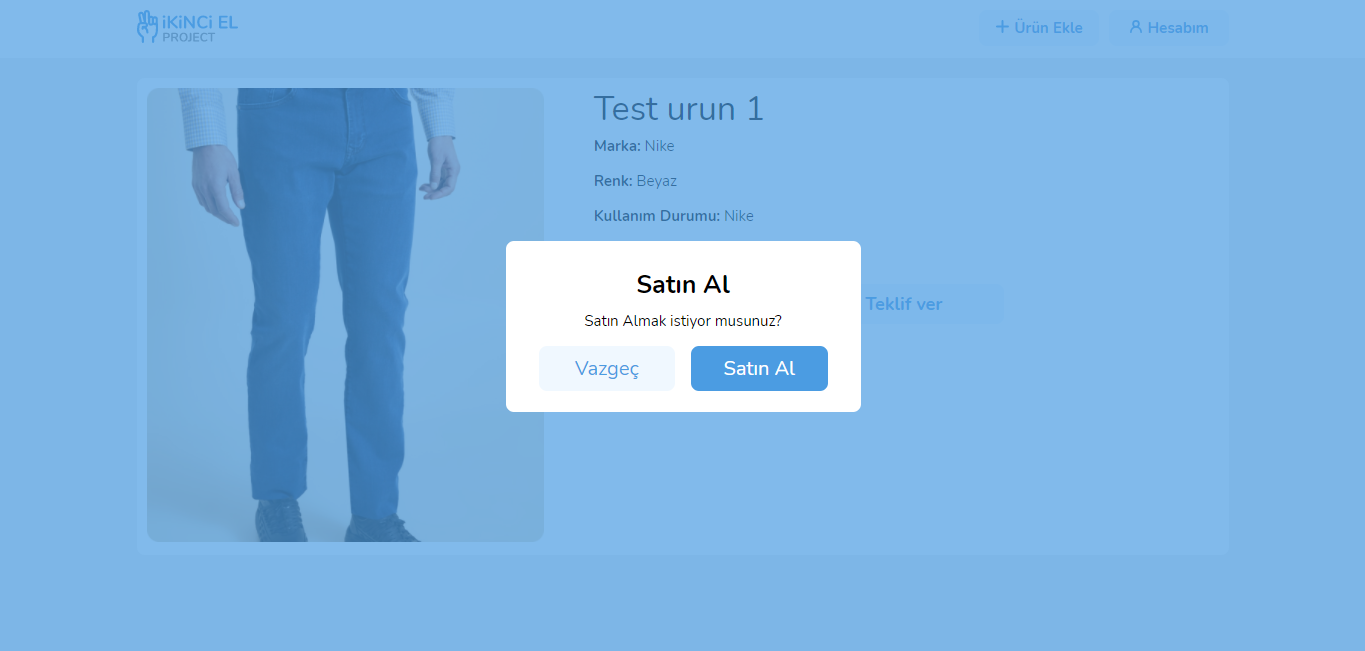
- The user can buy a product directly without making an offer. Clicking on the Buy button shows the corresponding screen.
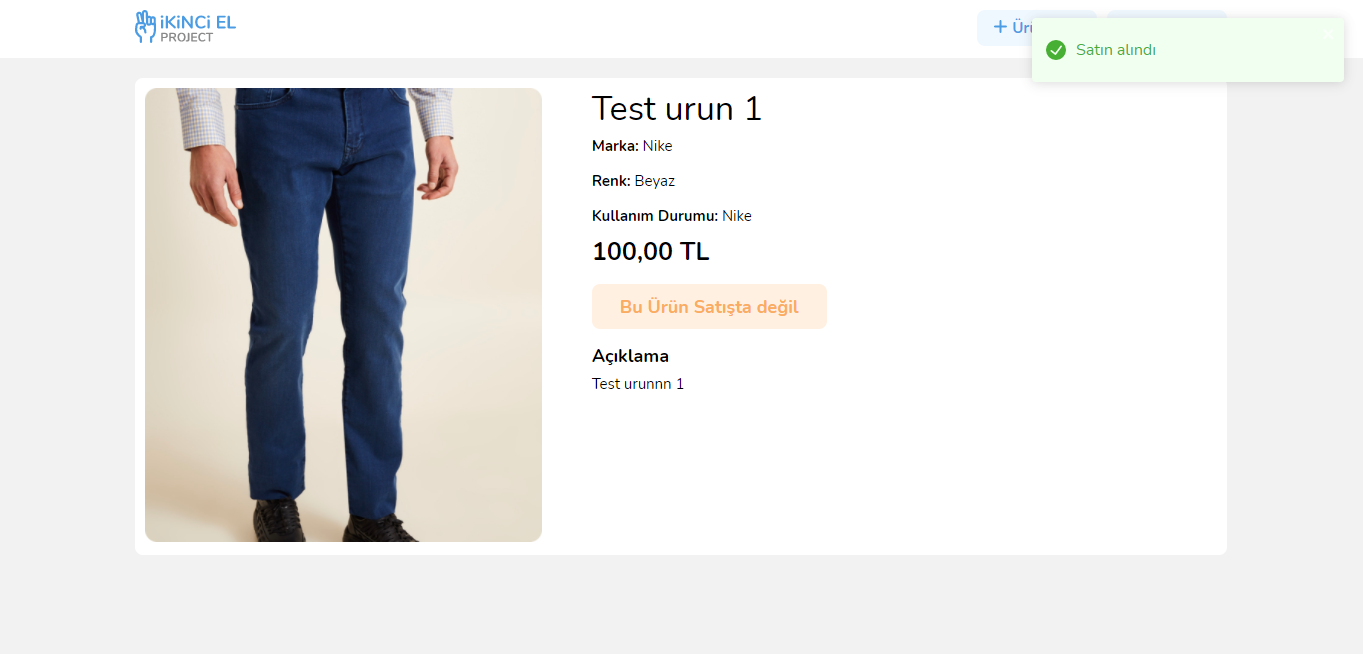
- When the user purchases the product, the Buy and Bid buttons in the corresponding product are hidden. It seems that this product is Not on Sale in the form of an article. This article appears based on the value of the isSold field in the product data.
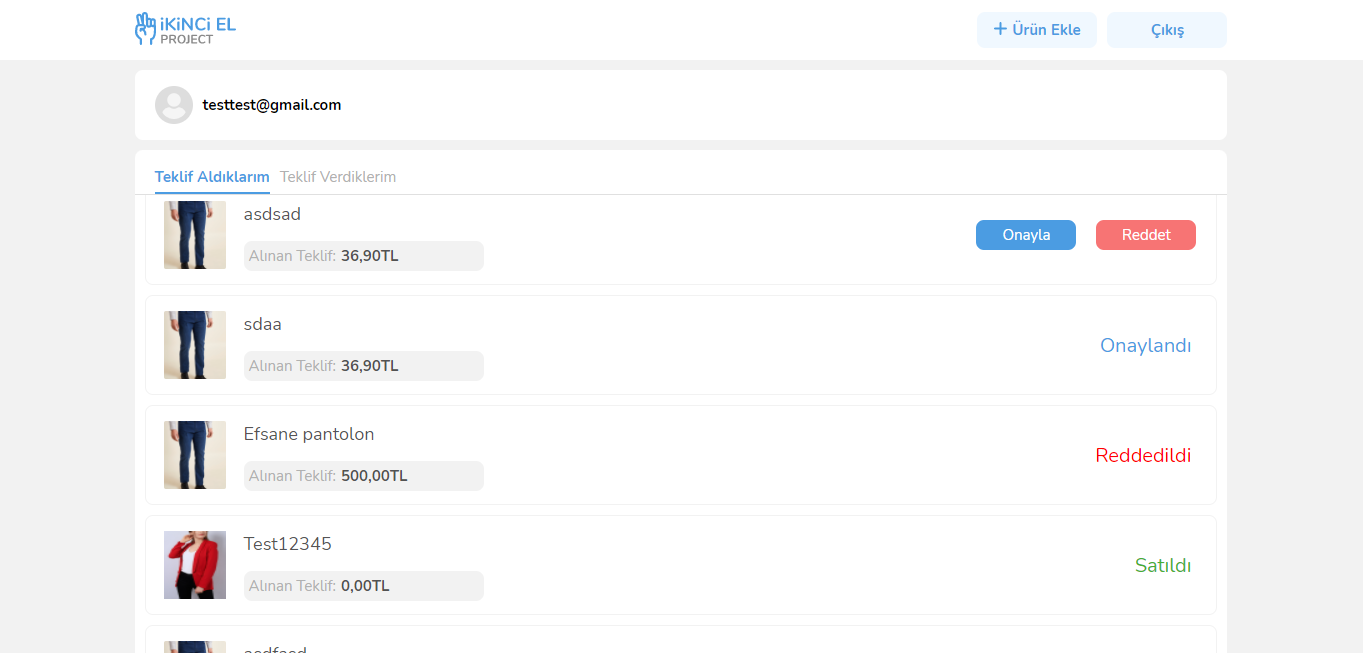
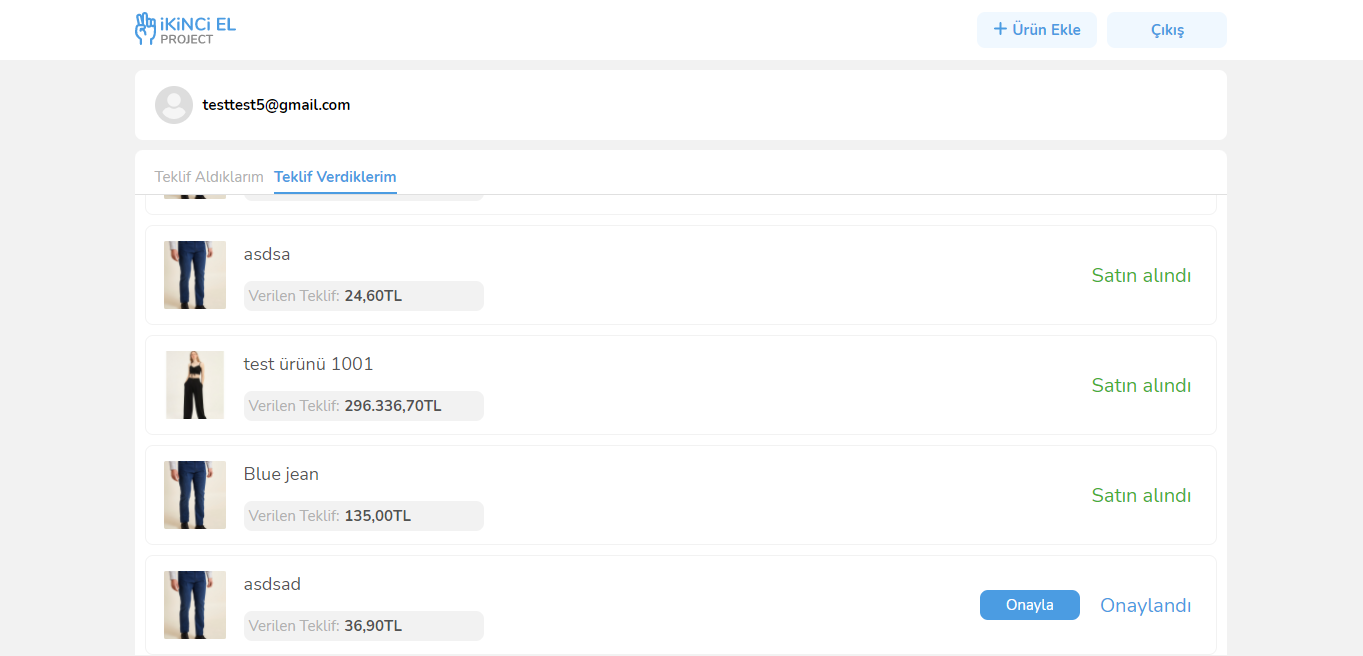
- If the user is not logged in, it cannot view this page.
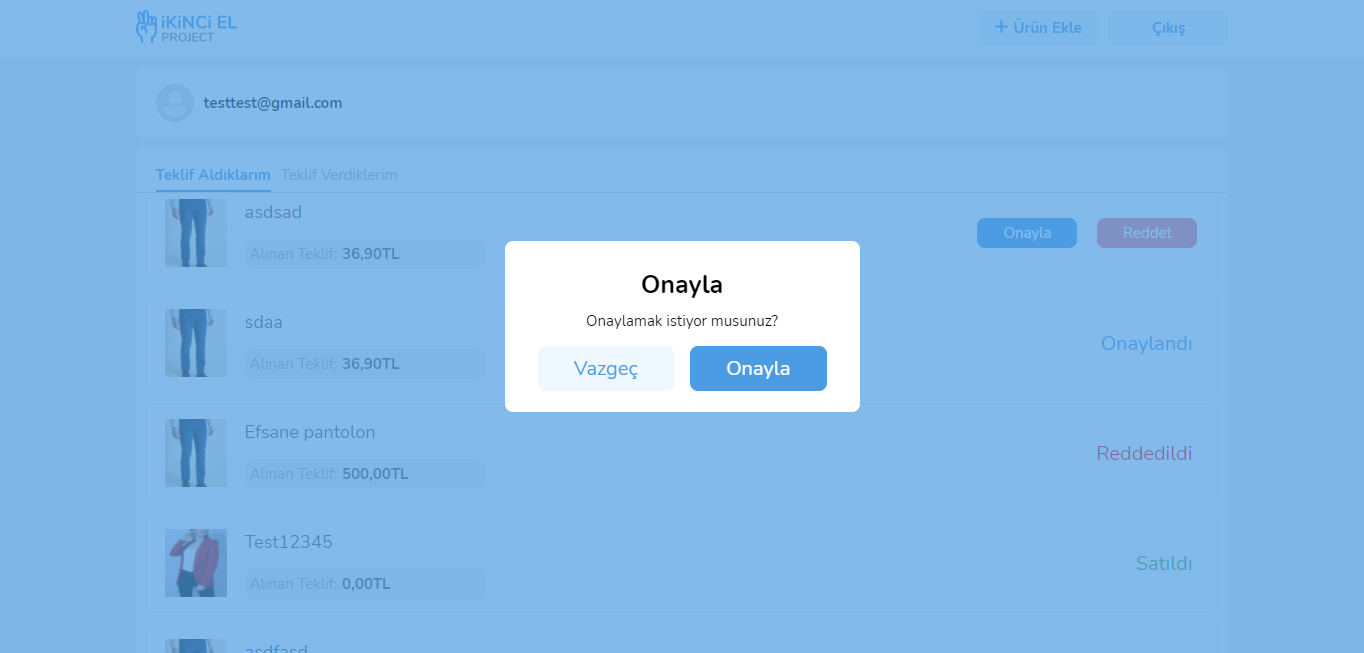
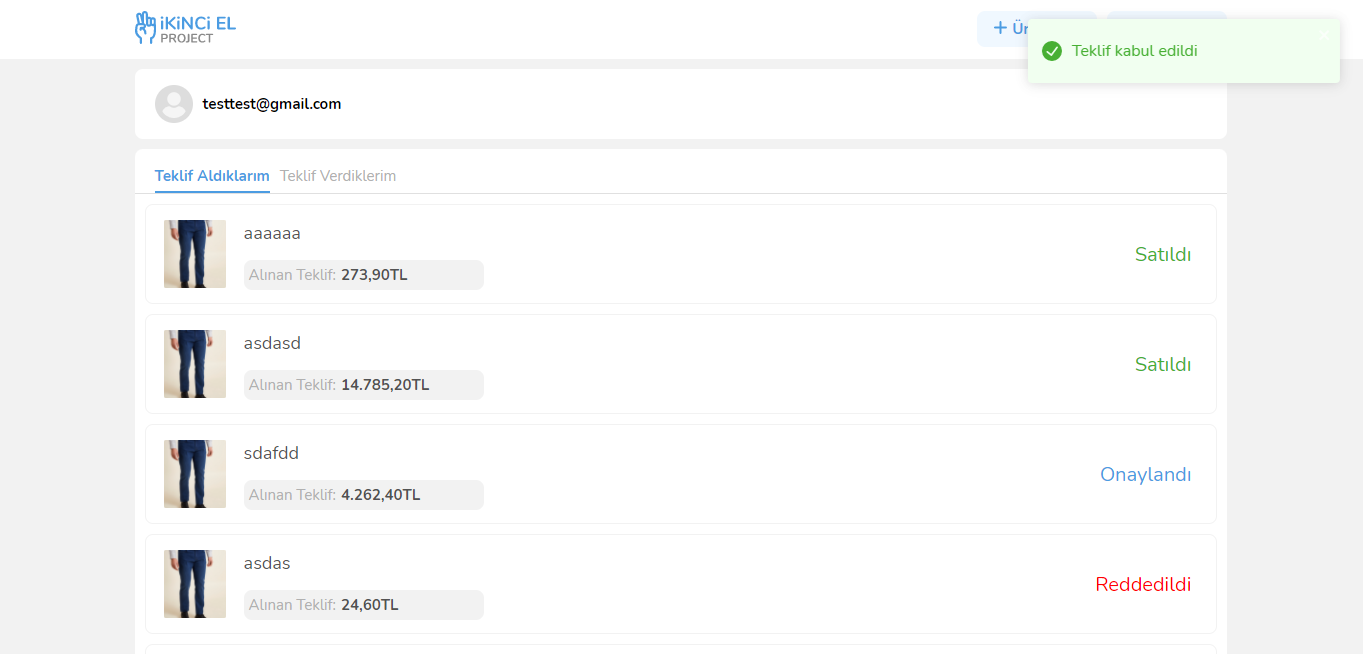
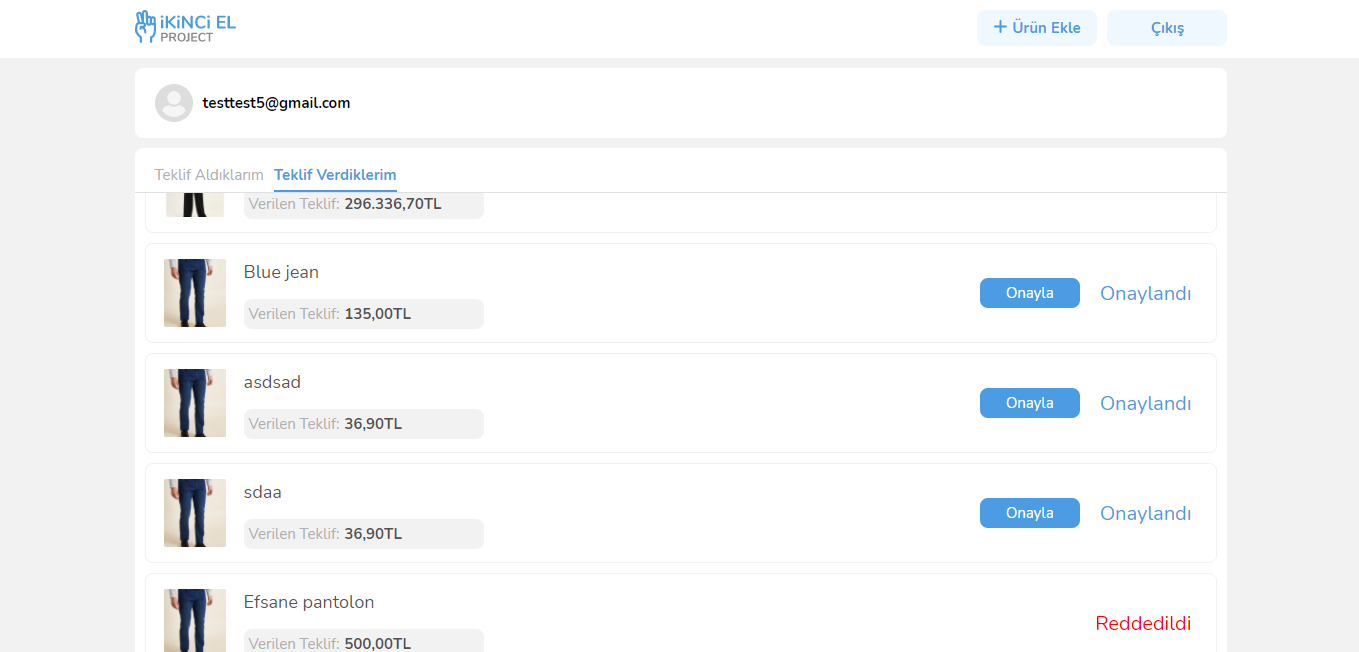
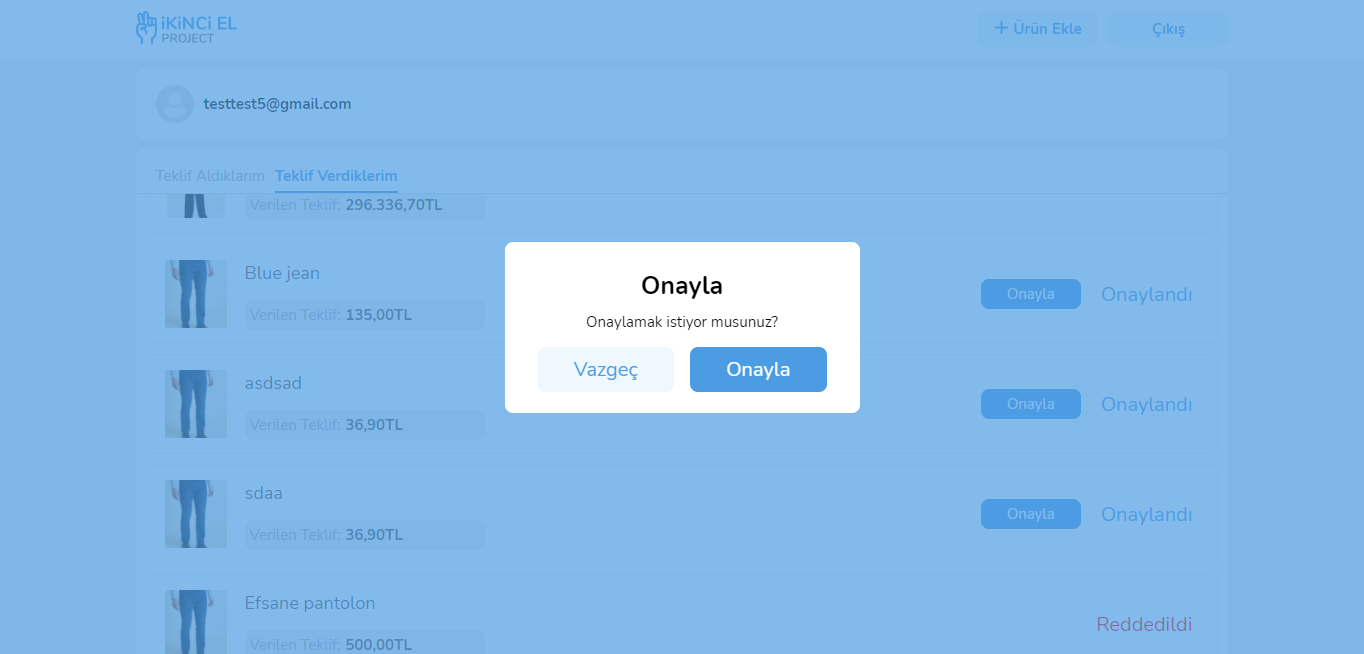
- Listing offers
- The received offers can be answered with the Confirm and Reject buttons.
- The purchase button appears when the bid is confirmed
- Clicking on the Buy button, as on the product detail page, the corresponding screen appears. Clicking on Buy updates the status of the product in the list of My offers.
- If the user is not signed-in, it cannot view this page.
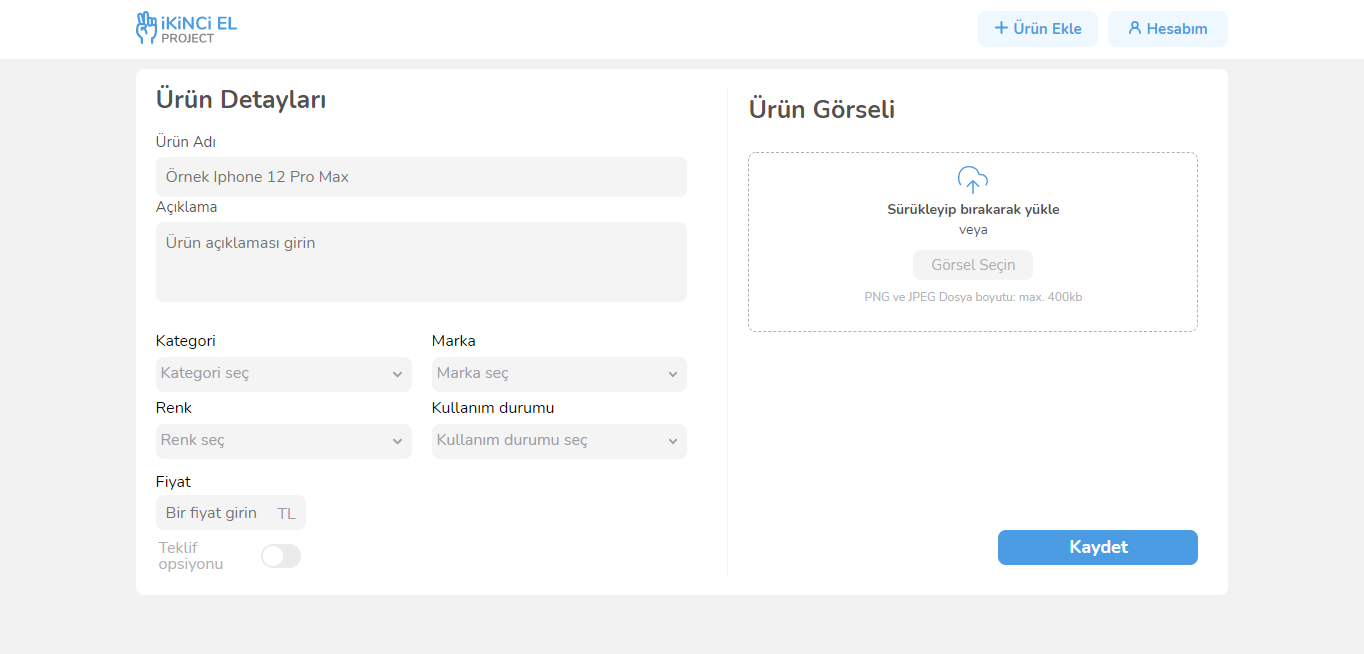
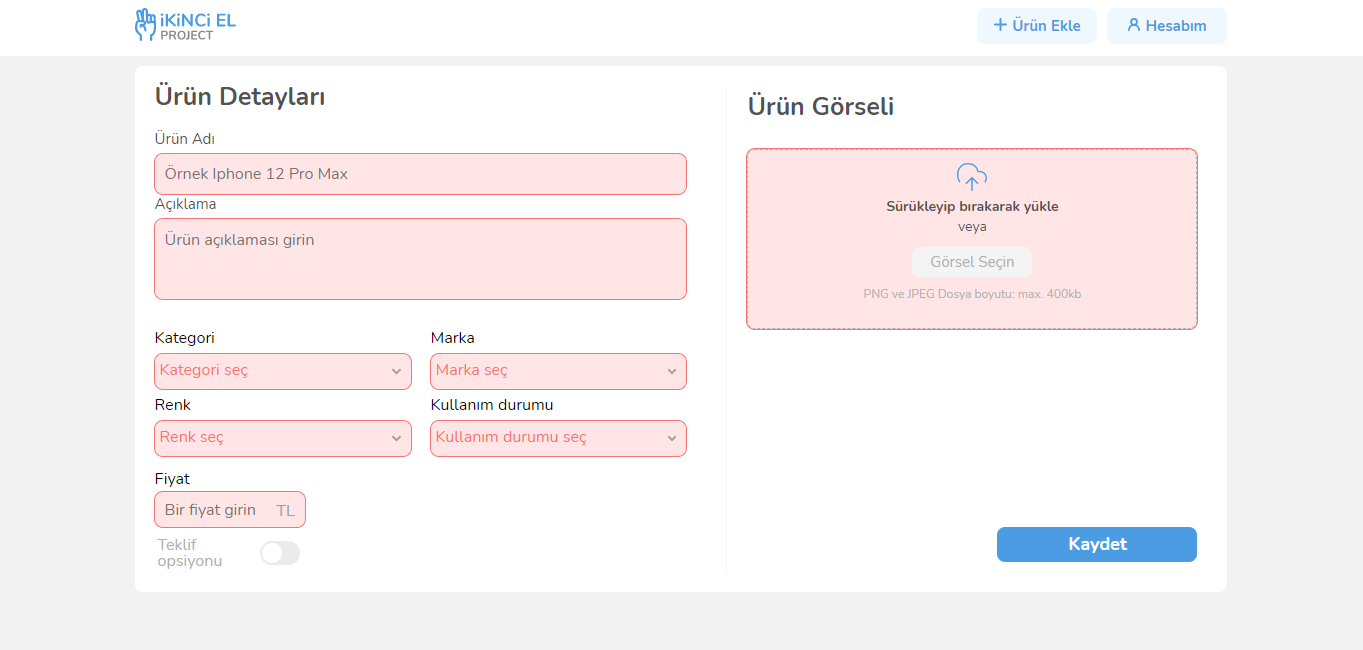
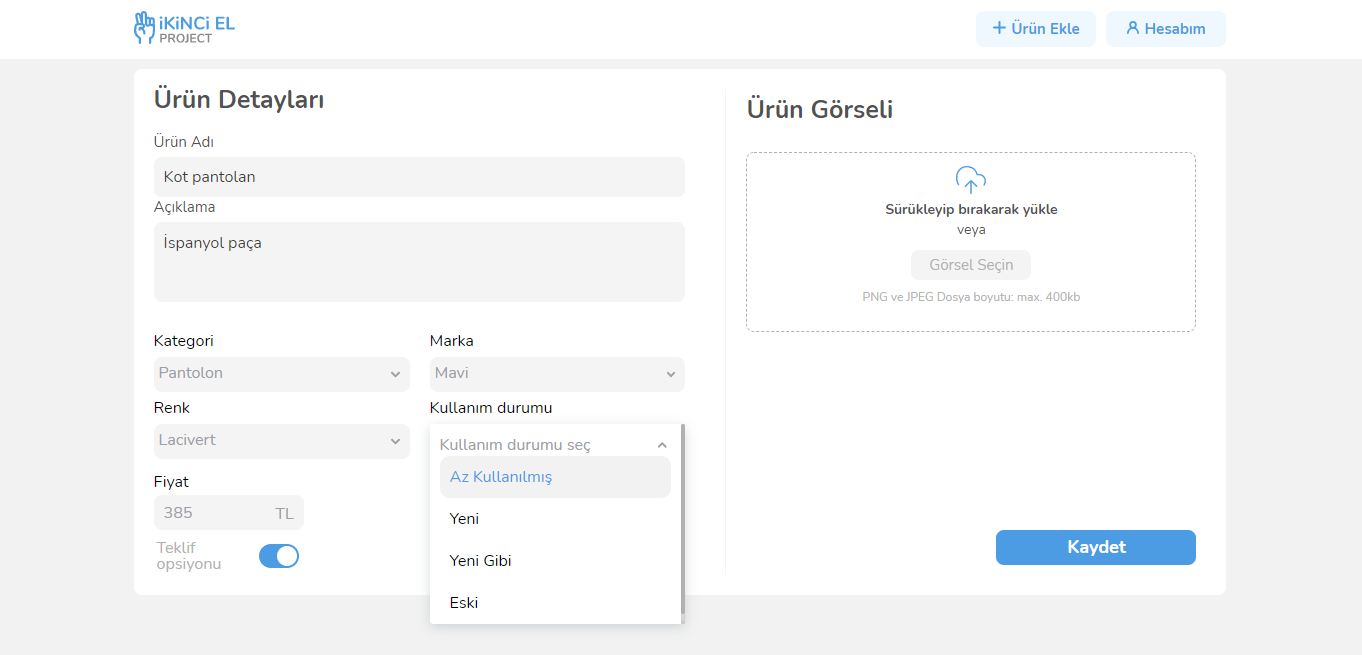
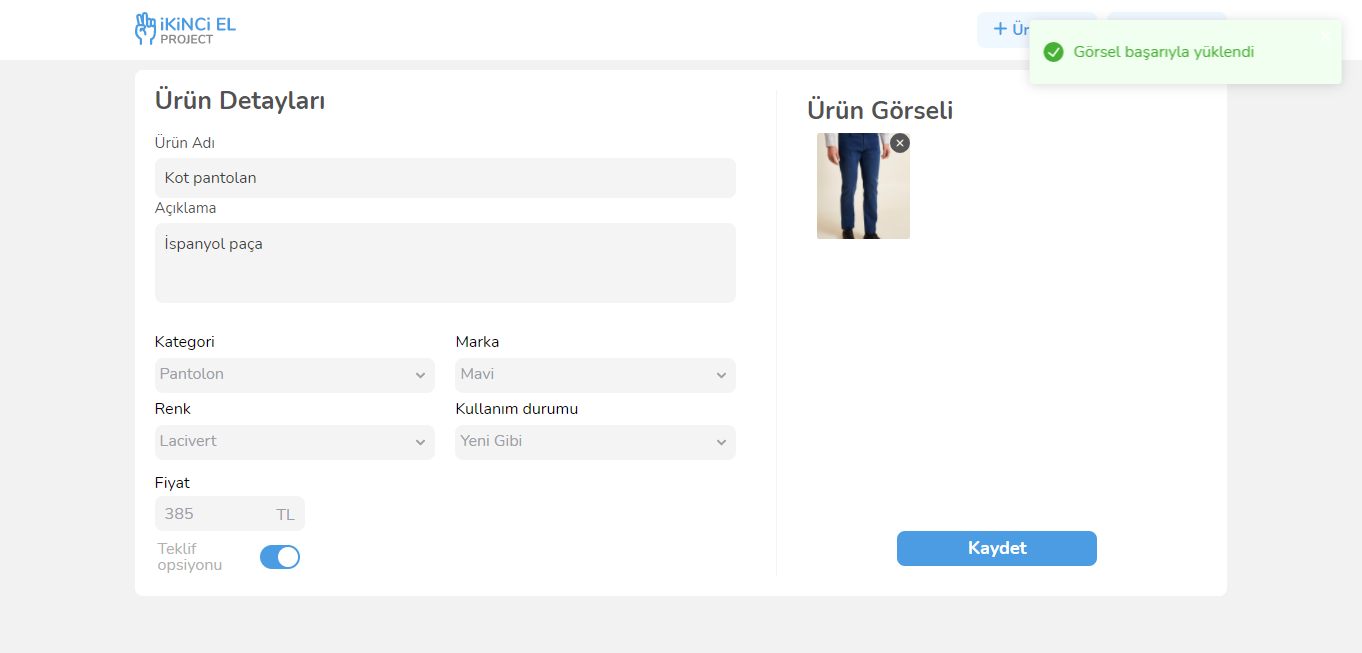
- The Product Name field has a maximum length of 100 characters and is a mandatory field.
- The description field has a maximum length of 500 characters and is a mandatory field.
- The Category field lists the categories pulled from the corresponding endpoint, and up to one category can be selected. This area is a mandatory one.
- The color field lists the colors taken from the corresponding endpoint, and up to one color can be selected. This area is a mandatory one.
- The brand field lists the brands withdrawn from the corresponding endpoint, and up to one brand can be selected. This area is a mandatory one.
- The Usage Status field lists the usage states that are pulled from the corresponding endpoint, and a maximum of one usage state can be selected. This area is a mandatory one.
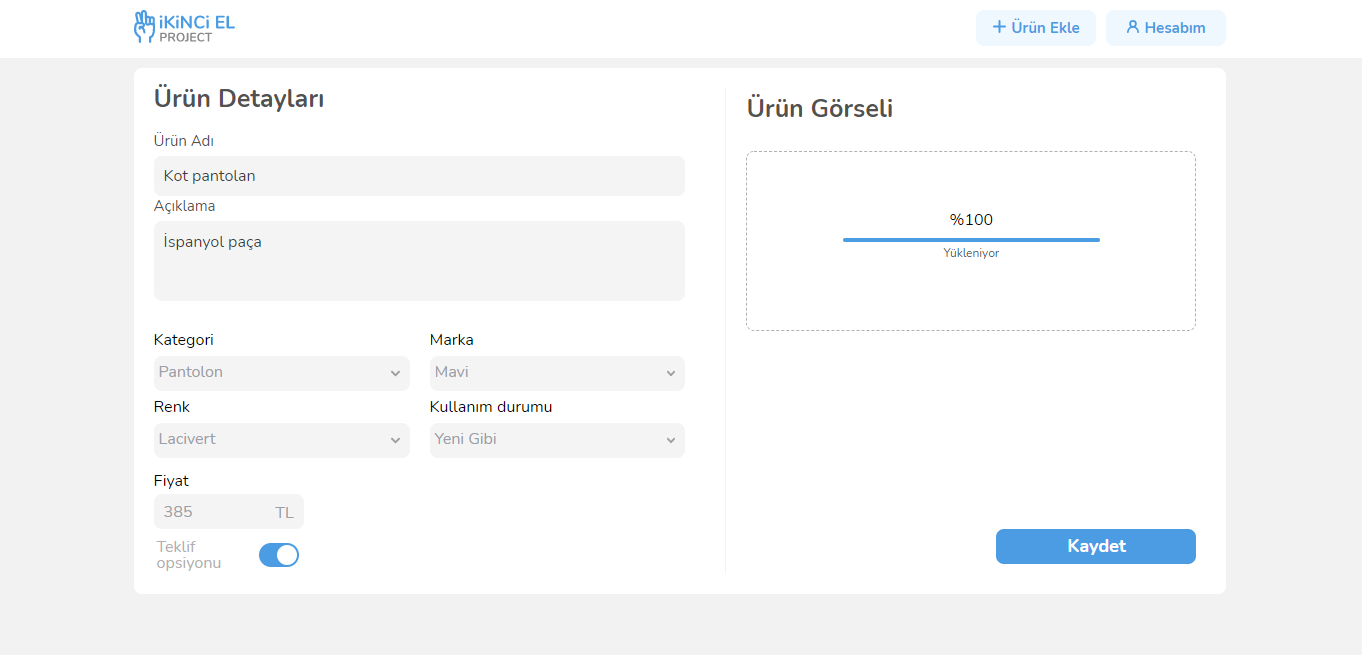
- A maximum of one product image can be added from the Product Image field. The added product image can be deleted at any time. This area is a mandatory one. Only images can be added in png/jpg/jpeg format. A maximum of 400kb worth of images can be added.
- The price field is a number and mandatory field.