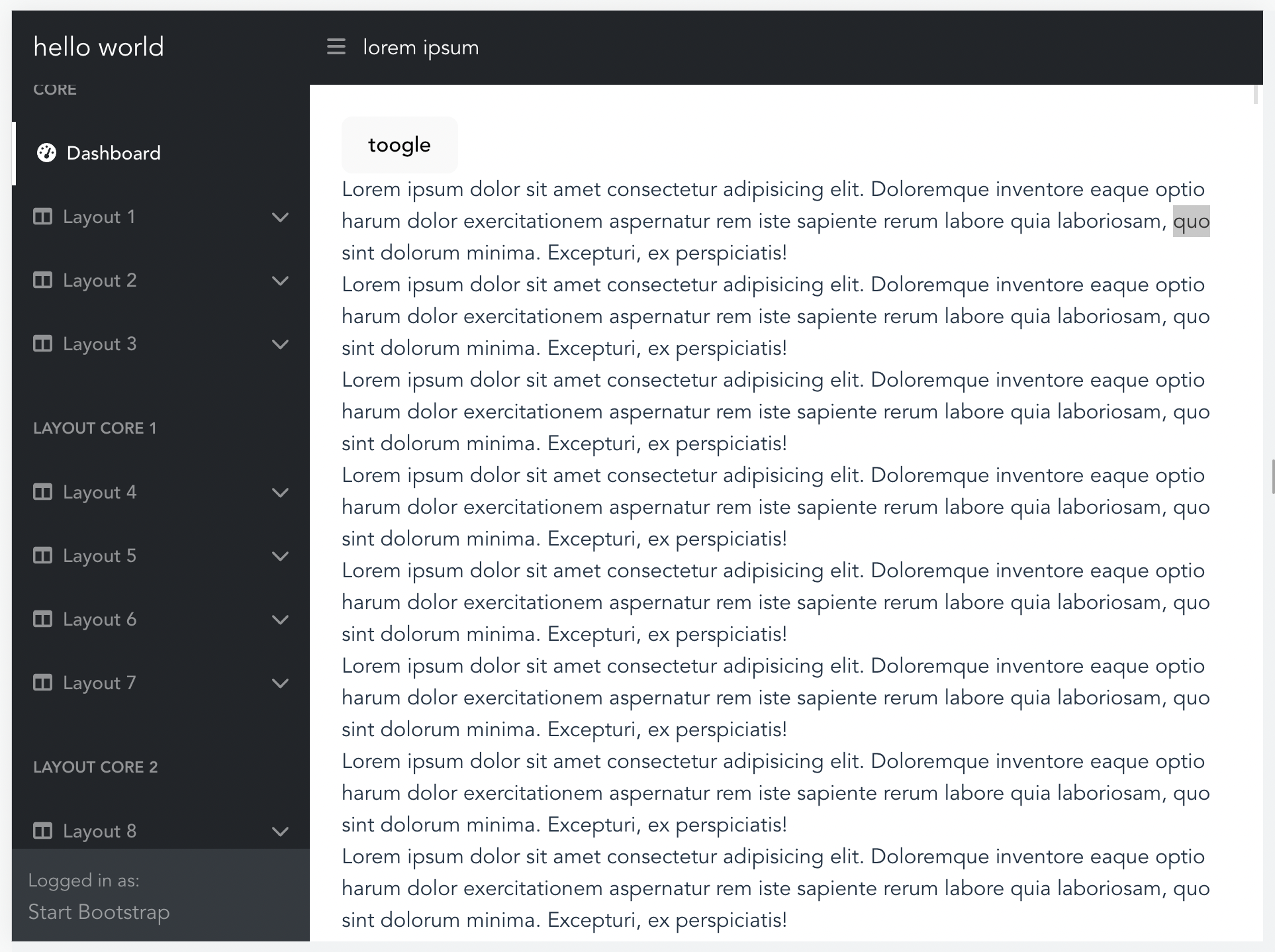
Free simple UI sidebar ready to use.
npm i sidebar-menu-ui- node versin >= 14
- React >= 18
- React Router Dom >= 6
- sass
- copas Font Awesome in index.html
....
<head>
...
<script src="https://use.fontawesome.com/releases/v6.1.0/js/all.js" crossorigin="anonymous"></script>
...
</head>- Create code. Example :
import { BrowserRouter, Route, Routes } from 'react-router-dom'
import Sample from './Sample'
<BrowserRouter>
<Routes>
<Route path="*" element={<Sample />} />
</Routes>
</BrowserRouter> const menu = [
{
heading: 'Core',
},
{
icon: <i className="fas fa-tachometer-alt"></i>,
name: 'Dashboard',
href: '/dashboard',
},
]
for (let index = 1; index < 20; index++) {
if (index % 4 === 0) x.push({ heading: `Layout Core ${index / 4}` })
menu.push({
icon: <i className="fas fa-columns"></i>,
name: `Layout ${index}`,
href: `/layout-${index}`,
subMenu: [
{
name: 'Menu 1',
href: '/menu-1',
},
{
name: 'Menu 2',
href: '/menu-2',
},
],
})
}import { SidebarContainer, SidebarProvider, useSidebar } from 'sidebar-menu-ui'
import 'sidebar-menu-ui/dist/scss/main.scss'
<SidebarProvider>
<SidebarContainer
title={{ name: 'hello world', href: '/dashboard' }}
menu={menu}
navbar
navbarRight={<>lorem ipsum</>}
>
<Routes>
<Route path="/" element={<Navigate to="/dashboard" />} />
<Route path="/dashboard" element={<Dashboard />} />
<Route path="*" element={<Test />} />
</Routes>
</SidebarContainer>
</SidebarProvider>;
There are sets of sass variables available which you can override to define your own styles
You need to include your override variables before importing the scss file
Your custom.scss file should look something like this
// Your variable overrides
$background-color-sidebar: red;
@import 'node_modules/sidebar-menu-ui/dist/scss/main.scss';Available scss variables
$background-color-sidebar: #212529 !default;
$background-color-footer: #343a40 !default;
$font-color-sidebar: rgba(255, 255, 255, 0.5) !default;
$font-color: white !default;
$sidebar-width: 225px !default;
$header-height: 56px !default;
$padding-content: 1.5rem !default;
{
heading: 'Core',
},{
icon: <i className="fas fa-tachometer-alt"></i>,
name: 'Dashboard',
href: '/dashboard',
},{
icon: <i className="fas fa-columns"></i>,
name: 'Layout 1',
href: '/layout-2',
subMenu: [
{
name: 'Menu 1',
href: '/menu-1',
},
{
name: 'Menu 2',
href: '/menu-2',
},
]
},| Component | Prop | Type | Description | Default |
|---|---|---|---|---|
| SidebarProvider | Provider container sidebar | |||
| useSidebar | Function | Custom hook funtion for Toggle show or hide sidebar | ||
| SidebarContainer | title | Object |
Title project and routing | null |
| menu | Array
| Mapping menu and Sub Menu | [ ] | |
| navbar | Boolean |
Navbar header | false | |
| navbarRight | ReactNode |
Custom navbar right side component | null |
MIT © Doni Darmawan