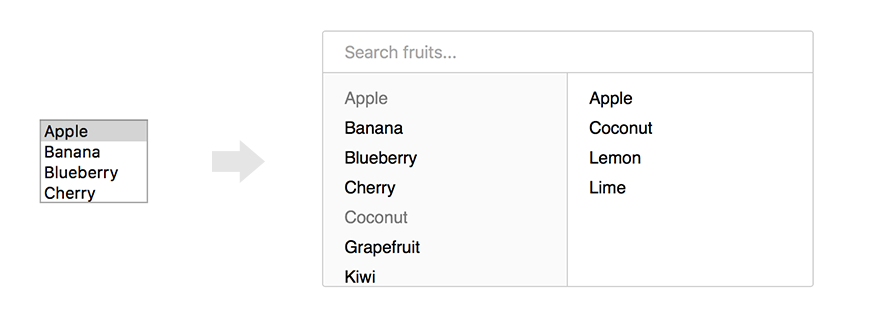
multi.js is a user-friendly replacement for select boxes with the multiple attribute. It has no dependencies, is mobile-friendly, and provides search functionality. multi.js is also easy to style with CSS and optionally supports jQuery.
Check out the demo.
Install with npm:
npm install --save multi.jsInstall with yarn:
yarn add multi.jsInstall manually by cloning or downloading the repository to your project and including both files in the dist directory.
<link rel="stylesheet" type="text/css" href="multijs/dist/multi.min.css">
<script src="multijs/dist/multi.min.js"></script>multi.js can be applied to any select element with the multiple attribute enabled.
var select_element = document.getElementById( 'your_select_element' );
multi( select_element );To customize multi a few options can be passed with the function call. Below are all the default values.
multi( select_element, {
'enable_search': true,
'search_placeholder': 'Search...',
'non_selected_header': null,
'selected_header': null,
'limit': -1,
'limit_reached': function () {},
});To add headers to both columns set values for these options:
multi( select_element, {
'non_selected_header': 'All options',
'selected_header': 'Selected options'
});You can add a limit of option selected for your select using the limit parameter. Default is -1, which means "no limit".
multi( select_element, {
'limit': 10
});Additionally, there a callback is available: limit_reached, invoked when the user selects the last available option before reaching the limit (for example, the 10th element of a maximum of 10).
multi( select_element, {
'limit': 10,
'limit_reached': function () {
alert('You have selected 10/10 elements.');
}
});multi.js is fully native Javascript but also has jQuery support. If you have jQuery included multi can be applied to a select element as follows:
$( '#your_select_element' ).multi();Native Javascript, no jQuerySupport for disabled optionsSupport for optgroups- Browser testing
- Support for retrieving options by AJAX
- Tests
All contributions, big and small, are very welcome.
Try to mimic the general programming style (mostly based on personal preferences) and keep any CSS as simple as possible. Build the project with Grunt and bump the version number before creating a pull request.
multi.js is licensed under MIT.