Spring Boot 实战项目(人力资源管理系统),前后端分离开发,Spring Boot + Vue 。
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- ...
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- POI
- 邮件服务
- ...
登录
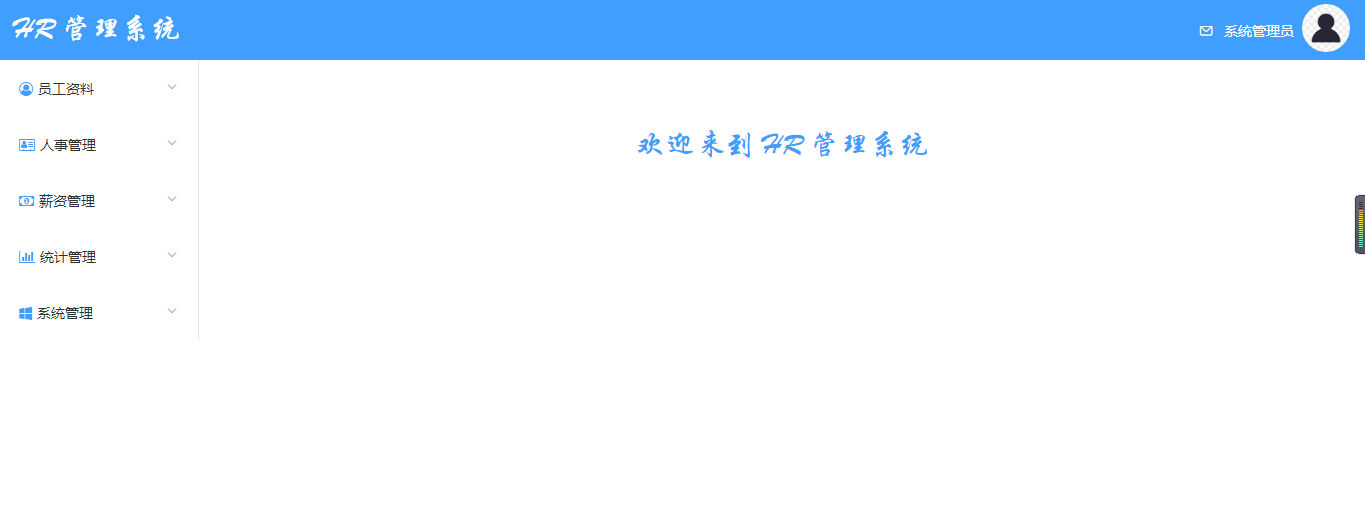
首页
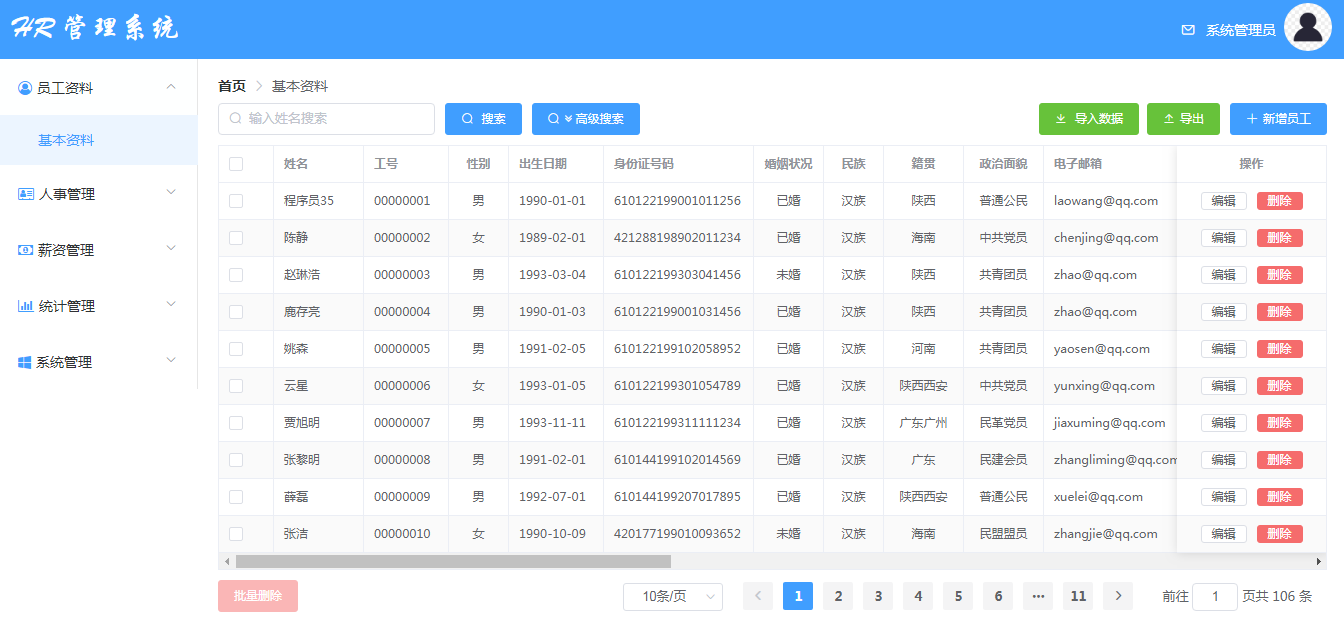
员工列表
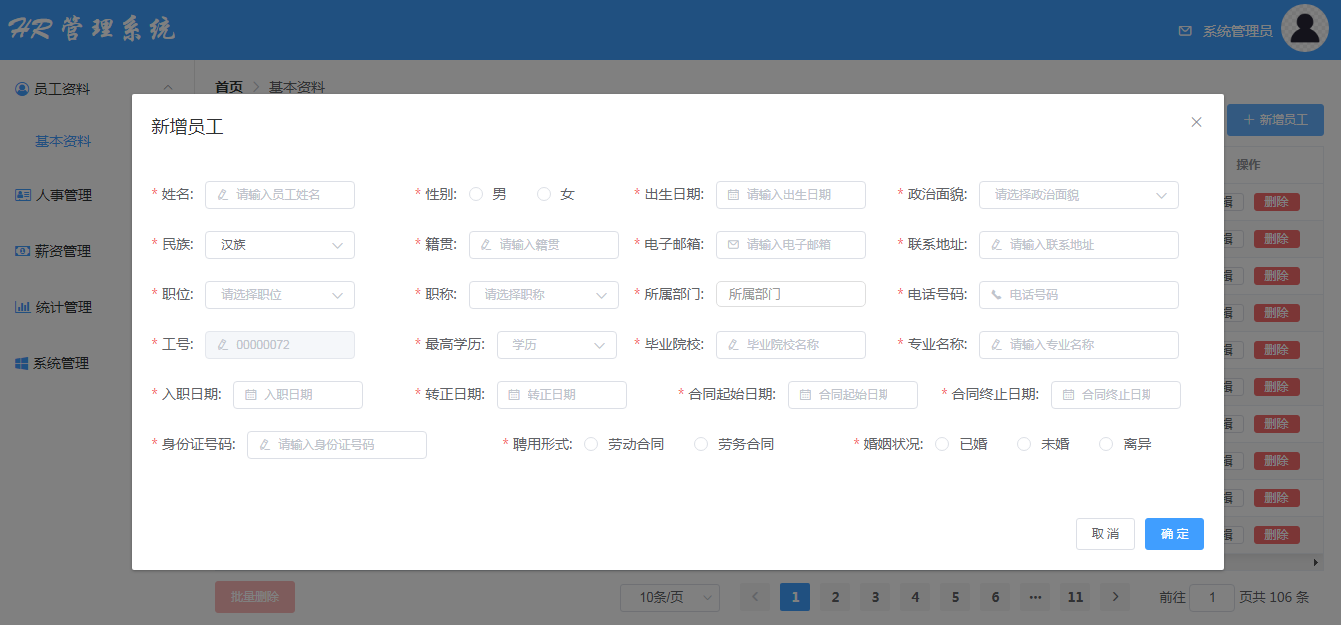
新增员工
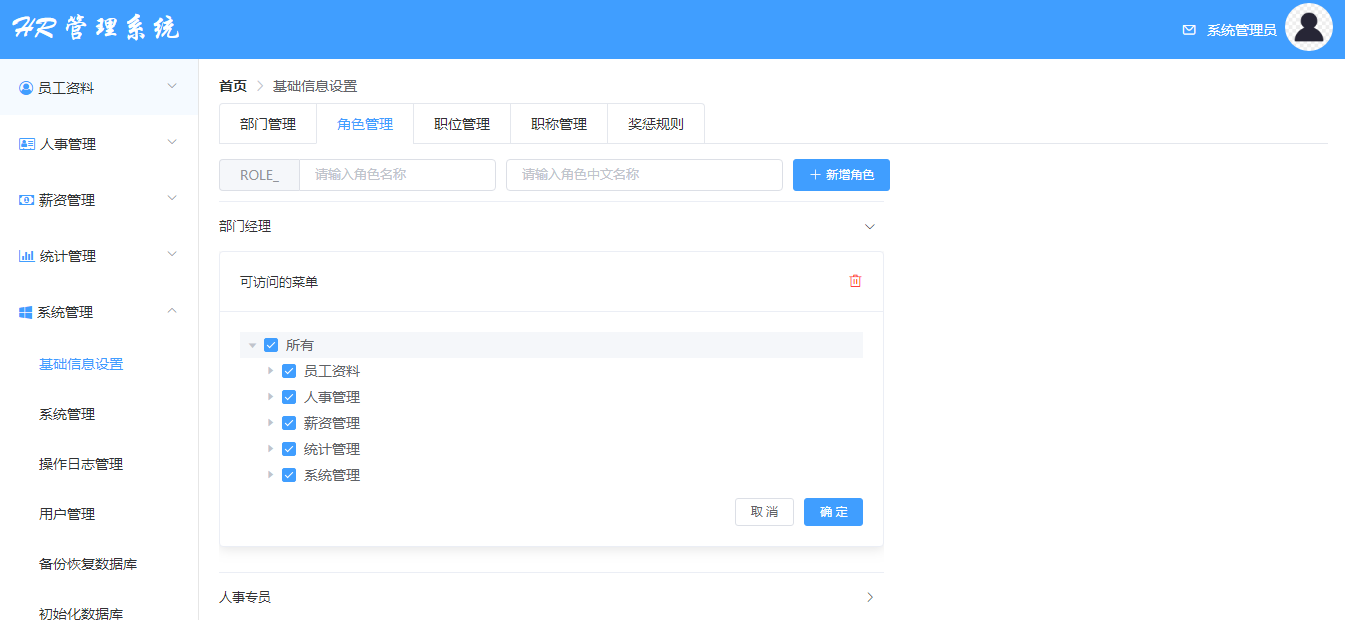
角色管理
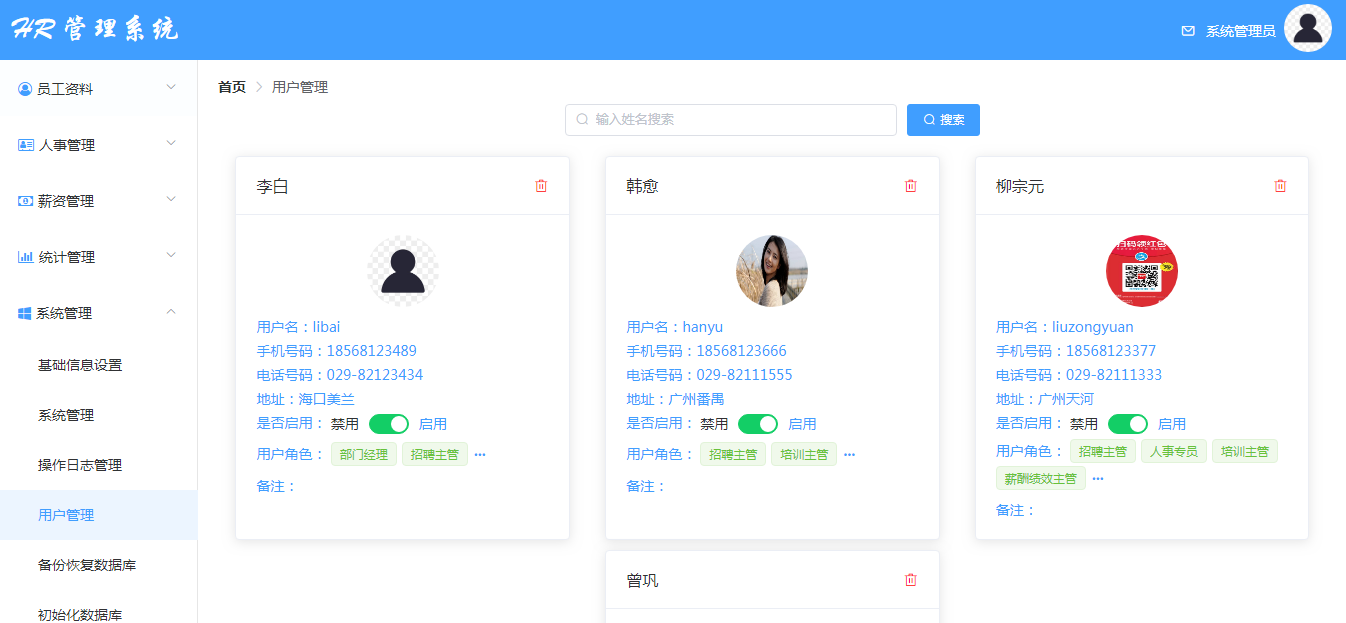
用户管理
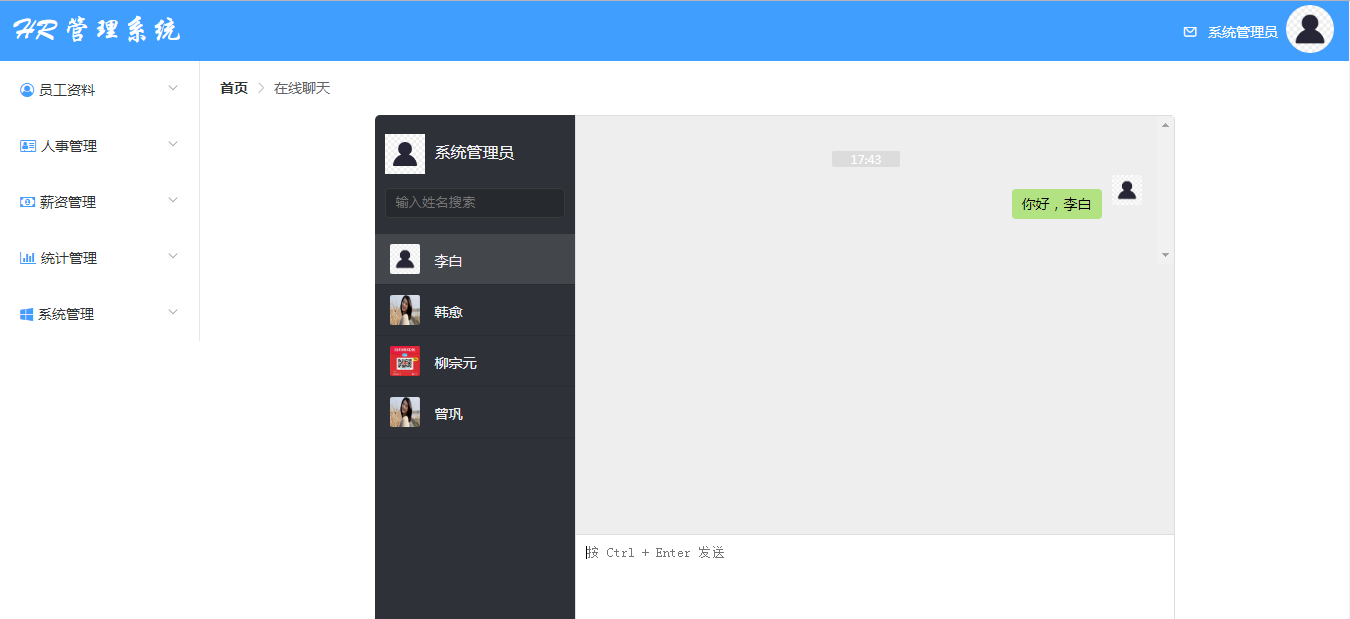
在线聊天
- clone 代码到本地的
hr目录:git clone https://github.com/cxy35/hr.git。 - 在本地新建
hr数据库,执行数据库初始化脚本hr/hr.sql。 - 用 IntelliJ IDEA 或其他 IDE 导入
hr后端工程(选 hr 目录即可)。如果不是二次开发,则可跳过此步骤。 - 修改
hr-web工程下的application.properties配置文件中的数据库、RabbitMQ、Redis 等配置,之后通过 IDE 启动 或 Maven 打包后启动后端服务,默认8081端口(见application.properties配置文件)。 - 修改
hr-mail工程下的application.properties配置文件中的邮件服务、RabbitMQ 等配置,之后通过 IDE 启动 或 Maven 打包后启动邮件服务,默认8082端口(见application.properties配置文件)。如果不想发邮件,则可跳过此步骤。 - 用 WebStorm 或其他 IDE 导入
hr-vue前端工程(选 hr-vue 目录)。如果不是二次开发,则可跳过此步骤。 - 在
hr-vue根目录下用npm install命令安装前端相关依赖(需要先安装node环境,自行百度),如:vue、element-ui、axios 等,具体见hr-vue/README.md。 - 在
hr-vue根目录下用npm run serve命令启动前端服务,默认8080端口(见vue.config.js配置文件)。 - 访问 http://127.0.0.1:8080 ,使用
admin/123登录。
- 前端,创建 hr-vue 工程
- 前端,登录页面
- 后端,创建 hr 工程
- 后端,登录接口
- 前后端,登录功能联调
- 前端,首页(包含左侧导航菜单)
- 后端,菜单接口
- 前端,所有菜单对应的页面(内容暂时只包含菜单名称)
- 前后端,菜单功能联调
- 后端,统一增加所有请求地址的权限控制
- 系统管理-基础信息设置
- 系统管理-基础信息设置-职位管理
- 系统管理-基础信息设置-职称管理
- 系统管理-基础信息设置-角色管理
- 系统管理-基础信息设置-部门管理
- 系统管理-用户管理
- 员工资料-基本资料
- 新增员工自动发送入职通知邮件
- 薪资管理-工资账套管理
- 薪资管理-员工账套管理
- 在线聊天
- 其他业务模块还未实现...
扫码关注微信公众号 程序员35 ,获取最新技术干货,畅聊 #程序员的35,35的程序员# 。独立站点:https://cxy35.com