-
Notifications
You must be signed in to change notification settings - Fork 794
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Controller friendly UI #493
Comments
|
This is lovely and very well made, but I feel that for the sake of keeping 90s feeling and gothic atmosphere, it should be a bit closer to the PC original. I would keep the orbs at the bottom or top somewhat like in the D2 UI. |
|
orbs cover too much of the screen imo |
|
Also keep in mind: the mock up posted above by Ajembo would imply using scaling trickery since, for example, in the original game, the skill icons are larger than the player character. So first and foremost we would have to decide if a console/mobile UI would try to keep assets at the original resolution, or if it would allow scaling. If scaling is to be allowed, then the orbs can be easily resized and made less cumbersome. Also missing is a description/health/properties bar for enemies, which would likely have to be placed on top, D2 style, so my suggestion would be as follows: We can also contact the author of the original UI mockup to collaborate with us, since he seems to know what he's doing regardless. :) |
|
One particular reason I would really like to keep the orbs is because of the angel/devil motifs. They're one of the best bits of the original UI and a neat reference to the duality of mankind, a topic prevalent in Diablo. Belzebub mod did it nicely by cutting them from waist down. We could cut them similarly and put them on the corners, the motifs now serving as sole support for the orbs. |
|
And finally for a possible mobile UI: the upcoming PoE mobile uses a single split orb for both health/mana, which is also a great alternative! |
|
I actually like Ajenbo's idea. The original UI was too bulky and ugly and everything was squares designed specifically for 640x480. It almost looks as bad as Diablo 2's UI did. Belzebub did a good job but its still a bit much. Personally I liked how the PSX port simplified things to health/mana bars and a potion row. Conveniently removing the UI makes things fit better for widescreens, and for fullscreen you can increase vertical tiles to compensate. I'd like to add stackable scrolls and potions, which should make the four-potion belt more viable, especially with controllers. On the PSX it was very annoying to pause the game and put potions back in the belt. Ideally it could be a hotkey like: The PSX had instead two buttons for mana or life. |
|
The Switch is a 720p device, but the screenshot AJenbo found is 360p. I'm guessing the screen is too small for 1x scaling to look good? The original HUD is not very obstructive at 720p and up. However, it is problematic at 480p and lower. Unfortunately, onhover windows weren't really a concept yet in the 90s, so the main reason D1's HUD is so big is because it has that permanent text window. Diablo II got rid of it and cut HUD obstruction in half. Making an optional minimalist HUD is a good idea. The buttons and slots aren't baked in, so I like the idea of simply rendering them on their own, and then making some simple hp/mana bars out of a solid color. As far as making things controller friendly, the big problem is potions and how much heavy clicking was required in vanilla. This is an absolute chore on a gamepad and AJenbo's screenshot doesn't address that. The PS1 port also didn't really address this properly. In my opinion, what needs to be done for gamepad ports is for potions to stack to 99 on your belt and not exist in the inventory at all. L1 uses a health potion, and L2 uses a mana potion. The game will use fulls if present first. That completely eliminates the controller headaches with potions. Dedicating buttons to swapping types or introducing "while held" modifier mappings is way too complicated and will play like crap. @sheepo99, Beelzebub's dev didn't cut the orb statues at the waist to reduce their size, he did it to offset his increasing of the orb sizes, so that his HUD wouldn't be taller than classic's HUD. Also, your screenshots are way higher than 360p and not really relevant to the problem at hand. |
|
Not sure what you mean by 1x not looking good? My current thinking is to use 360p for phones and 480p for other devices (width would be auto adjusted to the device aspect). For potions not to exists in the inventory would give an unfair carry capacity to controllers and would require changes to save games. Controller already uses heal/mana on L2/R2 (first matching item from the belt from left to right). On thing I do think would be ok would be to use items directly from the inventory, or automatically move them to the belt when others are used. |
I don't own a switch, but I know it's 1280x720. If you render at 640x360, then you're scaling at 2x, right?
All I know is that the process of moving items around is 10x more tedious on a controller, so it should be reduced as much as possible on gamepad mode. Situations like: -having to manually move potions from inventory to belt These could be eliminated from controller play if potions simply stacked on the belt and never went in the inventory. You could also create some kind of potion cooldown setting if you thought it was unfair. Personally, I think it's much harder to play with a controller, so it wouldn't bother me. But I get that you don't want to create separate savegames. Though you could probably just give the player two belts, the stackable belt that is hidden in mouse mode, and the normal belt that is hidden in gamepad mode. That way, the only way a potion would exist in your inventory is if you switched from mouse mode to gamepad mode. |
Well it's more that i want to avoid making any changes that will alter the save-game format since it would break comparability. Not that both couldn't be supported at the same time. So this means we cannot change the geometry of the inventory (including belt), but we can automatically move things or allow using items directly from the inventory. I have played it a lot with controller (don't have a Switch, but I have a game bad hooked up to the PC and also a handheld device) lately and there are definatly improvments that can be made still, but it's also not to bad as is. But this topic should really only deal with the UI and not scheme, see #418 for that. |
|
horizontal one looks very nice, I hate these vertical bars :D |
|
For a console mobile UI, I'm ultimately fine with the 1st concept posted by ajenbo, but i'd still prefer a single life/mana orb split in half instead of the bars on the top left corner. The orbs are just one of those very Diablo things we should not discard, especially since it has been so influential on later RPGs. If we're talking a simplified modern interface (non-console) tho, I'd recommend adopting something very close to the PoE interface, as a opposed to a Diablo 3-style centerpiece interface. Orbs on corners look much better IMO. |
|
In my opinion, scattering UI elements across the screen is bad design because it obstructs the viewable world too much. When HUD is confined to one area (like the bottom), it effectively widens the game aspect. D1's HUD may be tall and obstructive, but you never feel like it's obstructing what you want to see or click on. That's not true when stuff is just floating around viewable space. Of course, the benefit of this being an open source project is that there is no one true design we have to agree on. As long as people code in what designers have proposed, users can just cycle through HUD layouts the way they will cycle through any other option. |
|
Please also bear in mind if you're talking about mobile devices, not all mobile users have a controller, I would love devilutionX to have touch-only input support on mobile and tablets. It's obviously not very related to this issue, but my point is that adjusting the UI for small screens should be flexible enough to accomodate for possible touch input support in some future updates. |
|
Definatly for Android and iOS we will have a virtual touch controller by default, and only switch to a real controller in case we detect one, like we currently do with Mouse+Keyboard/Controller on Mac/Linux/Windows. And yeah the different UIs should be selectable, either via INI or option menu, but we will probably pick different defaults depending on the target device. |
|
Putting all potatoes in the same bag isn't always a good solution. Console interfaces differ notably from PC interfaces on this approach. The further away a player is from the screen the more difficult it will be to visualize and navigate a set of options that are all cluttered together, especially if using a controller. This is why the D3 and PoE console interfaces are much different from their PC counterparts, and often make use of separate elements in different parts of the screen to help differentiation. |
|
How about adding PSX version UI (or enhancing it a bit)? Maybe assets are available to reuse? |
|
We don't have access to the psx assets (the format isn't known either), but it's not a bad idea to implement it for the users that would rather have that version. |
|
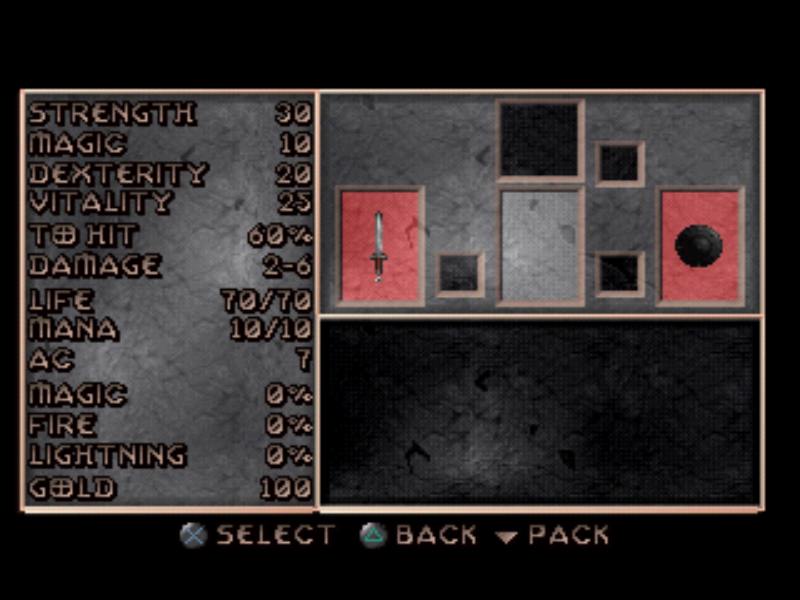
I find the UI on the RG350 is super tiny, hard to read the font. I'd love to see the PSX (or something similar) UI implemented to be able to see my stats. |
There are definitely other handhelds out there with larger screens better suited for 640x480 content. And the future will bring even more, so that's quite a bit of work when they can always just emulate the PS1 version that already had to deal with all these downres issues. |
|
something that might benefit a controller based ui is an osk or auto name generation. i'm playing on an odroid go advance and i have to plug in a keyboard to set the name before i can play. |
|
@NeonLightning actually that is already part of the official builds, what version are you using? |
|
DevilutionX v1.0.1. it's the version compiled for the distribution EmuElec on the odroid go advance. |
|
No worries I know your comments are well meant, I just wanted to make some of the considerations behind our choices clear. |
|
Really good idea to put the buttons on the side since the original game is 16:9 (4:3 - minutes the panel), a lot of devices will have additional screen width that can be used for UI without obscuring the original view. The buttons in the lower right might be a bit small for thumb usage, but some testing migth be needed to figure out the correct sizing. Lol you used the one with the devil pope 😂 |
|
This is looking really good so far. Great job with the custom UI. |
|
that last one looks good for mobile, but i think for controller based something like this |
|
I would like to suggest something that could also address Couch Co-op. I think we could try to use an UI that could allow up to 4 local players.
All the elements could be inside a smaller version of the current panel or simply floating. What do you think? |
|
I think for two players this would work great. On the other hand 3-4 players I think would be too cluttered unless you made it split screen. Would you have it so the game pauses and brings up one inventory or both players have their own UI above the potions? |
|
Probably not as cluttered if you are running 16:9 720p |
|
True, but 4 people trying to move around items in their inventory at once would be fun xD |
|
I'd like to say that, to me, for this to work, the spell icons will need to be smaller, and the belt redesigned to be like D2's (2 rows with automatic fallback but only one visible at any given time). |
|
That looks significantly better to me. The combined orbs is a bit weird for Diablo, but the space saving is dramatic so I'd probably be for it. |
|
Better then the two bars in PSX |
|
One 'easy' fix that's needed is "forced landscape". Now the splash and video are shown in portrait too, but the menu it is not. (rotating to landscape fixes it) |
|
I think this might be caused by the value set for |
|
I tried to no avail. landscape or sensorLandscape w/ or w/o configChanges, but I'm no dev, maybe this needs |
|
Thanks to @NikoVP and @StephenCWills for there hard work on this: This is of cause only the first iteration as the original panel is still needed for a few things. |
|
I just played 1.3.0 with a bluetooth controller on Android; the only obvious thing missing is an overlay toggle. Retroarch allows toggling the overlay; not sure if you plan on adding an ini option, going with an automatic controller detection toggle, or adding a button to the ui. Either way, great work on this; thanks! Edit: I suppose I'll add I used the touchscreen controller without issue, it works great. It does cover chat messages, but that's easy enough to sort out. Thanks to everyone making this happen. |
|
Thanks. It will be done with auto detecting the input method, we wanted to have it in 1.3.0 but ended up cutting it in order to make the release in time for the Android deadline. Ideally 1.4.0 will also update it's help text's to match the current input device. |
|
Bump on the controller overlay being toggleable. Is there a way to do it in the config? It's a bit much when I'm using a controller. |
|
It's done already. The game detects the input method and adjusts the UI appropriately. You can install the latest test build or else wait for version 1.4.0. |
|
My rough plan: I still need to place the chat icon somewhere, maybe the right panel will be able to retract. A big driver for getting this done is that it is required for us to pass TV validation. I might make the buttons less "button" and more like the floating icons in @clort81 version. |
|
@AJenbo have you considered splitting "controller-friendly" from "touchscreen-friendly" aspects in separate issues? |
|
yes |


















The original UI is very mouse-centric, something similar to the following would be a nice improvment and work well with a widescreen view (without the pannel the original is just 8px away from 16:9).

The text was updated successfully, but these errors were encountered: