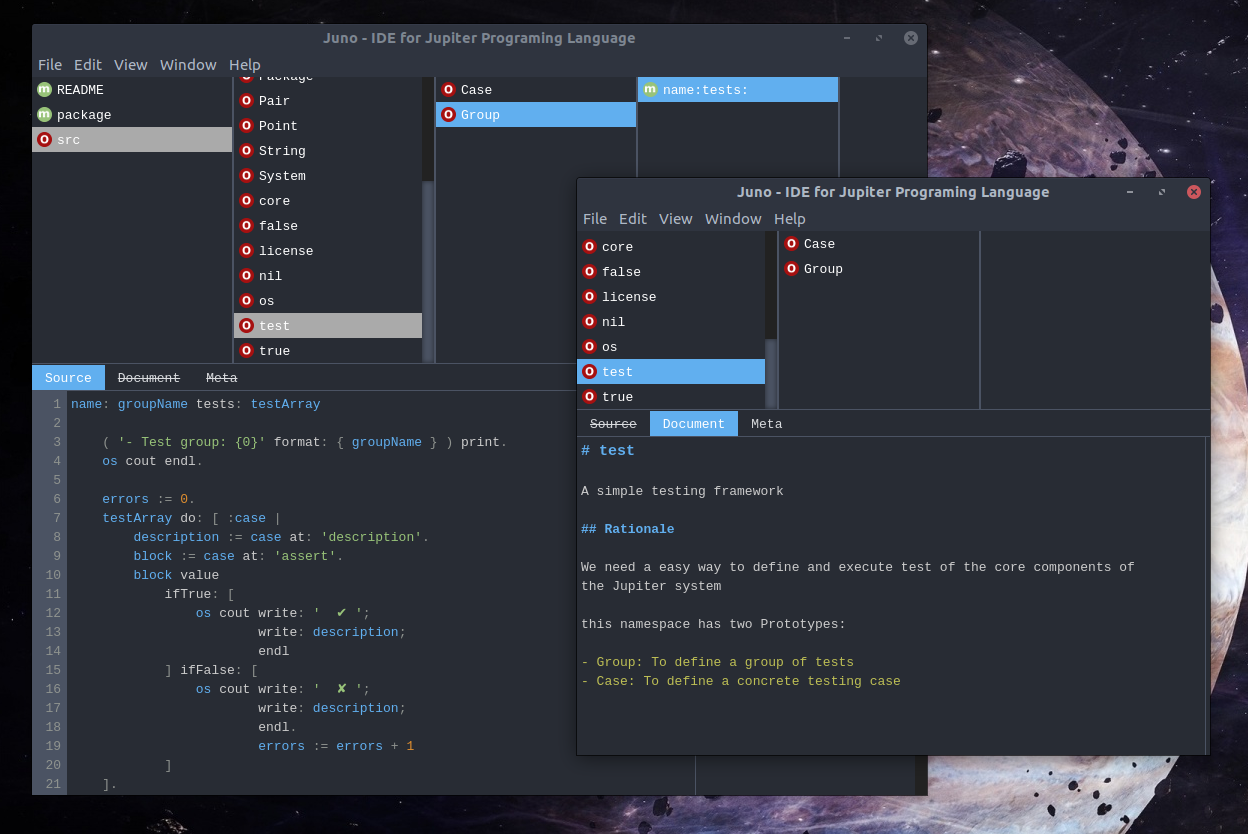
Juno IDE for Jupiter Programming Language
A Smalltalk-like IDE for Jupiter
- File explorer with Miller columns / cascading lists ( MacOS Finder style )
- Source code editor
- Documentation editor with Markdown format
tl;dr It doesn't, you can use any editor, but it can provide a nicer development environment.
Jupiter is a programming laguage based on Smalltalk/Self. One mayor difference with other Smalltalk dialects is the way the source code is stored: Jupiter uses plain text files, but instead of fitting all methods of several objects in one file, like most of other programming languages do, Jupiter only allow one method per file. Regular source code editors are optimized for large files containing a lot of code entities. Jupiter is different regarding this issue.
In a way, a directory with Jupier source code is like an 'old school' Smalltalk image that can be also inspected with any other unix tool.
There is a very direct equivalence between the file system and objects in Jupiter:
- A directory is always an Object ( Usually a prototype intended for clone/copy )
- A file with .st extension is a method in the object represented by the containing folder
Aditionaly can be files with Markdown format and yaml. Those files are ignored by the interpreter but the Juno IDE shows them as Docs and metadata asociated to the entity with the same name: For instance if we have a file named 'test.st' and a file named 'test.md', the source will appear in the first tab of the editor and the .md file will apper in the second tab.
- Run
npm install
- Run
npm run devto start webpack-dev-server. Electron will launch automatically after compilation.
You have two options, an automatic build or two manual steps
- Run
npm run packageto have webpack compile your application intodist/bundle.jsanddist/index.html, and then an electron-packager run will be triggered for the current platform/arch, outputting tobuilds/
Recommendation: Update the "postpackage" script call in package.json to specify parameters as you choose and use the npm run package command instead of running these steps manually
- Run
npm run buildto have webpack compile and output your bundle todist/bundle.js - Then you can call electron-packager directly with any commands you choose
This project is licensed under the MPL-2.0 License. See the LICENSE file for details