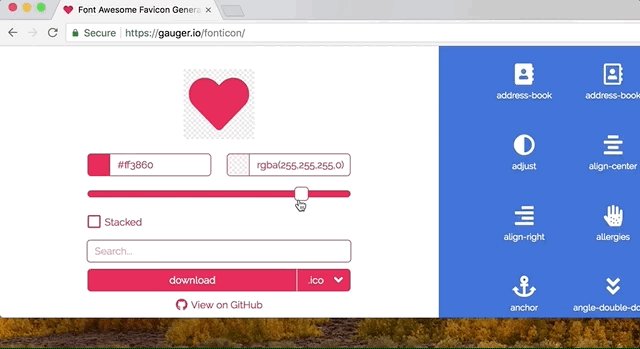
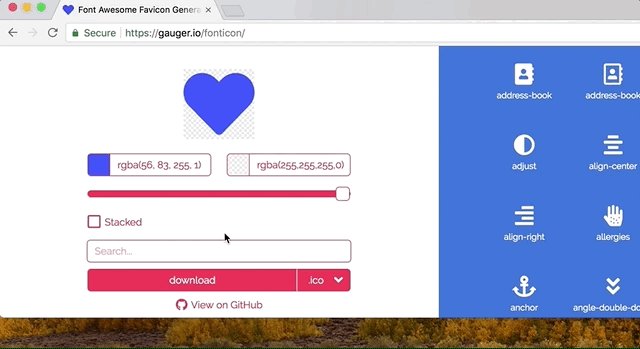
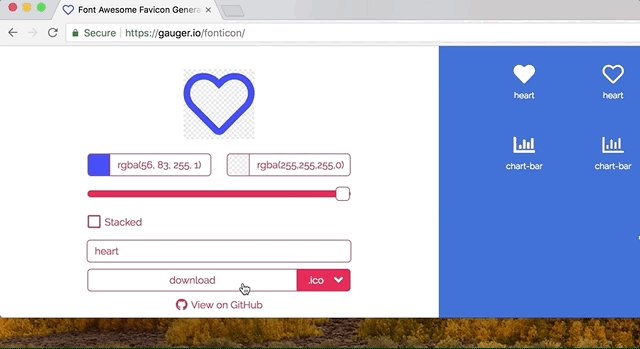
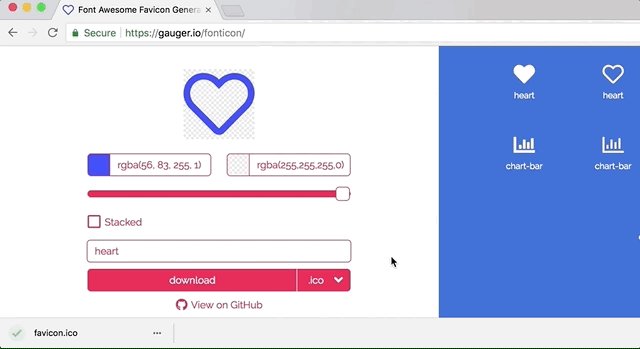
Tool for creating favicons and images from Font Awesome icons. The generated icon can be previewed live in the browser.
- Latest Font Awesome 6.5.2
- Preview of favicon live in browser
- Download favicons with all features of realfavicongenerator.net
- Color icon and background by specifying any valid TinyColor value
- Transparent icon and background
- Fuzzy search and keyword search
- Support stacked icons
To contribute fork the repository and execute
git clone <YOUR_FORK>
cd fonticon
npm install
# Install pre-commit hooks for automatic code formatting (requires python to be installed).
npm run pre-commitThis installs all the necessary dependencies. Now you can build the code by running:
npm run buildAfterwards the index.html and other static assets can be found in the dist directory.
Alternatively, you can run:
npm run start:devThis will start a webpack-dev-server. While the server is running you can go to localhost:8080 where all your changes will be reflected as soon as you save a file.
During your commit, all changed code will be formatted with Prettier and Black so no need to worry about formatting 😄🎉.