Abstract, lightweight, flexible
IMML aims to be a lightweight, lean and mean specification that supports spatial presentation of media, without being tied to any particular format or device.
To achieve this, IMML provides an abstract series of elements as its foundation that represent common media types including 3d models, primitive models (box, sphere, etc), sounds, text, video and images.
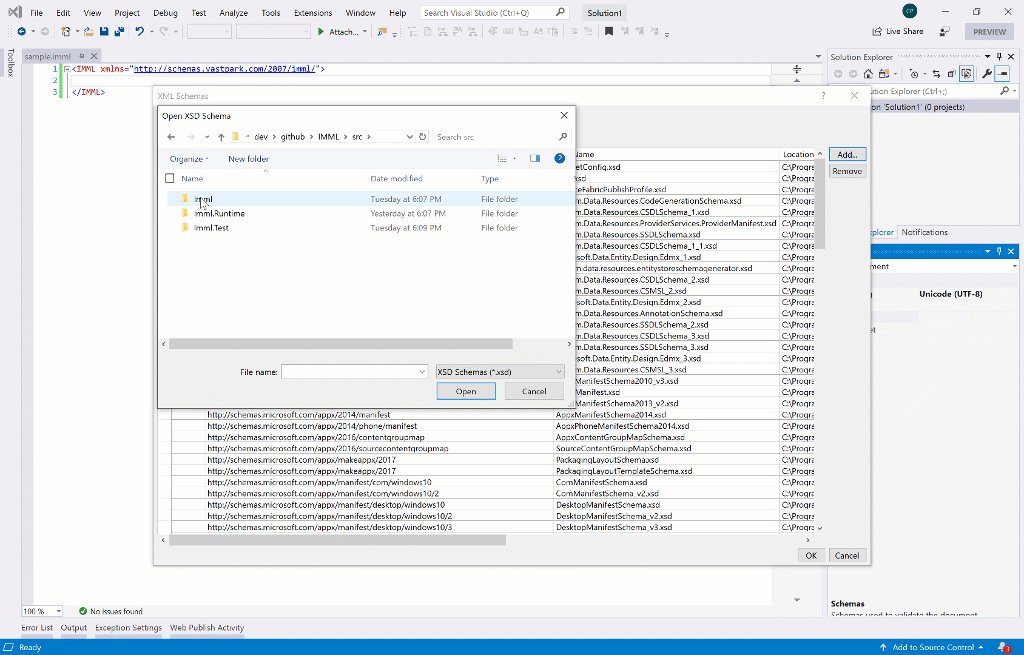
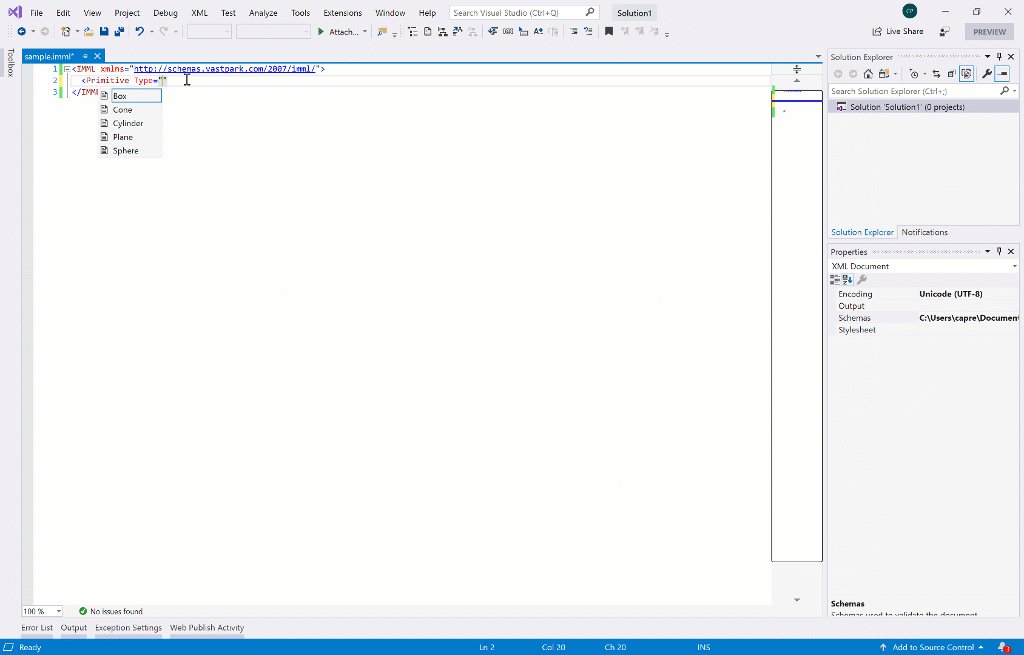
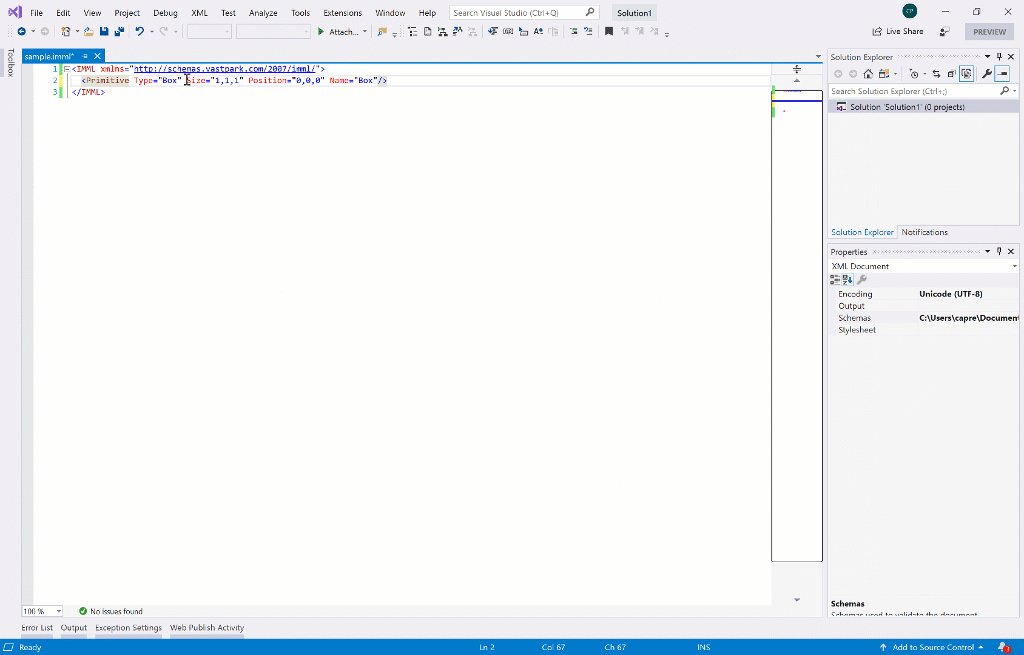
All elements are defined within an xsd file that can be used to validate markup in any editor that supports xsd files, such as Visual Studio:
Visit the wiki for code samples that show how to use the library.
While this repository contains an implementation of the IMML specificaion in C#, it does not contain bindings to a 3d renderer which is typically where you would want to use IMML.
Below are some runtimes that support IMML:
- IMMLjs - JavaScript runtime powered by Babylon.js
- IMMLSharp - C# runtime powered by UrhoSharp or Unity
<IMML Camera="Camera" xmlns="http://schemas.vastpark.com/2007/imml/">
<Camera Name="Camera" Position="0,0,-5" />
<Primitive Type="Box">
<MaterialGroup Id="-1">
<Texture Source="hello-world.jpg" />
</MaterialGroup>
</Primitive>
</IMML>In addition to elements representing various media types, the specification provides several layout elements that can be used to arrange child elements with ease, such as stack or grid layout.
<IMML Camera="Camera" xmlns="http://schemas.vastpark.com/2007/imml/">
<Camera Name="Camera" Position="0,0,-5" />
<Stack Spacing="0,1,0">
<Model Source="robot-head.model" Size="1,1,1" />
<Model Source="robot-body.model" Size="1,2,1" />
<Model Source="robot-legs.model" Size="1,2,1" />
</Stack>
</IMML>For increased flexibility, multiple IMML files can be combined to form a single scene via the Include element.
<IMML Camera="Camera" xmlns="http://schemas.vastpark.com/2007/imml/">
<Camera Name="Camera" Position="0,0,-5" />
<Include Source="file1.imml" />
<Include Source="file2.imml" />
<Include Source="file3.imml" />
</IMML>IMML was developed at VastPark under the VastPark Open Specification Promise and has been made available on GitHub under the MIT license.