<div class="paper">
</div> <div class="with-shadow">
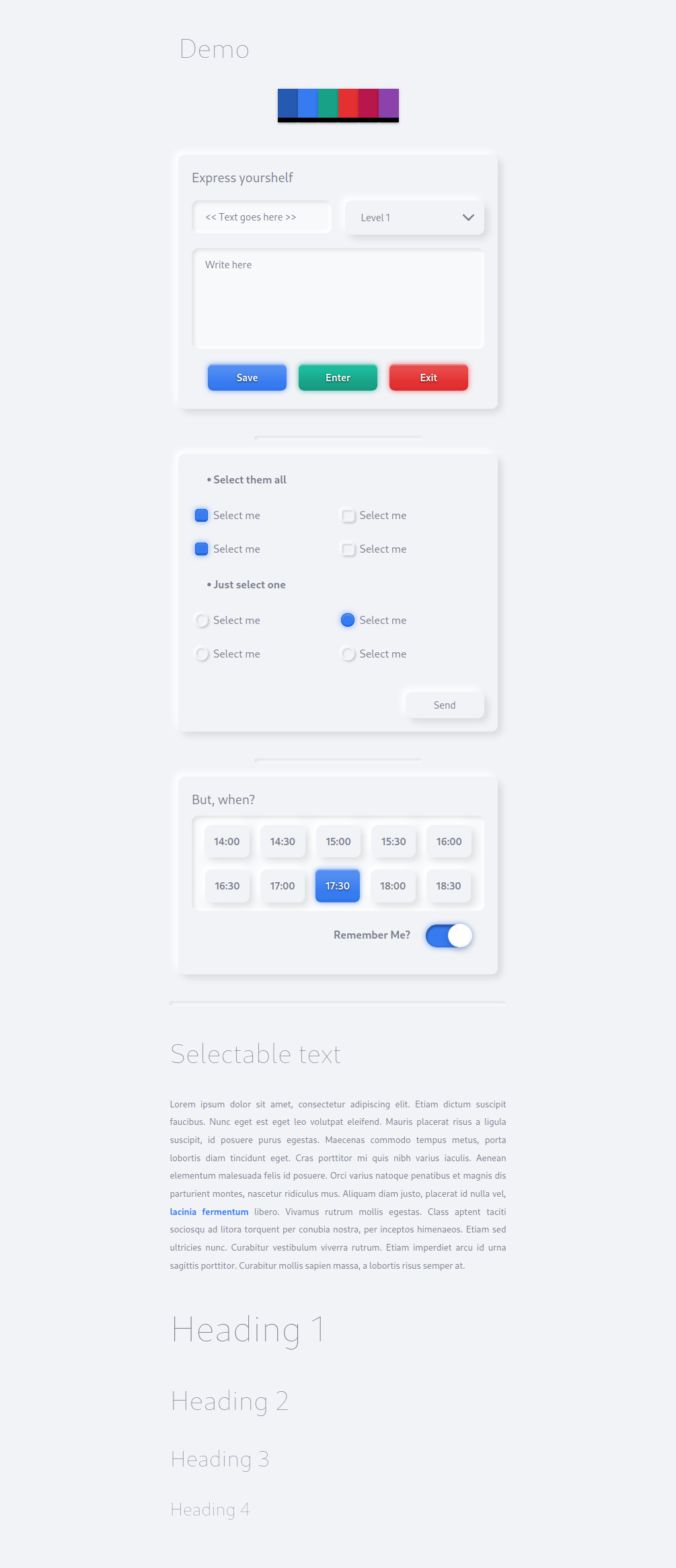
</div> <h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> <div class="selectable">
</div> <a href="#">My link</a> <hr> <input type="text"><select>
<option>Level 1</option>
<option>Level 2</option>
</select> <textarea></textarea> <label>
<input type="checkbox" name="my-checkbox" checked> Select me
</label>
<label>
<input type="checkbox" name="my-checkbox"> Select me
</label> <label>
<input type="radio" name="my-input-radio" checked> Select me
</label>
<label>
<input type="radio" name="my-input-radio"> Select me
</label> <label class="checktext">
<input type="radio" name="my-checktext" checked>
<span>09:00</span>
</label>
<label class="checktext">
<input type="radio" name="my-checktext" >
<span>09:30</span>
</label> <label class="switch">
<input type="checkbox" name="my-switch">
<div></div>
</label> <button class="blue-button">save</button> <button class="green-button">enter</button> <button class="red-button">exit</button> <button>Send</button>