Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
You can find source files under the src folder, including samples and tests.
IMPORTANT The repository has been renamed from igniteui-js-blocks to igniteui-angular. Read more on our new naming convention.
Current list of controls include:
| Components | Status | Directives | Status | |||||
|---|---|---|---|---|---|---|---|---|
| avatar | Available | Readme | Docs | button | Available | Readme | Docs | |
| badge | Available | Readme | Docs | dragdrop | InProgress | Readme | Docs | |
| buttonGroup | Available | Readme | Docs | filter | Available | Readme | Docs | |
| calendar | Available | Readme | Docs | forOf | Available | Readme | Docs | |
| card | Available | Readme | Docs | hint | Available | Readme | Docs | |
| carousel | Available | Readme | Docs | input | Available | Readme | Docs | |
| checkbox | Available | Readme | Docs | label | Available | Readme | Docs | |
| chips | In Progress | Readme | Docs | layout | Available | Readme | Docs | |
| circular progress | Available | Readme | Docs | mask | Available | Readme | Docs | |
| combo | Available | Readme | Docs | prefix | Available | Readme | Docs | |
| datePicker | Available | Readme | Docs | ripple | Available | Readme | Docs | |
| dialog | Available | Readme | Docs | suffix | Available | Readme | Docs | |
| drop down | Available | Readme | Docs | text-highlight | Available | Readme | ||
| grid | Available | Readme | Docs | text-selection | Available | Readme | ||
| icon | Available | Readme | Docs | toggle | Available | Readme | Docs | |
| input group | Available | Readme | Docs | Others | Status | Docs | ||
| list | Available | Readme | Docs | Animations | Available | Readme | ||
| navbar | Available | Readme | Docs | dataUtil | Available | Readme | ||
| navigation drawer | Available | Readme | Docs | dataContainer | Available | Readme | ||
| radio | Available | Readme | Docs | |||||
| slider | Available | Readme | Docs | |||||
| snackbar | Available | Readme | Docs | |||||
| switch | Available | Readme | Docs | |||||
| tabbar | Available | Readme | Docs | |||||
| tabs | Available | Readme | Docs | |||||
| time picker | Available | Readme | Docs | |||||
| toast | Available | Readme | Docs |
From the root folder run:
npm install
To get started with the Ignite UI CLI and Ignite UI for Angular:
npm i -g igniteui-cli
ig new <project name> --framework=angular
cd <project name>
ig add grid <component name>
ig start
// build the code
ng build ignuteui-angular
// build the css
npm run build:style
// build them both
npm run build:lib
You can find the build ouput under dist/igniteui-angular.
Running the tests in watch mode:
ng test igniteui-angular // or npm run test:lib:watch
Running the tests once with code coverage enabled:
npm run test:lib
The API docs are produced using TypeDoc and SassDoc. In order to build the docs, all you need to do is run:
npm run build:docs
The output of the API docs build is located under dist/igniteui-angular/docs.
The repository includes a sample application featuring the showcasing the different components/directives. In order to run the demo samples, build the library first and start the application.
npm run build:lib
ng serve
NOTE: Experimental demos are not always stable.
You can include Ignite UI for Angular in your project as a dependency using the NPM package.
npm install igniteui-angular --save-dev
Ignite UI for Angular Quickstart app This repository is a fork of the Angular QuickStart Source and has been updated to demonstrate how to include and use components from Ignite UI for Angular. It basically follows the shortest path to bootstrap writing the application with Ignite UI for Angular:
- Fork the the angular quickstart
- Install Ignite UI for Angular from npm using
npm install igniteui-angular --save-dev - Update the views with sample Ignite UI for Angular controls.
The Warehouse Picklist App demonstrates using several Ignite UI for Angular widgets together to build a modern, mobile app.
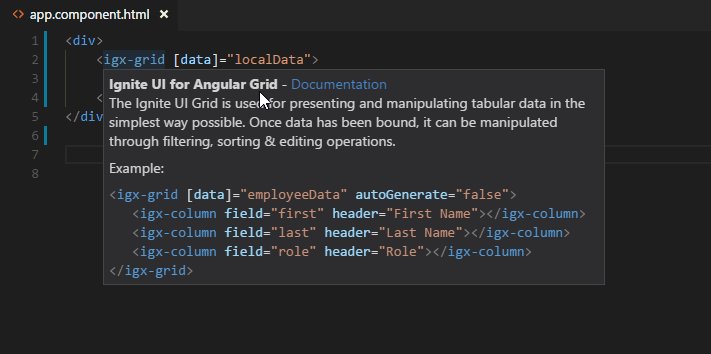
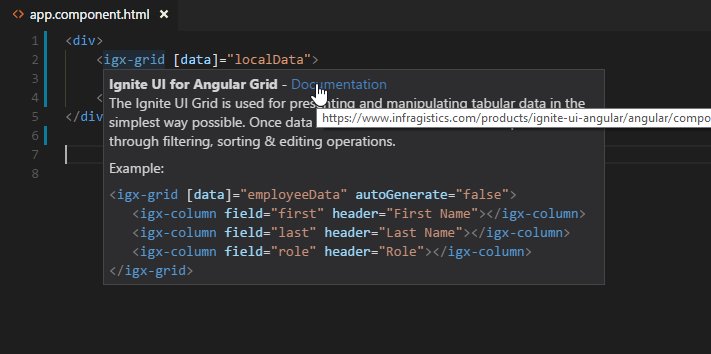
To get started with the Data Grid, use the steps in the grid walk-through.
All help, related API documents and walk-throughs can be found for each control here.
Developer support is provided as part of the commercial, paid-for license via Infragistics Forums, or via Chat & Phone with a Priority Support license. To acquire a license for paid support or Prioroty Support, please visit this page.
Community support for open source usage of this product is available at StackOverflow.
Infragistics is only successful if you are successful, if you need additional assitance beyond our help documentation, forums or Prioroty Support, we have a full suite of Services offerings, including Angular Training, Application Architecture and Development and full Design Consultation. Click to learn more about our Services offerings.
This project is released under the Apache License, version 2.0. This is a commercial product, requiring a valid paid-for license for commercial use. This product is free to use for non-commercial applications, like non-profits and educational usage.
To acquire a license for commercial usage, please register for a trial and acquire a license at Infragistics.com/Angular.
© Copyright 2017 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website here.